react是Facebook推出的一個用來建立使用者介面的JavaScript開發框架,主要用於建立UI,讓建立互動式UI變得輕而易舉。 Ant Design是阿里螞蟻金服團隊基於React開發的ui元件,主要用於中後台系統的使用;它它使用TypeScript構建,提供完整的類型定義檔。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
什麼是react?
React是用來建立使用者介面的JavaScript庫, 起源於Facebook的內部項目,因為該公司對市場上所有JavaScript MVC框架,都不滿意,就決定自己寫一套,用來架設Instagram的網站。做出來以後,發現這套東西很好用,就在2013年5月就開源了。
React 是一個聲明式,高效且靈活的用於建立使用者介面的JavaScript 程式庫。使用React 可以將一些簡短、獨立的程式碼片段組合成複雜的UI 介面,這些程式碼片段被稱為「元件」。
由於React的設計想法極為獨特,屬於革命性創新,因此性能出眾,程式碼邏輯卻非常簡單。所以,越來越多的人開始關注和使用,認為它可能是未來Web 開發的主流工具。
React 是一個為資料提供渲染為HTML 視圖的開源JavaScript 函式庫。 React 視圖通常採用包含以自訂HTML 標記規定的其他元件的元件渲染。 React 為程式設計師提供了一個子元件不能直接影響外層元件的模型,資料改變時對HTML 文件的有效更新,和現代單頁應用程式中元件之間乾淨的分離。
React 讓建立互動式UI 變得輕而易舉。為你應用的每一個狀態設計簡潔的視圖,當資料改變時React 能有效地更新並正確地渲染元件。元件邏輯使用JavaScript 編寫而非模版,因此你可以輕鬆地在應用程式中傳遞數據,並讓狀態與DOM 分離。
React 特點
聲明式設計:React採用宣告範式,可輕鬆描述應用。
高效率:React透過DOM的模擬,最大限度地減少與DOM的互動。
靈活:React可以與已知的函式庫或框架很好地配合。
JSX:JSX 是JavaScript 語法的擴充。 React 開發不一定使用JSX ,但我們建議使用它。
元件:透過React 建構元件,使得程式碼更容易重複使用,能夠很好的應用在大專案的開發中。
單向回應的資料流: React 實作了單向回應的資料流,從而減少了重複程式碼,這也是為什麼它比傳統資料綁定更簡單。
掌握React 不僅可以幫你應付前端應用開發,而且它的程式設計想法還可以應用到React Native 原生App 開發和伺服器端渲染的後端開發。所以不論你是否從事前端開發工作,學習React 對技能提升和職涯發展都有很大的幫助。
什麼是Ant Design?
Ant Design是阿里螞蟻金服團隊基於React開發的ui元件,主要用於中後台系統的使用。
官網:https://ant.design/index-cn

特性:
提煉自企業級中後台產品的互動語言和視覺風格。
開箱即用的高品質React 元件。
使用TypeScript 構建,提供完整的類型定義檔。
全鏈路開發和設計工具體系。
開始使用
引入Ant Desig
Ant Design 是一個服務於企業級產品的設計體系,元件庫是它的React 實現,antd 被發佈為一個npm 套件方便開發者安裝並使用。
可使用npm 或yarn 的方式進行開發,不僅可在開發環境輕鬆調試,也可放心地在生產環境打包部署使用,享受整個生態圈和工具鏈帶來的諸多好處。
$ npm install antd --save$ yarn add antd在umi 中,你可以透過在插件集umi-plugin-react 中設定antd 打開antd 插件,antd 插件會幫你引入antd 並實現按需編譯。
在config.js檔案中進行設定:
export default { plugins: [ ['umi-plugin-react', { dva: true, // 開啟dva功能antd: true // 開啟Ant Design功能}] ]};小試牛刀
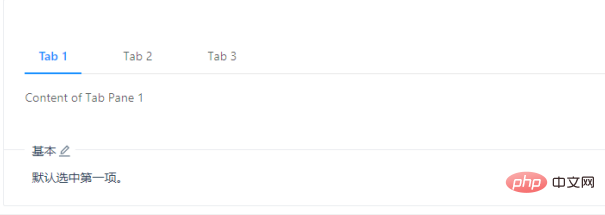
接下來,我們開始使用antd的元件,以tabs組件為例,位址:https://ant.design/components/tabs-cn/效果:

參考官方給出的範例,進行使用,建立MyTabs.js檔案:
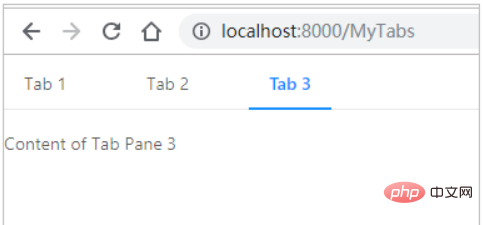
import React from 'react'import {Tabs} from 'antd'const TabPane = Tabs.TabPane;const callback = (key) => { console.log(key);}class MyTabs extends React.Component { render() { return ( <Tabs defaultActiveKey="1" onChange={callback}> <TabPane tab="Tab 1" key="1">Content of Tab Pane 1</TabPane> <TabPane tab="Tab 2" key="2" >Content of Tab Pane 2</TabPane> <TabPane tab="Tab 3" key="3">Content of Tab Pane 3</TabPane> </Tabs> ) }}export default MyTabs;效果:

到此,我們已經掌握了antd組件的基本使用。