在react中,條件渲染是指在指定條件下進行渲染,如果不滿足條件則不進行渲染;即介面的內容會根據不同的情況顯示不同的內容,或決定是否渲染某部分內容。 react條件渲染的方式:1、條件判斷語句,適合邏輯較多的情況;2、三元運算符,適合邏輯比較簡單的情況;3、與運算符“&&”,適合如果條件成立,渲染某一個元件,如果條件不成立,什麼內容也不渲染的情況。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
條件渲染,顧名思義,就是「在某種條件下才渲染」 以及「在其他條件下不渲染」 —— 典型的if-else 場景。
在某些情況下,介面的內容會根據不同的情況顯示不同的內容,或決定是否要渲染某部分內容:
在vue中,我們會透過指令來控制:例如v-if、v-show;在React中,所有的條件判斷都和普通的JavaScript程式碼一致;常見的條件渲染的方式有哪些呢?
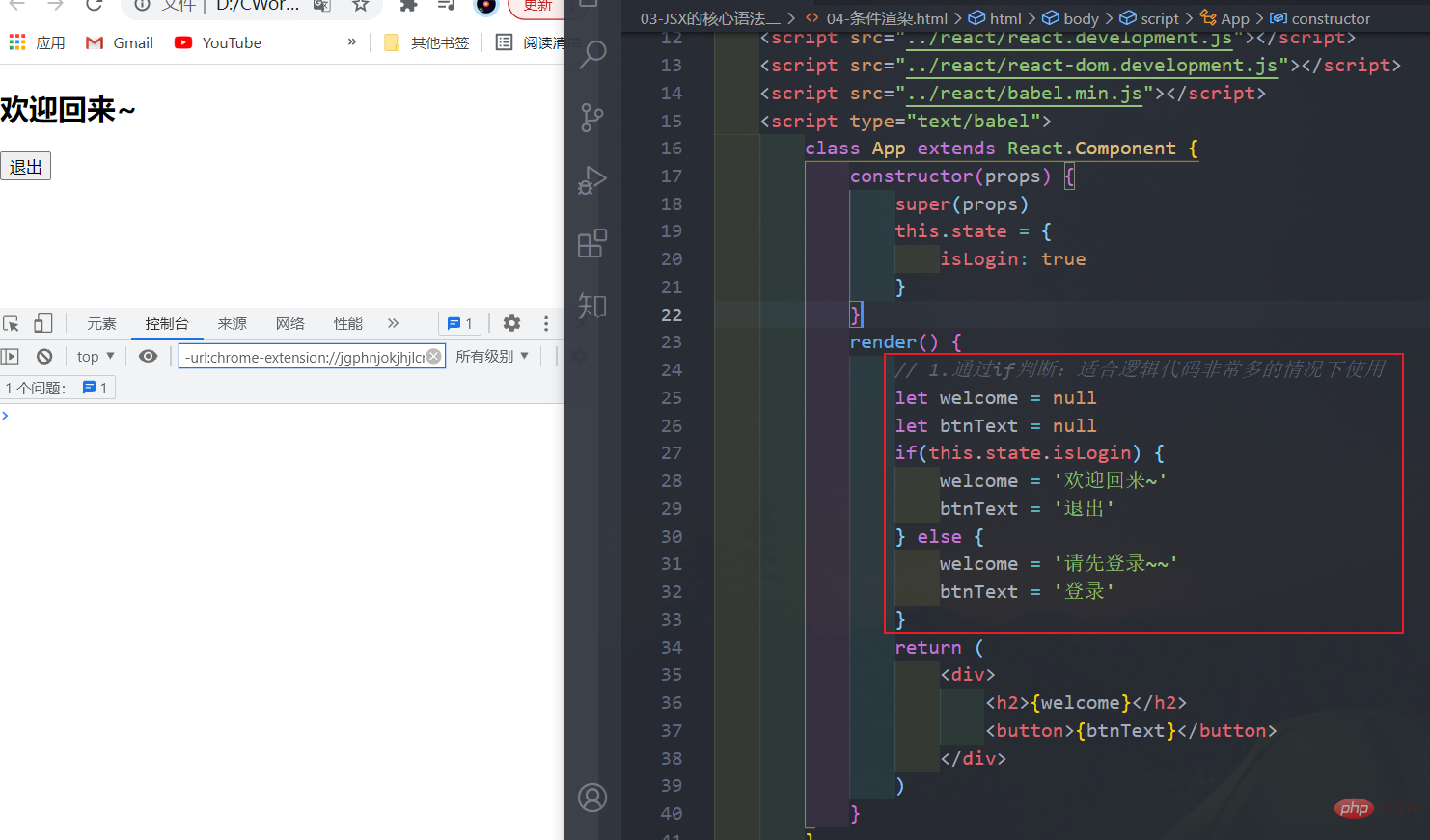
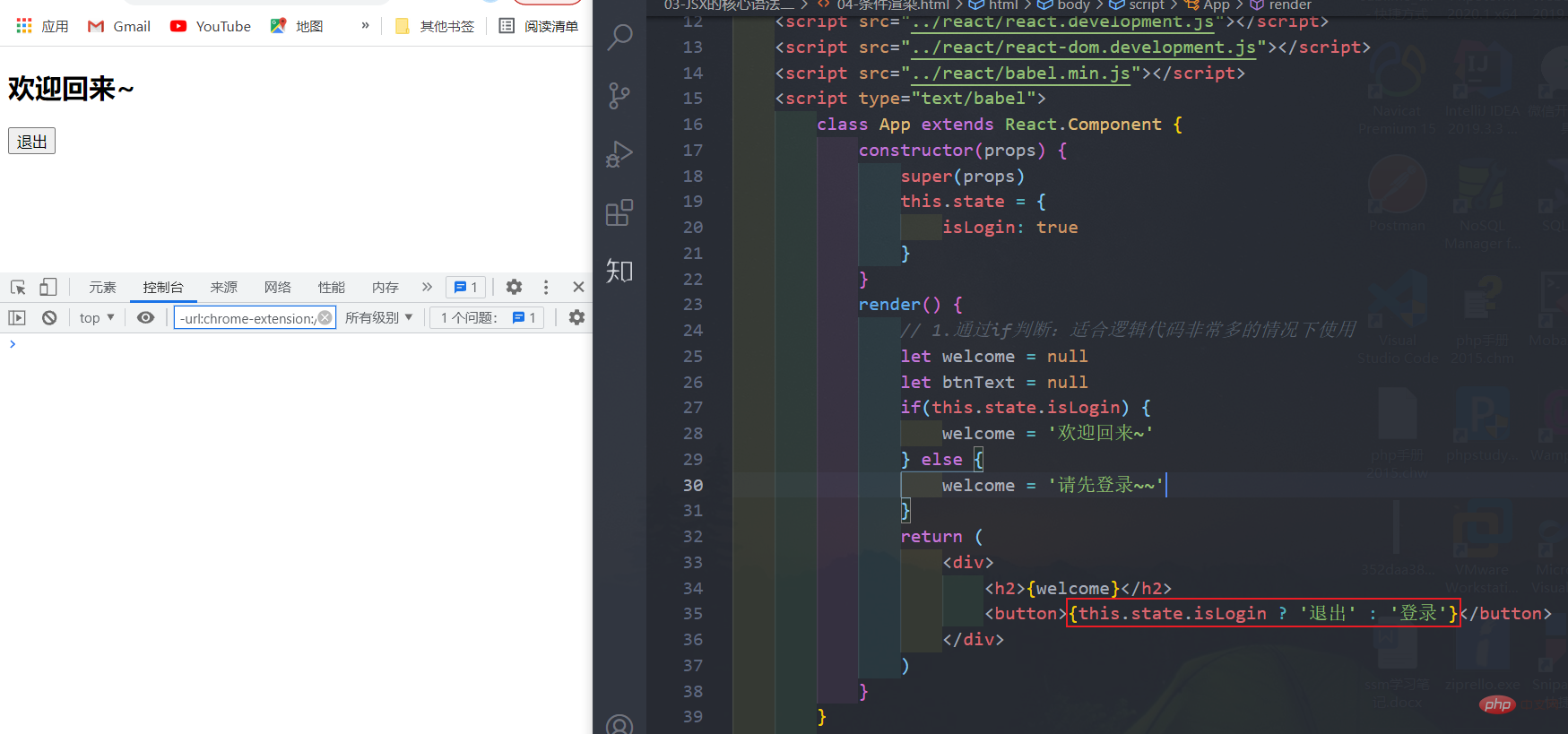
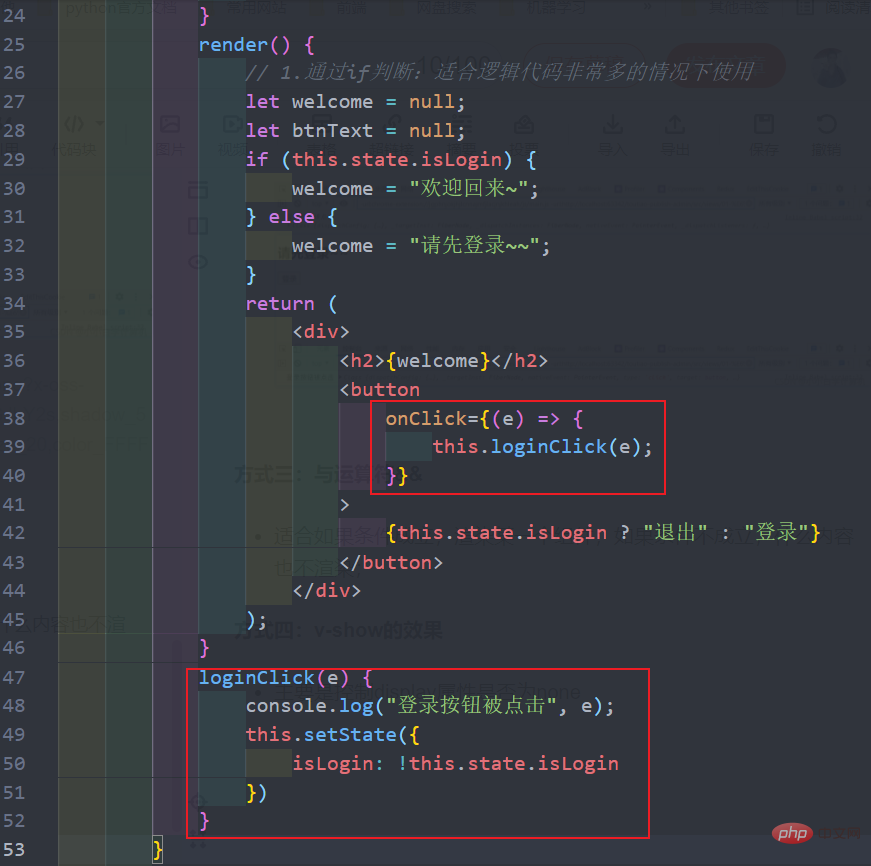
方式一:條件判斷語句
適合邏輯較多的情況

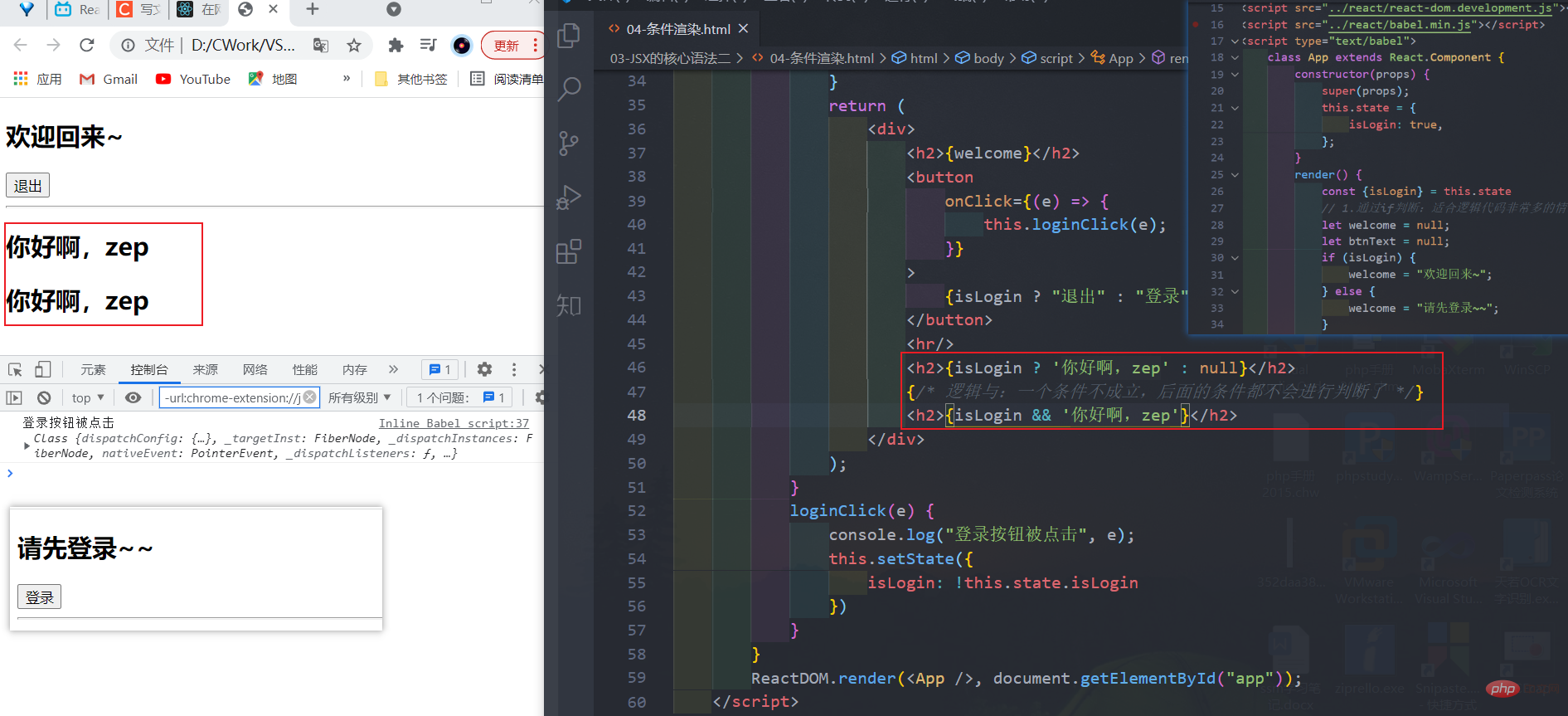
方式二:三元運算符
適合邏輯比較簡單



方式三:與運算子&&
適合如果條件成立,渲染某一個元件;如果條件不成立,什麼內容也不渲染;