
js面試題
1、js資料類型
基本資料類型Number、String、Boolean、Null、Undefined、Symbol、bigInt引用資料類型object、Array、Date、Function、RegExp2、js變數和函數宣告的提升
在js中變數和函數的聲明會提升到最頂部執行函數的提升高於變數的提升函數內部如果用var 聲明了相同名稱的外部變量,函數將不再向上尋找。匿名函數不會提升。3、閉包
閉包就是能夠讀取其他函數內部變數的函數閉包基本上就是一個函數內部返回一個函數好處可以讀取函數內部的變數將變數始終保持在記憶體中可以封裝物件的私有屬性和私有方法壞處比較耗費記憶體、使用不當會造成記憶體溢出的問題4、== 和===的區別
==是非嚴格意義上的相等值相等就相等===是嚴格意義上的相等,會比較兩邊的資料型別和值大小值和引用位址都相等才相等5、this
this總是指向函數的直接呼叫者如果有new關鍵字,this指向new出來的對像在事件中,this指向觸發這個事件的對象6、js數組和物件的遍歷方式
for inforforEachfor-of7.map與forEach的區別
forEach 方法,是最基本的方法,就是遍歷與循環,預設有3 個傳參:分別是遍歷的陣列內容item、陣列索引index、和目前遍歷陣列Arraymap 方法,基本用法與forEach 一致,但是不同的,它會回傳一個新的數組,所以callback 需要有return 值,如果沒有,會回傳undefined8.箭頭函數與普通函數的區別?
函數體內的this 對象,就是定義時所在的對象,而不是使用時所在的對像不可以當作構造函數,也就是說,不可以使用new 命令,否則會拋出一個錯誤不可以使用arguments 對象,該物件在函數體內不存在。如果要用,可以用Rest 參數取代不可以使用yield 指令,因此箭頭函數不能用作Generator 函數9、同源策略
同源指的是網域名稱、協定、連接埠號碼相同10.如何解決跨域
jsonp跨域document.domain + iframe 跨域nodejs中間件代理跨域後端在頭部資訊裡面設定安全域名11、嚴格模式的限制
變數必須宣告後再使用函數的參數不能有同名屬性,否則報錯不能使用with 語句禁止this 指向全域對象12、es6新增
新增模板字串箭頭函數for-of(用來遍歷資料—例如陣列中的值。)ES6 將Promise 物件納入規範,提供了原生的Promise 物件。增加了let 和const 指令,用來宣告變數。還有就是引入module 模組的概念13、attribute 和property 的差別是什麼?
attribute 是dom 元素在文件中作為html 標籤擁有的屬性property 就是dom 元素在js 中作為物件擁有的屬性。對於html 的標準屬性來說,attribute 和property 是同步的,是會自動更新的但是對於自訂的屬性來說,他們是不同步的14、let和const 的差別是什麼?
let 指令不存在變數提升,如果在let 前使用,會導致報錯如果區塊區中存在let 和const 指令,就會形成封閉作用域不允許重複宣告const定義的是常數,不能修改,但是如果定義的是對象,可以修改對象內部的數據15.內存洩漏
定義:程式中己動態分配的堆記憶體由於某種原因程式未釋放或無法釋放引發的各種問題。 js中可能出現的記憶體洩漏:結果:變慢,崩潰,延遲大等js中可能出現的記憶體洩漏原因全域變數dom 清空時,也存在引用定時器未清除子元素存在所引起的記憶體洩露16、script 引進方式?
html 靜態<script> 引入js 動態插入<script><script defer> : 異步加載,元素解析完成後執行<script async> : 異步加載,但執行時會阻塞元素渲染17.數組(array)方法
map : 遍歷數組,返回回調返回值組成的新數組forEach : 無法break ,可以用try/catch 中throw new Error 來停止filter : 過濾some : 有一項返回true ,則整體為trueevery : 有一項返回false ,則整體為falsejoin : 透過指定連接符號產生字串push / pop : 末尾推入和彈出,改變原始數組, 返回推入/彈出項unshift / shift : 頭部推入和彈出,改變原始數組,返回操作項sort (fn) / reverse : 排序與反轉,改變原數組concat : 連接數組,不影響原始數組, 淺拷貝slice(start, end) : 返回截斷後的新數組,不改變原始數組splice(start,number, value…): 傳回刪除元素組成的數組,value 為插入項,改變原始數組indexOf / lastIndexOf(value, fromIndex) : 尋找數組項,傳回對應的下標reduce / reduceRight(fn(prev, cur) ,defaultPrev) : 兩兩執行,prev 為上次化簡函數的return 值,cur 為目前值(從第二項開始)18、JavaScript 深淺拷貝?
淺拷貝Object.assign深拷貝可以透過JSON.parse(JSON.stringify(object)) 來解決19、說說非同步程式設計的實作方式?
回呼函數優點:簡單、容易理解缺點:不利於維護、程式碼耦合高事件監聽優點:容易理解,可以綁定多個事件,每個事件可以指定多個回呼函數缺點:事件驅動型,流程不夠清晰發布/訂閱(觀察者模式)類似於事件監聽,但是可以透過'訊息中心',了解現在有多少發布者,多少訂閱者Promise 物件優點:可以利用then 方法,進行鍊式寫法;可以書寫錯誤時的回調函數缺點:編寫與理解,相對比較難Generator 函數優點:函數體內外的資料交換、錯誤處理機制缺點:流程管理不方便async 函數優點:內建執行器、更好的語意、更廣的適用性、返回的是Promise、結構清晰缺點:錯誤處理機制20、說說物件導向程式設計思想?
基本想法是使用對象,類,繼承,封裝等基本概念來進行程序設計優點易維護易擴展開發工作的重用性、繼承性高,降低重複工作量。縮短了開發週期21、專案效能優化
減少HTTP 請求數減少DNS 查詢使用CDN避免重定向圖片懶加載減少DOM 元素數量減少DOM 操作使用外部JavaScript 和CSS壓縮JavaScript、CSS、字體、圖片等優化CSS Sprite使用iconfont多域名分發劃分內容到不同域名盡量減少iframe 使用避免圖片src 為空把樣式表放在link 中把JavaScript 放在頁面底部22、什麼是單線程,和非同步的關係?
單線程:只有一個線程,只能做一件事原因: 避免DOM 渲染的衝突瀏覽器需要渲染DOMJS 可以修改DOM 結構JS 執行的時候,瀏覽器DOM 渲染會暫停兩段JS 也不能同時執行(都修改DOM 就衝突了)webworker 支援多線程,但不能存取DOM解決方案:非同步23、說說負載平衡?
單一伺服器共同協作,不讓其中某一台或幾台超額工作,發揮伺服器的最大作用http 重定向負載平衡:調度者根據策略選擇伺服器以302 回應請求,缺點只有第一次有效果,後續操作維持在該伺服器dns 負載平衡:解析網域名稱時,存取多個ip 伺服器中的一個(可監控性較弱)原因- 避免DOM 渲染的衝突反向代理負載平衡:存取統一的伺服器,由伺服器進行調度訪問實際的某個伺服器,對統一的伺服器要求大,效能受到伺服器群的數量24、作用域鏈?
作用域鏈可以理解為一組對象列表,包含父級和自身的變數對象,因此我們便能透過作用域鏈存取到父級裡聲明的變數或函數25、什麼是原型、原型鏈、繼承?
所有的函數都有prototype屬性(原型)所有的物件都有__proto__屬性在Javascript中,每個函數都有一個原型屬性prototype指向自身的原型,而由這個函數創建的物件也有一個proto屬性指向這個原型,而函數的原型是一個對象,所以這個對像也會有一個proto指向自己的原型,這樣逐層深入直到Object對象的原型,這樣就形成了原型鏈。26.JS垃圾回收機制是怎樣的? 1.概述
js的垃圾回收機制是為了防止記憶體洩漏(已經不需要的某一塊記憶體還一直存在著),垃圾回收機制就是不停歇的尋找這些不再使用的變量,並且釋放掉它所指向的記憶體。 在JS中,JS的執行環境會負責管理程式碼執行過程中所使用的記憶體。
2.變數的生命週期
當一個變數的生命週期結束之後,它所指向的記憶體就會被釋放。 js有兩個變量,局部變量和全局變量,局部變量是在他當前的函數中產生作用,當該函數結束之後,該變量內存會被釋放,全局變量的話會一直存在,直到瀏覽器關閉為止。
3.js垃圾回收方式有兩種方式: 標記清除、引用計數
標記清除:大部分瀏覽器使用這種垃圾回收,當變數進入執行環境(宣告變數)的時候,垃圾回收器將該變數進行了標記,當變數離開環境的時候,將其再度標記,隨之進行刪除。
引用計數:這種方式常常會造成記憶體的洩露,主要存在於低版的瀏覽器。它的機制就是追蹤某一個值得引用次數,當宣告一個變數並且將一個引用型別賦值給變數得時候引用次數加1,當這個變數指向其他一個時引用次數減1,當為0時出發回收機制進行回收。
27、逐進增強和優雅降級
逐進增強針對低版瀏覽器進行建置頁面,確保最基本的功能,然後再針對高版本瀏覽器進行效果、互動等改進和追加功能達到更好的使用者體驗。優雅降級一開始就建立完整的功能,然後再針對低版本瀏覽器進行相容vue面試題
1、vue優點
輕量級速度快簡單易學低耦合可重用性獨立開發文件齊全,且文件為中文文檔
2、vue父元件向子元件傳遞數據
props3.子元件向父元件傳遞事件
$emit4、v-show和v-if指令的共同點和不同點
相同點:都可以控制dom元素的顯示與隱藏
不同點:v-show只是改變display屬性,dom元素並未消失,切換時不需要重新渲染頁面
v-if直接將dom元素從頁面刪除,再次切換需要重新渲染頁面
5.如何讓CSS只在目前組件中運作
scoped6、<keep-alive></keep-alive>的作用是什麼
主要是用於需要頻繁切換的元件時進行緩存,不需要重新渲染頁面7.如何取得dom
給dom元素加ref='refname',然後透過this.$refs.refname進行取得dom元素
8.說出幾種vue當中的指令和它的用法
v-model
v-on
v-html
v-text
v-once
v-if
v-show
9、vue-loader是什麼?它的用途是什麼?
vue檔案的一個載入器,將template/js/style轉換為js模組
用途:js可以寫es6、style樣式
10.為什麼用key
給每個dom元素加上key作為唯一標識,diff演算法可以正確的識別這個節點,使頁面渲染更加迅速。11、axios及安裝?
vue專案中使用ajax時需要axios插件
下載方式cnpm install axios --save
12、v-model的使用
v-model用於表單的雙向綁定,可以即時修改數據13.請說出vue.cli專案中src目錄每個資料夾和檔案的用法
components存放組件
app.vue主頁入口
index.js主檔入口
ass存放靜態資源文件
14.分別簡述computed與watch的使用場景
用官網的一句話來說,所有需要用到計算的都應該使用計算屬性。多條數據影響一條數據時使用計算屬性,使用場景購物車。
如果是一條資料更改,影響多個資料時,使用watch,使用場景搜尋框。
15.v-on可以監聽多個方法嗎?
可以,例如v-on=“onclick,onbure”16、$nextTick的使用
在data()中的修改後,頁面中無法取得data修改後的數據,使用$nextTick時,當data中的數據修改後,可以即時的渲染頁面17.vue元件中data為什麼必須是一個函數?
因為javaScript的特性所導致,在component中,data必須以函數的形式存在,不可以是物件。
元件中的data寫成一個函數,資料以函數傳回值的形式定義,這樣每次復用元件的時候,都會傳回一份新的data,相當於每個元件實例都有自己私有的資料空間,他們值負責各自維護數據,不會造成混亂。而單純的寫成物件形式,就是所有元件實例共用了一個data,這樣改一個全部都會修改。
18.漸進式框架的理解
主張最少
可以根據不同的需求選擇不同的層級
19、vue在雙向資料綁定是如何實現的?
vue雙向資料綁定是透過資料劫持、組合、發布訂閱模式的方式來實現的,也就是說資料和視圖同步,資料發生變化,視圖跟著變化,視圖變化,資料也隨之改變
核心:關於vue雙向資料綁定,其核心是Object.defineProperty()方法
20、單頁面應用程式和多頁面應用程式區別及缺點
單一頁面應用程式(SPA),通俗的說就是指只有一個主頁面的應用,瀏覽器一開始就載入所有的js、html、css。所有的頁面內容都包含在這個主頁上。但寫的時候,還是分開寫,然後再加護的時候有路由程式動態載入,單頁的頁面跳轉,只刷新局部資源。多用於pc端。
多頁面(MPA),就是一個應用程式中有多個頁面,頁面跳躍時是整頁刷新
單一頁面的優點:使用者體驗好,快,內容的改變不需要重新載入整個頁面,基於這一點spa對伺服器壓力較小;前後端分離,頁面效果會比較酷炫
單頁缺點:不利於seo;導航不可用,如果一定要導航需要自行實現前進、後退。初次載入時耗時多;頁面複雜度提高很多。
21、Vue 專案中為什麼要在清單元件中寫key,其作用是什麼? key是給每一個vnode的唯一id,可以依靠key,更準確, 更快的拿到oldVnode中對應的vnode節點。
比較準確因為帶key就不是就地復用了,在sameNode函數a.key === b.key對比中可以避免就地復用的情況。所以會更加準確。更快利用key的唯一性產生map物件來取得對應節點,比遍歷方式更快。22、父組件和子組件生命週期鉤子執行順序是什麼?
載入渲染過程父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted
子組件更新過程父beforeUpdate -> 子beforeUpdate -> 子updated -> 父updated
父元件更新過程父beforeUpdate -> 父updated
銷毀過程父beforeDestroy -> 子beforeDestroy -> 子destroyed -> 父destroyed
23、談談你對nextTick 的理解? 當你修改了data的值然後馬上取得這個dom元素的值,是不能取得到更新後的值,你需要使用$nextTick這個回調,讓修改後的data值渲染更新到dom元素之後在獲取,才能成功。
24、vue元件中data為什麼必須是一個函數? 因為JavaScript的特性所導致,在component中,data必須以函數的形式存在,不可以是物件。 組成中的data寫成一個函數,資料以函數傳回值的形式定義,這樣每次復用元件的時候,都會傳回一份新的data,相當於每個元件實例都有自己私有的資料空間,它們只負責各自維護的數據,不會造成混亂。而單純的寫成物件形式,就是所有的元件實例共用了一個data,這樣改一個全都改了。
25、vue和jQuery的區別jQuery是使用選擇器($)選取DOM對象,對其進行賦值、取值、事件綁定等操作,其實和原生的HTML的區別只在於可以更方便的選取和操作DOM對象,而資料和介面是在一起的。例如需要取得label標籤的內容:$("lable").val();,它還是依賴DOM元素的值。 Vue則是透過Vue物件將資料和View完全分開了。對資料進行操作不再需要引用對應的DOM對象,可以說資料和View是分離的,他們透過Vue對象這個vm實現相互的綁定。這就是傳說中的MVVM。
26、delete和Vue.delete刪除數組的區別delete只是被刪除的元素變成了empty/undefined 其他的元素的鍵值還是不變。 Vue.delete 直接刪除了陣列改變了陣列的鍵值。
27.SPA首屏加載慢如何解決安裝動態懶加載所需插件;使用CDN資源。
28.vue專案是打包了一個js文件,一個css文件,還是有多個文件? 根據vue-cli腳手架規範,一個js文件,一個CSS文件。
29、vue更新陣列時觸發視圖更新的方法push();pop(); shift();unshift(); splice(); sort(); reverse()
30、什麼是vue 生命週期?有什麼作用? 每個Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模板、將實例掛載到DOM 並在資料變化時更新DOM 等。同時在這個過程中也會運行一些叫做生命週期鉤子的函數,這給了使用者在不同階段加入自己的程式碼的機會。
31、第一次頁面載入會觸發哪幾個鉤子? beforeCreate, created, beforeMount, mounted
32、vue取得資料在一般在哪個週期函數created beforeMount mounted
33、created和mounted的區別created:在模板渲染成html前調用,即通常初始化某些屬性值,然後再渲染成視圖。 mounted:在模板渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點做一些需要的操作。
34.vue生命週期的理解總共分為8個階段創建前/後,載入前/後,更新前/後,銷毀前/後。 建立前/後: 在beforeCreated階段,vue實例的掛載元素$el和資料物件data都為undefined,尚未初始化。在created階段,vue實例的資料物件data有了,$el還沒有。 載入前/後:在beforeMount階段,vue實例的$el和data都初始化了,但還是在掛載之前為虛擬的dom節點,data.message還未替換。在mounted階段,vue實例掛載完成,data.message成功渲染。 更新前/後:當data變更時,會觸發beforeUpdate和updated方法。 銷毀前/後:在執行destroy方法後,對data的改變不會再觸發週期函數,說明此時vue實例已經解除了事件監聽以及和dom的綁定,但是dom結構依然存在。
35、vuex是什麼? vue框架中狀態管理。
36、vuex有哪幾種屬性? 有五種,State、 Getter、Mutation 、Action、 Module state: 基本資料(資料來源存放區) getters: 從基本資料衍生出來的資料mutations : 提交更改資料的方法,同步! actions : 像一個裝飾器,包裹mutations,使其可以非同步。 modules : 模組化Vuex
37、vue全家桶vue-cli、vuex、vueRouter、Axios
38、vue-cli 工程常用的npm 指令有哪些?
npm install 下載node_modules 資源包的指令npm run dev 啟動vue-cli 開發環境的npm 指令npm run build vue-cli 產生生產環境部署資源的npm 指令npm run build–report 用來檢視vue-cli 生產部署環境部署資源的npm 指令npm run build–report 用來檢視vue-cli 生產部署環境部署資源的npm 指令npm run build–report 用來檢視vue-cli 生產部署環境部署資源大小的npm 指令39、請說出vue-cli 工程中每個資料夾和文件的用處?
build 資料夾是保存一些webpack 的初始化配置。 config 資料夾保存一些專案初始化的設定node_modules 是npm 載入的專案依賴的模組src 目錄是我們要開發的目錄: assets 用來放置圖片components 用來放元件檔案app.vue 是專案入口檔案main.js 專案的核心文件40、v-if 和v-show 有什麼差別
共同點:都是動態顯示DOM 元素區別點:v-if 是動態的向DOM 樹內添加或刪除DOM 元素v-show 是透過設定DOM 元素的display 樣式屬性控制顯隱v-if 切換有局部編譯/卸載的過程,切換過程中合適地銷毀和重建內部的事件監聽和子組件v-show 只是簡單的基於css 切換性能消耗v-if 有更高的切換消耗v-show 有更高的初始渲染消耗使用場景v-if 適合營運條件不大可能改變v-show 適合頻繁切換41、v-for 與v-if 的優先權? v-for 和v-if 同時使用,有一個先後運行的優先權,v-for 比v-if 優先權更高,這就說明在v-for每次的循環賦值中每一次調用v-if 的判斷,所以不建議v-if 和v-for 在同一個標籤中同時使用。
42、 vue 常用的修飾符?事件修飾符
.stop 阻止事件繼續傳播.prevent 阻止標籤預設行為.capture 使用事件捕獲模式,即元素自身觸發的事件先在此處處理,然後才交由內部元素進行處理.self 只當在event.target 是當前元素自身時觸發處理函數.once 事件只會觸發一次.passive 告訴瀏覽器你不想阻止事件的預設行為v-model 的修飾符
.lazy 透過這個修飾符,轉變為在change 事件再同步.number 自動將使用者輸入值轉換為數值類型.trim 自動過濾使用者輸入的收尾空格鍵盤事件修飾符
.enter.tab.delete (捕獲「刪除」和「退格」鍵).esc.space.up.down.left.right系統修飾符
.ctrl.alt.shift.meta滑鼠按鈕修飾符
.left.right.middle43、vue 事件中如何使用event 物件?
取得事件對象,方法參數傳遞$event 。注意事件中要使用$ 符號<button @click="Event($event)">事件物件</button>44.組件傳值方式有哪些
父傳子:子元件透過props['xx'] 來接收父元件傳遞的屬性xx 的值子傳父:子元件透過this.$emit('fnName',value) 來傳遞,父元件透過接收fnName 事件方法來接收回呼其他方式:透過建立一個bus,進行傳值使用Vuex45、vue 中子元件呼叫父元件的方法?
直接在子元件中透過this.$parent.event 來呼叫父元件的方法。在子元件裡用$emit()向父元件觸發一個事件,父元件監聽這個事件就行了。父元件把方法傳入子元件中,在子元件裡直接呼叫這個方法。46、 如何讓CSS 只在目前元件中運作? 在組件中的style 前面加上scoped
47.如何取得dom?ref="domName" 用法:this.$refs.domName
48、vue路由跳轉
(一)聲明式導航router-link
不含參數:// 注意:router-link中連結如果是'/'開始就是從根路由開始,如果開始不帶'/',則從目前路由開始。 <router-link :to="{name:'home'}"> <router-link :to="{path:'/home'}"> //name,path都行, 建議用name帶參數:< router-link :to="{name:'home', params: {id:1}}"><router-link :to="{name:'home', query: {id:1}}"> < router-link :to="/home/:id"> //傳遞物件<router-link :to="{name:'detail', query: {item:JSON.stringify(obj)}}"></ router-link>(二)this.$router.push()
不含參數:this.$router.push('/home')this.$router.push({name:'home'})this.$router.push({path:'/home'})query傳參1.路由設定:name: 'home',path: '/home'2.跳轉:this.$router.push({name:'home',query: {id:'1'}})this.$ router.push({path:'/home',query: {id:'1'}})3.取得參數html取參: $route.query.idscript取參: this.$route.query.idparams傳參1.路由設定:name: 'home',path: '/home/:id'(或path: '/home:id')2.跳轉:this.$router.push({name:'home', params: {id:'1'}})注意:// 只能用name匹配路由不能用path// params傳參數(類似post) 路由配置path: "/home/:id" 或path: "/home :id"否則刷新參數消失3.取得參數html取參:$route.params.id script取參:this.$route.params.id直接透過path傳參1.路由配置:name: 'home',path : '/home/:id'2.跳轉:this.$router.push({path:'/home/123'}) 或:this.$router.push('/home/123') 3.獲取參數:this.$route.params.idparams和query的區別query類似get,跳轉之後頁面url後面會拼接參數,類似?id=1。 非重要性的可以這樣傳,密碼之類還是用params,刷新頁面id還在。 params類似post,跳轉之後頁面url後面不會拼接參數。(三)this.$router.replace()
用法同上(四)this.$router.go(n)
向前或向後跳轉n個頁面,n可為正整數或負整數區別:
this.$router.push 跳到指定url路徑,並在history堆疊中新增一個記錄,點擊後退會返回到上一個頁面this.$router.replace 跳到指定url路徑,但是history堆疊中不會有記錄,點擊返回會跳到上上個頁面(就是直接替換了當前頁面)this.$router.go(n) 向前或向後跳轉n個頁面,n可為正整數或負整數49、Vue.js 雙向綁定的原理Vue.js 2.0 採用資料劫持(Proxy 模式)結合發布者-訂閱者模式(PubSub 模式)的方式,透過Object.defineProperty()來劫持各個屬性的setter,getter,在資料變動時發布訊息給訂閱者,觸發對應的監聽回呼。
每個元件實例都有對應的watcher程式實例,它會在元件渲染的過程中把屬性記錄為依賴,之後當依賴項的setter被呼叫時,會通知watcher重新計算,從而致使它關聯的元件得以更新。
Vue.js 3.0, 放棄了Object.defineProperty ,使用更快的ES6原生Proxy (存取物件攔截器, 也稱為代理程式)
50、Computed和Watch的區別
computed 計算屬性: 依賴其它屬性值,並且computed 的值有快取,只有它依賴的屬性值發生改變,下一次取得computed 的值時才會重新計算computed 的值。
watch 偵聽器: 更多的是觀察的作用,無緩存性,類似於某些數據的監聽回調,每當監聽的數據變化時都會執行回調進行後續操作。
運用場景:
當我們需要進行數值計算,並且依賴於其它數據時,應該使用computed,因為可以利用computed的緩存特性,避免每次獲取值時,都要重新計算。當我們需要在資料變更時執行非同步或開銷較大的操作時,應該使用watch,使用watch 選項允許我們執行非同步操作( 存取一個API ),限制我們執行該操作的頻率, 並在我們得到最終結果前,設定中間狀態。這些都是計算屬性無法做到的。多個因素影響一個顯示,用Computed;一個因素的變化影響多個其他因素、顯示,用Watch;Computed 和Methods 的差別
computed: 計算屬性是基於它們的依賴進行緩存的,只有在它的相關依賴發生改變時才會重新求值對於method ,只要發生重新渲染,method 呼叫總是會執行該函數51、過濾器(Filter)
在Vue中使用filters來過濾(格式化)數據,filters不會修改數據,而是過濾(格式化)數據,改變使用者看到的輸出(計算屬性computed ,方法methods 都是透過修改資料來處理資料格式的輸出顯示。52.axios是什麼易用、簡潔且高效的http函式庫,支援node端和瀏覽器端,支援Promise,支援攔截器等進階配置。
53、sass是什麼?如何在vue中安裝和使用? sass是一種CSS預編譯語言安裝和使用步驟如下。
用npm安裝載入程式( sass-loader、 css-loader等載入程式)。在webpack.config.js中設定sass載入程式。 54、Vue.js頁面閃爍Vue. js提供了一個v-cloak指令,該指令一直保持在元素上,直到關聯實例結束編譯。當和CSS一起使用時,這個指令可以隱藏未編譯的標籤,直到實例編譯結束。用法如下。 [v-cloak]{ display:none; } <div v-cloak>{{ title }}</div>55.如何解決資料層級結構太深的問題在開發業務時,經常會岀現異步獲取資料的情況,有時資料層次比較深,如以下程式碼: span 'v-text="abcd">, 可以使用vm .$set手動定義一層資料: vm.$set("demo",abcd)
56、vue常用指令
v-model 多用於表單元素實現雙向資料綁定(同angular中的ng-model)v-bind 動態綁定作用: 及時對頁面的資料進行更改v-on:click 給標籤綁定函數,可以縮寫為@,例如綁定一個點擊函數函數必須寫在methods裡面v-for 格式: v-for=“字段名in(of) 數組json” 循環數組或json(同angular中的ng-repeat)v-show 顯示內容(同angular中的ng-show)v-hide 隱藏內容(同angular中的ng-hide)v-if 顯示與隱藏(dom元素的刪除添加同angular中的ng-if 預設值為false)v- else-if 必須和v-if連用v-else 必須和v-if連用不能單獨使用否則報錯模板編譯錯誤v-text 解析文本v-html 解析html標籤v-bind:class 三種綁定方法對象型' {red:isred}'三元型'isred?“red”:“blue”'數組型'[{red:“isred”},{blue:“isblue”}]'v-once 進入頁面時只渲染一次不在進行渲染v-cloak 防止閃爍v-pre 把標籤內部的元素原位輸出57、$route和$router的區別
$route是“路由資訊物件”,包括path,params,hash,query,fullPath,matched,name等路由資訊參數。 $router是「路由實例」物件包含了路由的跳轉方法,鉤子函數等58.如何理解Vue 的單項資料流
資料總是從父元件傳到子元件,子元件沒有權利修改父元件傳過來的數據,只能請求父元件對原始資料進行修改。這樣會防止從子元件意外改變父元件的狀態,從而導致你的應用的資料流向難以理解。注意:在子元件直接用v-model 綁定父元件傳過來的props 這樣是不規範的寫法,開發環境會報警告。如果實在要改變父元件的props 值可以再data裡面定義一個變量,並用prop 的值初始化它,之後再用$emit 通知父元件去修改。59、虛擬DOM是什麼?有什麼優缺點? 由於在瀏覽器中操作DOM是很昂貴的。頻繁操作DOM,會產生一定效能問題。這就是虛擬Dom的產生原因。 Vue2的Virtual DOM 借鏡了開源函式庫snabbdom 的實作。 Virtual DOM本質就是用一個原生的JS物件去描述一個DOM節點,是真實DOM的一層抽象。
優點: 1、保證性能下限:框架的虛擬DOM需要適配任何上層API可能產生的操作,他的一些DOM操作的實現必須是普適的,所以它的性能並不是最優的;但是比起粗暴的DOM操作性能要好得多,因此框架的虛擬DOM至少可以保證在你不需要手動優化的情況下,依然可以提供還不錯的性能,既保證性能的下限。 2.無需手動操作DOM:我們不需手動去操作DOM,只需要寫好View-Model的程式碼邏輯,框架會根據虛擬DOM和資料雙向綁定,幫我們以可預期的方式更新視圖,極大提高我們的開發效率。 3.跨平台:虛擬DOM本質上是JavaScript對象,而DOM與平台強相關,相較之下虛擬DOM可以進行更方便地跨平台操作,例如伺服器端渲染、weex開發等等。缺點: 1、無法進行極致最佳化:雖然虛擬DOM + 合理的最佳化,足以應付大部分應用的效能需要,但在一些效能要求極高的應用中虛擬DOM無法進行針對性的極致最佳化。 2.首次渲染大量DOM時,由於多了一層DOM計算,會比innerHTML插入慢。60、Vuex 頁面刷新資料遺失怎麼解決?
需要做vuex 資料持久化,一般使用本地儲存的方案來保存數據,可以自己設計儲存方案,也可以使用第三方插件。推薦使用vuex-persist (脯肉賽斯特)插件,它是為Vuex 持久化儲存而生的插件。不需要你手動存取storage,而是直接將狀態儲存到cookie 或localStorage。61、Vuex 為什麼要分模組並且加命名空間?
模組: 由於使用單一狀態樹,應用程式的所有狀態會集中到一個比較大的物件。當應用程式變得非常複雜時,store 物件就有可能會變得相當臃腫。為了解決以上問題,Vuex 讓我們可以將store 分割成模組(module)。每個模組擁有自己的state、mutation、action、getter、甚至是嵌套子模組。
命名空間: 預設情況下,模組內部的action、mutation、getter是註冊在全域命名空間的— 這使得多個模組能夠對相同mutation 或action 做出回應。如果希望你的模組具有更高的封裝度和復用性,你可以透過添加namespaced:true 的方式使其成為帶有命名的模組。當模組註冊後,他所有getter、action、及mutation 都會自動根據模組註冊的路徑調整命名。
62、vue 中使用了哪些設計模式?
1、工廠模式- 傳入參數即可建立實例虛擬DOM 根據參數的不同返回基礎標籤的Vnode 和元件Vnode。 2、單例模式- 整個程式有且僅有一個實例vuex 和vue-router 的插件註冊方法install 判斷如果系統存在實例就直接回傳掉。 3.發布-訂閱模式。 (vue 事件機制)4、觀察者模式。 (響應式資料原理)5、裝飾器模式(@裝飾器的用法)6、策略模式,策略模式指物件有某個行為,但是在不同的場景中,該行為有不同的實現方案- 例如選項的合併策略。63.你都做過哪些Vue 的效能優化? 這裡只列舉針對Vue 的效能最佳化,整個專案的效能最佳化是一個大工程。
物件層級不要太深,否則效能就會差。不需要響應式的資料不要放在data 中(可以使用Object.freeze() 凍結資料)v-if 和v-show 區分使用場景computed 和watch 區分場景使用v-for 遍歷必須加key,key最好是id值,且避免同時使用v-if大數據列表和表格性能優化- 虛擬列表/ 虛擬表格防止內部洩露,組件銷毀後把全局變量和時間銷毀圖片懶加載路由懶加載異步路由第三方插件的按需載入適當採用keep-alive 快取元件防手震、節流的運用服務端渲染SSR or 預渲染64、Vue.set 方法原理在兩種情況下修改Vue 是不會觸發視圖更新的。
1.在實例建立之後將新的屬性新增到實例上(給響應式物件新增屬性)2、直接更改陣列下標來修改陣列的值。 Vue.set 或者說是$set 原理如下因為響應式資料我們給物件和陣列本身新增了__ob__屬性,代表的是Observer 實例。當給物件新增不存在的屬性,首先會把新的屬性進行響應式追蹤然後會觸發物件ob 的dep收集到的watcher 去更新,當修改數組索引時我們呼叫數組本身的splice 方法去更新數組。65.函數式元件使用場景與原理函數式元件與普通元件的區別
1.函數式元件需要在宣告元件時指定functional:true2、不需要實例化,所以沒有this,this透過render函數的第二個參數context取代3、沒有生命週期鉤子函數,不能使用運算屬性,watch4、不能透過$emit對外暴露事件,呼叫事件只能透過context.listeners.click的方式呼叫外部傳入的事件5、因為函數元件時沒有實例化的,所以在外部透過ref去引用元件時,實際引用的是HTMLElement6、函數式元件的props可以不用顯示聲明,所以沒有在props裡面聲明的屬性都會被自動隱式解析為prop,而普通的元件所有未宣告的屬性都解析到$attrs裡面,並自動掛載到元件根元素上(可以透過inheritAttrs屬性禁止)優點:1.由於函數元件不需要實例化,無狀態,沒有生命週期,所以渲染性比普通元件2.函數元件結構比較簡單,程式碼結構更清晰
使用場景:
一個簡單的展示元件,作為容器元件使用例如router-view 就是一個函數式元件。 「高階組件」—用來接受一個組件為參數,回傳一個被包裝過的組件。 相關程式碼如下:
if (isTrue(Ctor.options.functional)) { // 帶有functional的屬性的就是函數式元件return createFunctionalComponent(Ctor, propsData, data, context, children);} const listeners = data.on; data.on = data.nativeOn; installComponentHooks(data); // 安裝元件相關鉤子(函式元件沒有呼叫此方法,因此效能高於普通元件)66.子元件為何不可以修改父元件傳遞的Prop? 所有的prop 都使得其父子prop 之間形成了一個單向下行綁定:父級prop 的更新會向下流動到子元件中,但反過來則不行。這樣會防止從子元件意外改變父級元件的狀態,從而導致你的應用的資料流向難以理解。
67、vue項目創建。路由配置、環境配置以及元件傳值等
css、html面試題
HTML和HTML5有什麼差別?
主要有三個區別:
1、文檔聲明區別
HTML:超文本標記語言,一種純文字類型的語言。
HTML5.0:文件聲明HTML5方便書寫,精簡,有利於程式設計師快速的閱讀與開發。
2、結構語意區別
html:沒有反映結構語意化的標籤,如:<div id="nav"></div>
html5:增加了許多具有語義化的標籤,如:<article>、<aside>、<audio>、<bdi>...
3.繪圖區別
HTML:指可伸縮向量圖形,用於定義網路的基於向量的圖形。
HTML5:HTML5的canvas元素使用腳本(通常使用JavaScript)在網頁上繪製圖像,可以控制畫布每個像素。
什麼是盒子模型?
一個盒子我們會分成幾個部分:內容區(content)、內邊距(padding)、邊框(border)、外邊距(margin),也就是盒子模型的組成由margin,padding,boder,content組成盒子模型分為標準盒子模型和IE盒子模型如何理解HTML5語意化?
HTML語意化標籤header – 標題nav – 導覽article – 文章section – 節或段aside – 側邊欄footer – 頁腳語意化的好處?
在沒有css程式碼的情況下,也能很好的呈現內容結構、程式碼結構(讓非技術員也能看懂程式碼)提高使用者體驗,例如:title,alt用來解釋名詞和圖片資訊利於SEO。語意化能與搜尋引擎建立更好的聯繫,優化搜尋便於團隊開發與維護,語意化更具可讀性cookies、sessionStorage、localStorage的差異是什麼? (瀏覽器) 1、cookie (1)本身用於客戶端和服務端通訊(2)但是它有本地存儲的功能,於是就被“借用” (3)document.cookie = …獲取和修改即可( 4)cookie用於儲存的缺點①儲存量太小,只有4kb ②所有http請求都帶著,會影響取得資源的效率③api簡單,需要封裝才能用document.cookie 2、localStorage,sesseionStorage (1)html5專門為儲存而設計,最大容量5M (2)api簡單易用(3)lcoalStorage.setItem(key, value);localStorage.getItem(key); (4)ios safari隱藏模式下:localStorage.getItem會報錯,建議統一使用try-catch封裝3、sessionStorage用於本地儲存一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能存取並且當會話結束後數據也隨之銷毀。因此sessionStorage不是持久的本機存儲,只是會話層級的儲存。而localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。常見的瀏覽器內核有哪些? **Trident內核:**代表瀏覽器是ie瀏覽器,因此Trident內核又稱E內核,此內核只能用於Windows平台,且不是開源的。**Gecko核心:**代表瀏覽器是Firefox瀏覽器。 Gecko核心是開源的,最大優勢是可以跨平台。
webkit :Webkit核心:代表瀏覽器是Safari(蘋果的瀏覽器)以及低版本的谷歌瀏覽器,是開源的專案。
**Presto核心:**代表瀏覽器是Opera瀏覽器(中文譯為「歐朋瀏覽器」),Presto核心是世界公認最快的渲染速度的引擎,但是在2013年之後,Open宣布加入谷歌陣營,棄用了該內核。
**Blink核心:**由Google和Opera開發,2013年4月發布,現在Chrome核心是Blink。
談談你對web標準以及W3C的理解?
web標準:
web標準主要分為結構、表現、行為3部分
結構:指我們平常在body裡面寫的標籤,主要是由HTML標籤組成
表現:指更豐富HTML標籤樣式,主要由CSS樣式組成
行為:指頁面和使用者的交互,主要由JS部分組成
W3C:
W3C對web標準提出了規範化的要求,即代碼規範
對結構的要求
1.標籤字母要小寫
2、標籤要閉合
3.標籤不允許隨意嵌套
對錶現和行為的要求
1.建議使用外鏈CSS和js腳本,實現結構與表現分離、結構與行為分離,能提高頁面的渲染效率,更快顯示網頁內容
如何實現瀏覽器響應式佈局?
使用媒體查詢(@media)使用flex彈性佈局使用百分比單位使用rem單位使用VH、HW單位CSS選擇器以及優先順序的理解?
常用的CSS選擇器
ID選擇器、類別選擇器、標籤選擇器、屬性選擇器、偽類選擇器、後代選擇器
權重劃分
在同一層級下:
!important > 內嵌樣式> ID選擇器> 類別選擇器> (標籤選擇器、偽類選擇器、屬性選擇器)
不同層級下:
正常來說權重值越高的優先權越高,但是一直以來沒有具體的權重值劃分,所以目前大多數開發中層級越深的優先權越高
談談你對回流和重繪的理解?
什麼是回流?
當一個元素本身的寬高,佈局,顯示或隱藏,或元素內部的文字結構發生變化,導致需要重新建構頁面的時候,就產生了回流什麼是重繪?
當一個元素本身的寬高,佈局,及顯示或隱藏沒有改變,而只是改變了元素的外觀風格的時候,就產生了重繪
什麼時候會進行回流? 新增或刪除可見的DOM 元素的時候元素的位置發生改變元素的尺寸發生改變內容改變頁面第一次渲染的時候
什麼時候會進行重繪?
列舉一些相關的CSS 樣式:color、background、background-size、visibility、box-shadow
opacity: 0、visibility: hidden、display: none有什麼差別?
opacity=0,該元素隱藏起來了,但不會改變頁面佈局,並且,如果該元素已經綁定一些事件,如click事件,那麼點擊該區域,也能觸發點擊事件的
visibility=hidden,元素隱藏起來了,但不會改變頁面佈局,但不會觸發該元素已經綁定的事件
display=none,把元素隱藏起來,並且會改變頁面佈局,可以理解成在頁面中把該元素刪除掉一樣
css 預處理器
lesssass<img>的title 和alt 有什麼差別
通常當滑鼠滑動到元素上的時候顯示alt 是<img> 的特有屬性,是圖片內容的等價描述,用於圖片無法載入顯示、讀取螢幕器閱讀圖片。可提圖片高可訪問性,除了純裝飾圖片外都必須設定有意義的值,搜尋引擎會重點分析。行內元素和區塊級元素有哪些? img屬於什麼元素
address – 位址blockquote – 區塊參考center – 舉中對齊區塊dir – 目錄清單div – 常用區塊層級容易,也是CSS layout的主要標籤dl – 定義清單fieldset – form控制群組form – 互動表單h1 – 大標題h2 – 副標題h3 – 3級標題h4 – 4級標題h5 – 5級標題h6 – 6級標題hr – 水平分隔線isindex – input prompt menu – 菜單列表noframes – frames可選內容,(對於不支援frame的瀏覽器顯示此區塊內容noscript – 可選腳本內容(對於不支援script的瀏覽器顯示此內容) ol – 有序表單p – 段落pre – 格式化文字table – 表格ul – 無序列表
a – 錨點abbr – 縮寫acronym – 首字b – 粗體(不推薦) bdo – bidi override big – 大字體br – 換行cite – 引用code – 計算機代碼(在引用源碼的時候需要) dfn – 定義字段em – 強調font – 字體設定(不建議) i – 斜體img – 圖片input – 輸入框kbd – 定義鍵盤文字label – 表格標籤q – 短引用s – 中劃線(不推薦) samp – 定義範例電腦程式碼select – 專案選擇small – 小字體文字span – 常用內聯容器,定義文字內區塊strike – 中劃線strong – 粗體強調sub – 下標sup – 上標textarea – 多行文字輸入框tt – 電傳文本u – 底線
img屬於行內替換元素,效果與區塊元素一致
表單中readonly和disabled的區別
共同點:能夠使用戶不能改變表單中的內容不同點: 1、readonly只對input和textarea有效,但是disabled對所有的表單元素都是有效的,包括radio、checkbox 2、readonly可以獲取到焦點,只是不能修改。 disabled設定的文字方塊無法取得焦點3、如果表單的欄位是disabled,則該欄位不會發送(表單傳值)和序列化1.瀏覽器中輸入url到網頁顯示,整個過程發生了什麼
域名解析發起tcp三次握手建立tcp連線之後發起htttp請求伺服器端回應http請求,瀏覽器得到html代碼瀏覽器器解析html代碼,並請求html代碼中的資源瀏覽器對頁面進行渲染呈現給用戶
2、cookie的弊端
每個特定的網域下最多產生的cookie的個數有限制IE和Opera會清理近期最少使用的cookie,firefox會隨機清理cookie cookie最大為4096字節,為了相容一般不超過4095位元組安全性問題,如果cookie被人劫持,就可以取得所有的session訊息
3.主流瀏覽器及核心
Google chrome:webkit/blink safari:webkit IE:trident firefox:gecko Opera:presto/webkit/blink
4.sessionStorage和localStorage的差別
sessionStorage用於本地儲存一個會話session中的數據,這些數據只有在同一個會話中的頁面才能存取並且當會話結束後資料會被銷毀。 localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據永遠不會過期的。
5.談談對bfc規範的理解
bfc是block formatting context即格式化上下文bfc是頁面css視覺渲染的一部分,用來決定區塊盒子的佈局及浮動相互影響範圍的一個區域bfc最重要的一個效果是,讓處於bfc內部與外部的元素相互隔離,使內外的元素的定位不會相互影響
6.請說出至少三種減少頁面載入時間的方法
盡量減少頁面中重複的http請求css樣式放置在檔案頭、js腳本放置在檔案末端壓縮合併js、css程式碼伺服器開啟gzip壓縮
7、如何進行網站效能優化?
content 方面減少HTTP 請求:合併檔案、CSS 精靈、inline Image減少DNS 查詢:DNS 快取、將資源分佈到適當數量的主機名稱減少DOM 元素數量Server 方面使用CDN配置Etag對元件使用Gzip 壓縮Cookie 方面減少cookie大小css 方面將樣式表放到頁面頂部不使用CSS 表達式使用<link> 不使用@importJavascript 方面將腳本放到頁面底部將javascript 和css 從外部引入壓縮javascript 和css刪除不需要的腳本減少DOM 訪問圖片方面最佳化圖片:依實際顏色需求選擇色深、壓縮最佳化css 精靈不要在HTML 中拉伸圖片8、瀏覽器儲存?
短暫性的時候,我們只需要將資料存在記憶體中,只在運行時可用持久性存儲,可以分為瀏覽器端與伺服器端瀏覽器:cookie : 通常用於存儲用戶身份,登入狀態等,http 中自動攜帶, 體積上限為4K , 可自行設定過期時間localStorage / sessionStorage : 長久儲存/視窗關閉刪除, 體積限制為4~5MindexDB伺服器分散式快取redis資料庫9、get / post?
get : 快取、請求長度受限、會被歷史保存記錄無副作用(不修改資源),冪等(請求次數與資源無關)的場景post : 安全、大數據、更多編碼類型10.安全性問題?
XSS 攻擊: 注入惡意程式碼cookie 設定httpOnly轉義頁面上的輸入內容與輸出內容CSRF : 跨站要求偽造,防護:get 不修改資料不被第三方網站存取到使用者的cookie設定白名單,不被第三方網站請求請求校驗效能最佳化
1、性能優化的幾個面向?
資源壓縮合併,減少HTTP請求非核心程式碼非同步載入利用瀏覽器快取使用CDN預解析DNS2、異步加載?
動態腳本載入deferasync3.載入方式區別?
defer是在html解析完畢才執行,如果有多個則按載入順序執行async是載入完畢後立即執行,如果是多個,執行順序與載入順序無關4、預加載?
在開發中,可能會遇到這樣的情況。有些資源不需要馬上用到,但是希望儘早獲取,這時候就可以使用預先載入。預先載入其實是聲明式的fetch ,強制瀏覽器請求資源,且不會阻塞onload 事件,可以使用以下程式碼開啟預載<link rel="preload" href="http://example.com">預先載入可以一定程度上降低首屏的加載時間,因為可以將一些不影響首屏但重要的文件延後加載,唯一缺點就是兼容性不好。5、DNS 預解析?
DNS 解析也是需要時間的,可以透過預先解析的方式來預先取得網域名稱所對應的IP。 <meta http-equiv='x-dns-prefetch-control' content='on'><link rel="dns-prefetch" href="//yuchengkai.cn">在https協議中預設a標籤不會開啟預解析,因此需要手動設定meta6.懶執行? 懶執行就是將某些邏輯延遲到使用時再計算。此技術可用於首屏優化,對於某些耗時邏輯並不需要在首屏就使用的,就可以使用懶執行。懶執行需要喚醒,一般可以透過定時器或事件的呼叫來喚醒。
7.懶加載? 懶加載就是將不關鍵的資源延遲加載。
懶加載的原理是只加載自訂區域(通常是可視區域,但也可以是即將進入可視區域)內需要加載的東西。對於圖片來說,先設定圖片標籤的src 屬性為一張佔位圖,將真實的圖片資源放入自訂屬性中,當進入自訂區域時,就將自訂屬性替換為src 屬性,這樣圖片就會去下載資源,實現了圖懶載入。
懶加載不僅可以用於圖片,也可以使用在別的資源上。例如進入可視區域才開始播放影片等等。
react面試題
1、什麼時候使用狀態管理器?
從專案的整體看目使用者的使用方式複雜不同身分的使用者有不同的使用方式(例如一般使用者和管理員)多個使用者之間可以協作與伺服器大量交互,或使用了WebSocketView 要從多個來源獲取資料從元件角度看某個元件的狀態,需要共享某個狀態需要在任何地方都可以拿到一個元件需要改變全域狀態一個元件需要改變另一個元件的狀態元件有相當大量的,隨時間變化的數據state 需要有一個單一可靠資料來源所有state 放在頂層元件已經無法滿足需求了2、說說React 有什麼特點?
它使用**虛擬DOM **而不是真正的DOM。它可以用伺服器端渲染。它遵循單向資料流或資料綁定3、列出React 的一些主要優點?
它提高了應用程式的效能可以方便地在客戶端和伺服器端使用由於JSX,程式碼的可讀性很好React 很容易與Meteor,Angular 等其他框架整合使用React,編寫UI 測試用例變得非常容易4、什麼是JSX?
它JSX 是J avaScript XML 的簡寫。是React 使用的一種文件,它利用JavaScript 的表現力和類似HTML 的模板語法。這使得HTML 文件非常容易理解。此文件能使應用程式非常可靠,並且能夠提高其效能範例render() {return(<div><h1> Hello World </h1></div>)}5.說說為什麼瀏覽器無法讀取JSX?
瀏覽器只能處理JavaScript 對象,而無法讀取常規JavaScript 物件中的JSX。所以為了讓瀏覽器能夠讀取JSX,首先,需要用像Babel 這樣的JSX 轉換器將JSX 檔案轉換為JavaScript 對象,然後再將其傳遞給瀏覽器6、你理解「在React 中,一切都是元件」這句話?
元件是React 應用UI 的建構塊。這些元件將整個UI 分成小的獨立且可重複使用的部分。每個元件彼此獨立,而不會影響UI 的其餘部分7. React 中render()的目的?
每個React 元件強制要求必須有一個render()。它傳回一個React 元素,是原生DOM 元件的表示。如果需要渲染多個HTML 元素,則必須將它們組合在一個封閉標記內,例如<form>、<group>、<div> 等。此函數必須保持純淨,即必須每次呼叫時都傳回相同的結果8、什麼是Props?
Props 是React 中屬性的簡寫。它們是唯讀組件,必須保持純,即不可變。它們總是在整個應用中從父元件傳遞到子元件。子元件永遠無法將prop 送回父元件。這有助於維護單向資料流,通常用於呈現動態產生的數據9.React 中的狀態是什麼?
狀態是React 元件的核心,是資料的來源,必須盡可能簡單。基本上狀態是確定組件呈現和行為的物件。與Props 不同,它們是可變的,並創建動態和互動式元件。可以透過this.state() 存取它們。10.區分狀態和Props?
條件StateProps從父組件中接受初始值YesYes父組件可以改變值NoYes在組件中設定預設值NoYes在組件的內部變化YesNo設定子組件的初始值YesYes在子組件的內部改變NoYes11、如何更新組件的狀態?
使用this.setState()更新組件的狀態12、React 元件生命週期的階段是什麼?
React 元件的生命週期有三個不同的階段:初始渲染階段:這是元件即將開始其生命之旅並進入DOM 的階段。更新階段:一旦元件被加入到DOM,它只有在prop 或狀態改變時才可能更新和重新渲染。這些只發生在這個階段卸載階段:這是元件生命週期的最後階段,元件被銷毀並從DOM 中刪除13、你對React 的refs 有什麼了解?
Refs 是React 中引用的簡寫。它是一個有助於儲存對特定的React 元素或元件的參考的屬性,它將由元件渲染配置函數傳回。用於對render()傳回的特定元素或元件的參考。當需要進行DOM 測量或向組件添加方法時,它們會派上用場列出一些應該使用refs 的情況?需要管理焦點、選擇文本或媒體播放時觸發式動畫與第三方DOM 庫集成14、如何模組化React 中的程式碼?
可以使用export 和import 屬性來模組化程式碼。它們有助於在不同的文件中單獨編寫組件15.什麼是高階組件HOC?
高階元件是重複使用元件邏輯的高階方法,是源自於React 的元件模式。 HOC 是自訂元件,在它之內包含另一個元件。它們可以接受子元件提供的任何動態,但不會修改或複製其輸入元件中的任何行為。你可以認為HOC 是「純(Pure)」組件16、你能用HOC 做什麼?
HOC 可用於許多任務:用程式碼重複使用,邏輯和引導抽象渲染劫持狀態抽象和控制Props 控制17. React 中key 的重要性是什麼?
key 用於識別唯一的Virtual DOM 元素及其驅動UI 的對應資料。它們透過回收DOM 中目前所有的元素來幫助React 優化渲染。這些key 必須是唯一的數字或字串,React 只是重新排序元素而不是重新渲染它們。這可以提高應用程式的效能18、MVC 框架的主要問題是什麼?
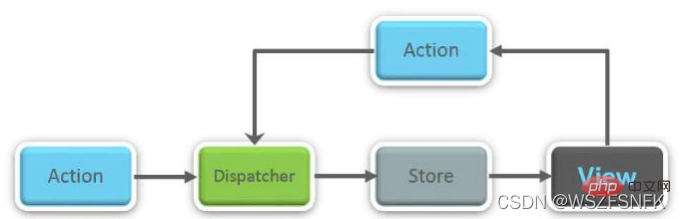
key 用對DOM 操作的代價非常高程式運行緩慢且效率低下記憶體浪費嚴重由於循環依賴性,組件模型需要圍繞models 和views 進行創建19.請你解釋一下Flux?
20、你對「單一事實來源」有什麼理解
Redux 使用「store」 將程式的整個狀態儲存在同一個地方。因此所有元件的狀態都儲存在store 中,並且它們從store 本身接收更新。單一狀態樹可以更容易追蹤隨時間的變化,並除錯或檢查程式。21、列出Redux 的組件?
Redux 由以下元件組成:Action 這是一個用來描述發生了什麼事情的物件Reducer 這是一個確定狀態將如何變化的地方Store 整個程式的狀態/物件樹保存在Store 中View 查只顯示Store 提供的數據22、 Store 在Redux 中的意義是什麼?
store 是一個JavaScript 對象,它可以保存程式的狀態,並提供一些方法來存取狀態、排程操作和註冊偵聽器。應用程式的整個狀態/物件樹保存在單一儲存中。因此,Redux 非常簡單且是可預測的。我們可以將中間件傳遞到store 來處理數據,並記錄各種改變儲存狀態的操作。所有操作都透過Reducer 傳回一個新狀態23、 Redux 有哪些優點?
結果的可預測性可維護性伺服器端渲染易於測試-24、 什麼是React 路由?
React 路由是一個建立在React 之上的強大的路由庫,它有助於為應用程式添加新的螢幕和串流。這使URL 與網頁上顯示的資料保持同步。它負責維護標準化的結構和行為,並用於開發單頁Web 應用。 React 路由有一個簡單的API。25、說說你對React 的渲染原理的理解?
單向資料流。 React 是一個MVVM 框架,簡單來說是在MVC 的模式下在前端部分拆分出資料層和視圖層。單向資料流指的是只能由資料層的變化去影響視圖層的變化,而不能反過來(除非雙向綁定)資料驅動視圖。我們無需關注頁面的DOM,只需要關注資料即可渲染過程,生命週期…setState()大部分時候是異步執行的,提升效能。26、React 中三種建構元件的方式?
React.createClass()、ES6 class 和無狀態函數。JQuery
說出jQuery中常見的幾種函數以及他們的含義是什麼?(1)get() 取得所有匹配的DOM元素集合;(2)get(index)取得其中一個匹配的元素.index表示取得第幾個相符的元素;(3)append(content) 向每個符合的元素內部追加內容;(4) after(content) 在每個符合的元素之後插入內容;(5)html()/html(var) 取得或設定符合元素的html內容;(6)find(expr) 搜尋所有與指定表達式匹配的元素;(7) bind(type,[data],fn)為每個符合元素的特定事件綁定事件處理函數;(8)empty() 刪除匹配的元素集合中所有的子節點;(9)hover(over,out) 一個模仿懸停事件(滑鼠移動到一個物件上面及移出這個物件)的方法;(10 )attr(name)取得第一個符合元素的屬性值。
jQuery 能做什麼? 取得頁面的元素;修改頁面的外觀;改變頁面大的內容;回應使用者的頁面操作;為頁面新增動態效果;無需刷新頁面,即可以從伺服器取得資訊;簡化常見的javascript任務。
如何將一個HTML元素加入DOM樹的? 可以透過appendTo()方法在指定的DOM元素末尾新增一個現存的元素或一個新的HTML元素。
什麼是jQuery? jQuer能做什麼? jQuery是一套JavaScript的函式庫,它簡化了使用Javascript進行網頁特效開發的一些複雜性,提供了對常見任務的自動化和複雜任務的簡化
jQuery的作用快速獲取文件元素提供漂亮的頁面動態效果創建Ajax無刷新網頁提供對JavaScript語言的增強增強的事件處理更改網頁內容JQuery可以修改網頁中的內容,比如更改網頁的文本、插入或轉網頁圖像, jQuery簡化了原本使用JavaScript程式碼需要處理的方式。JQuery 的優點1.利用css的選擇器提供高速的元素查找行為。 2.提供了一個抽象層來標準化各種常見的任務,可以解決各種瀏覽器的兼容問題。 3.將複雜的程式碼簡化,提供連綴程式設計模式,大大簡化了程式碼的操作。
以上就是分享一些值得收藏的精選Web前端面試題(附答案)的詳細內容,更多請關注本站其它相關文章!