一個完整的JavaScript 實作由以下3 個不同部分組成:
核心(ECMAScript):語言核心部分,描述了該語言的語法和基本物件。
文件物件模型(Document Object Model,DOM):網頁文件操作標準,描述處理網頁內容的方法和介面。
瀏覽器物件模型(BOM):客戶端和瀏覽器視窗操作基礎,描述與瀏覽器互動的方法和介面。
Document Object Model,简称DOM ),是W3C 組織推薦的處理可擴充標記語言(HTML或XML)的標準编程接口。
W3C 已經定義了一系列的DOM 接口,透過這些DOM 介面可以改變網頁的內容、結構和樣式。
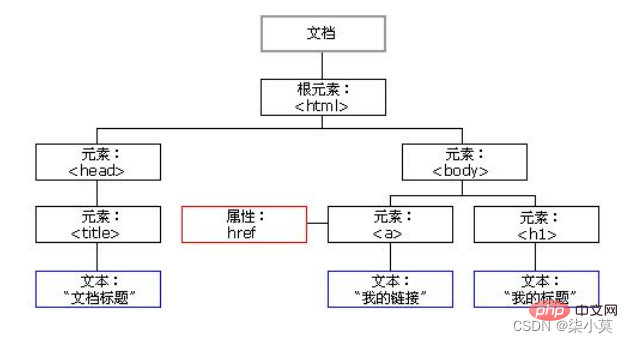
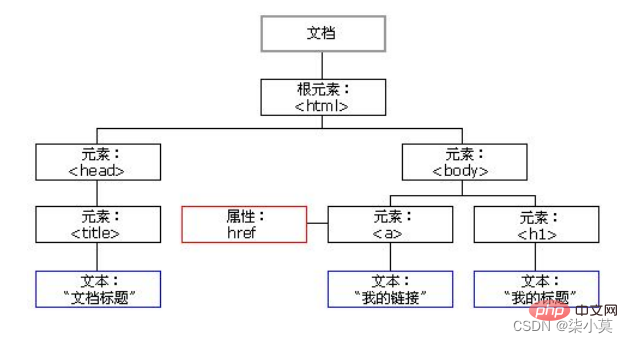
官方語言:文檔物件模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴充置標語言的標準程式介面。它是一種與平台和語言無關的應用程式介面(API),它可以動態地存取程式和腳本,更新其內容、結構和www文檔的風格(HTML和XML文檔是透過說明部分定義的)。文件可以進一步被處理,處理的結果可以加入到目前的頁面。 DOM是一種基於樹的API文檔,它要求在處理過程中整個文檔都表示在記憶體中。另外一個簡單的API是基於事件的SAX,它可以用來處理很大的XML文檔,由於大,所以不適合全部放在記憶體中處理。

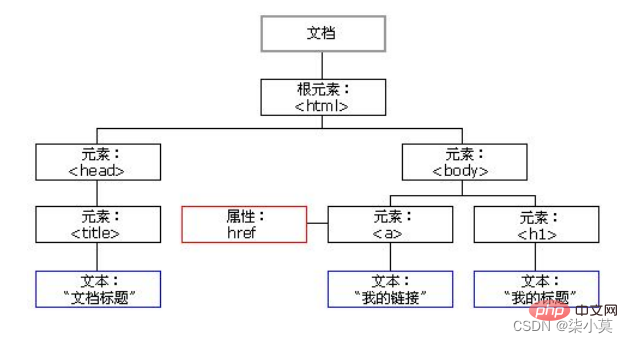
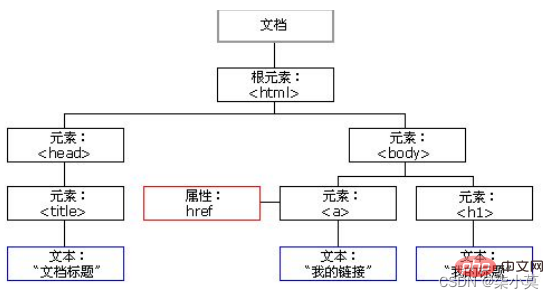
DOM 把以上内容都看做是对象
DOM在我們實際開發中主要用來操作元素。
我們如何來獲取頁面中的元素呢?獲取頁面中的元素可以使用以下幾種方式:
使用getElementById() 方法可以取得有ID 的元素物件。
document.getElementById('id');使用console.dir() 可以列印我們取得的元素對象,更好的檢視物件裡面的屬性和方法。
使用getElementsByTagName() 方法可以傳回帶有指定標籤名稱的物件的集合。
document.getElementsByTagName('標籤名');注意:
document.getElementsByClassName('類別名稱');// 根據類別名稱返回元素物件集合document.querySelector('選擇器'); // 根據指定選擇器返回第一個元素物件document.querySelectorAll('選擇器'); // 根據指定選擇器回傳注意:
querySelector 和querySelectorAll裡面的選擇器需要加符號例如:document.querySelector('#nav');
1.取得body元素
doucumnet.body // 傳回body元素物件
2.取得html元素
document.documentElement // 傳回html元素物件
JavaScript 使我們有能力創建動態頁面,而事件是可以被JavaScript 偵測到的行為。简单理解: 触发--- 响应机制。
網頁中的每個元素都可以產生某些可以觸發JavaScript 的事件,例如,我們可以在使用者點擊某個按鈕時產生一個事件,然後去執行某些動作。
案例:
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好嗎');
}; 注:以下图片的事件只是常见的并不代表所有
事件三要素:
1.事件來源(你是要對什麼東西進行操作)
2.事件(你要做什麼實現所要的交互效果)
3.處理函數(在事件進行後你要目標變成什麼樣子)
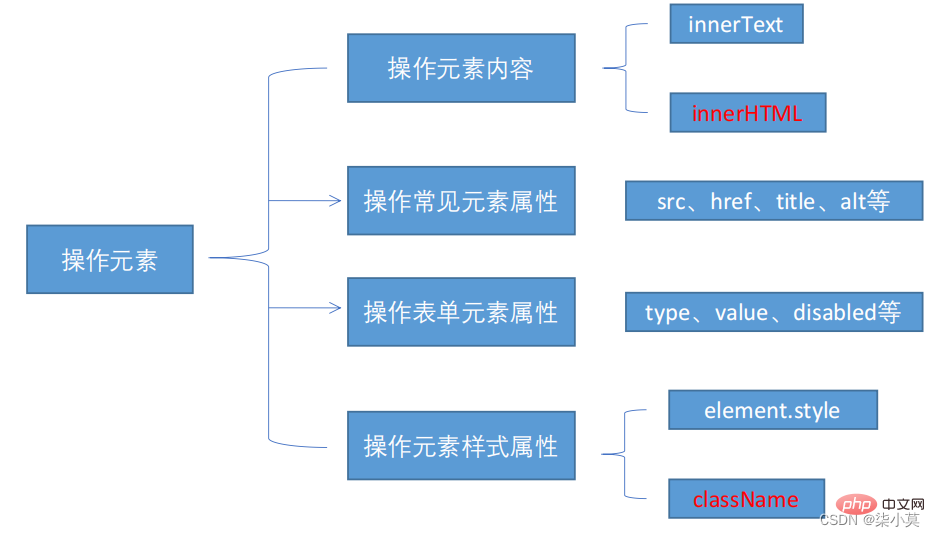
JavaScript的DOM 操作可以改變網頁內容、結構和樣式,我們可以利用DOM 操作元素來改變元素裡面的內容、屬性等。注意以下都是屬性
element.innerText
從起始位置到終止位置的內容, 但它去除html 標籤, 同時空格和換行也會去掉
element.innerHTML
起始位置到終止位置的全部內容,包括html標籤,同時保留空格和換行
innerText、innerHTML 改變元素內容
src、href
id、alt、title
利用DOM 可以操作以下表單元素的屬性:
type、value、checked、selected、disabled
我們可以透過JS 修改元素的大小、顏色、位置等樣式。
注意:
1.JS 里面的样式采取驼峰命名法比如fontSize、 backgroundColor
2.JS 修改style 样式操作,产生的是行内样式,CSS 权重比较高
操作元素是DOM 核心內容

如果有同一組元素,我們想要某一個元素實現某種樣式, 需要用到循環的排他思想演算法:
1. 取得屬性值
差異:
2. 設定屬性值
差異:
3. 移除屬性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自訂屬性取得是透過getAttribute('屬性') 取得。
但是有些自訂屬性很容易引起歧義,不容易判斷是元素的內建屬性還是自訂屬性。
H5為我們新增了自訂屬性:
1.設定H5自訂屬性
H5規定自訂屬性data-開頭做為屬性名稱並且賦值。
或使用JS 設定
element.setAttribute('data-index', 2)
2. 取得H5自訂屬性<br/> 相容性取得element.getAttribute('data-index');
H5新增element.dataset.index 或element.dataset['index'] ie 11才開始支援
取得元素通常使用兩種方式:
1. 利用DOM 提供的方法取得元素
2. 利用節點層級關係取得元素
這兩種方式都可以取得元素節點,後面都會使用,但是節點操作更簡單
網頁中的所有內容都是節點(標籤、屬性、文字、註解等),在DOM 中,節點使用node 來表示。
HTML DOM 樹中的所有節點均可透過JavaScript 訪問,所有HTML 元素(節點)均可修改,也可以建立或刪除

一般地,節點至少擁有nodeType(節點類型)、nodeName(節點名稱)和nodeValue(節點值)這三個基本屬性。
我们在实际开发中,节点操作主要操作的是元素节点
利用DOM 樹可以把節點分割為不同的層級關係,常見的是父子兄层级关系
1. 父級節點
node.parentNode
2. 子節點
parentNode.childNodes(標準)
parentNode.childNodes 傳回包含指定節點的子節點的集合,該集合為即時更新的集合。
注意:傳回值裡麵包含了所有的子節點,包括元素節點,文字節點等。
如果只想要獲得裡面的元素節點,則需要專門處理。 所以我們一般不提倡使用childNodes
var ul = document. querySelector('ul');for(var i = 0; i < ul.childNodes.length;i++) {if (ul.childNodes[i].nodeType == 1 ) {
// ul.childNodes[i] 是元素節點console.log(ul.childNodes[i]);}}
- parentNode.children(非標準)
parentNode.children 是一個只讀屬性,傳回所有的子元素節點。它只回傳子元素節點,其餘節點不回傳(這個是我們重點掌握的)。
雖然children 是一個非標準,但是得到了各個瀏覽器的支持,因此我們可以放心使用
- parentNode.firstChild
firstChild 返回第一個子節點,找不到則返回null。同樣,也是包含所有的節點。
- parentNode.lastChild
lastChild 傳回最後一個子節點,找不到則傳回null。同樣,也是包含所有的節點
- parentNode.firstElementChild
firstElementChild 傳回第一個子元素節點,找不到則傳回null。
- parentNode.lastElementChild
lastElementChild 傳回最後一個子元素節點,找不到則傳回null。注意:这两个方法有兼容性问题,IE9 以上才支持
實際開發中,firstChild 和lastChild 包含其他節點,操作不方便而firstElementChild 和lastElementChild 又有相容性問題,那麼我們如何取得第一個子元素節點或最後一個子元素節點呢?
解決方案:
parentNode.chilren[parentNode.chilren.length - 1]
文件物件模型(Document Object Model,簡稱DOM),是W3C 組織推薦的處理可擴充標記語言(HTML或XML)的標準程式介面。
W3C 已經定義了一系列的DOM 接口,透過這些DOM 介面可以改變網頁的內容、結構和樣式。
對於JavaScript,為了能夠讓JavaScript操作HTML,JavaScript就有了一套自己的dom程式介面。
對於HTML,dom使得html形成一棵dom樹. 包含文檔、元素、節點
我們獲取過來的DOM元素是一個對象(object),所以稱為文檔對像模型
關於dom操作,我們主要針對於元素的操作。主要有創建、增、刪、改、查、屬性操作、事件操作。