
首先來說一下什麼是分詞吧,分詞就是將由字元組成的字串分解成對於程式語言有意義的程式碼區塊。這些代碼塊就被成為詞法單元。如var a = 2這段程式碼,會被分解為下面的詞法單元。具體為:var,a,=,2。
注意:分詞其實就是將上面的整段程式碼進行一個拆分為一段一段。
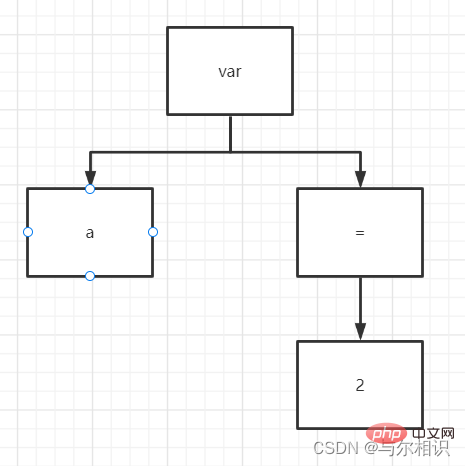
解析就是將詞法單元流轉換為一個有元素逐級嵌套所組成的代表了程式語法結構的樹。這個樹稱為:抽象語法樹。鑑於這裡過長的標準詞,就不做考慮了,本人直接以一種更直觀的形式展示。具體如下圖:
解析:抽象語法樹會有一個var的頂層節點,之後會有一個變數為a的子節點以及賦值符=的一個節點。在賦值符下又有一個為2的子節點。具體就對應了var a = 2這段程式碼。
將抽象語法樹轉換為可執行程式碼的過程稱為程式碼生成。這個過程與語言,目標平台息息相關。簡單來說就是有某種方法可以將var a = 2的抽象語法樹轉換為機器的指令。用來建立一個叫做a的變量,並將一個值儲存在a中。
執行JavaScript程式碼主要是依賴引擎。當引擎執行var a = 2時,會透過尋找變數a來判斷是否已經宣告。查找的過程由作用域協助。在查詢的過程中,引擎會為變數a進行LHS(左查詢),會為值進行右查詢。簡單來說就是當變數出現在賦值操作的左側時,進行LHS查詢,出現在右側時,進行RHS查詢。更準確來說就是LHS查詢試圖找出變數的容器本身,RHS則是為了取到他的來源值。
注意:在函數中,會出現既有LHS又有RHS查詢。因為在傳遞參數的過程中,會程式碼會進行隱式的賦值。
當變數還沒宣告的情況下,LHS查詢和RHS查詢的行為是不一樣的。
function foo(a){
console.log(a+b);
b=a;}foo(2)注意:第一次對b進行右查詢是無法找到該變量的,也就是說這是一個未聲明的變量,因為在任何相關的作用域中都無法找到他。如果RHS在所嵌套的作用域中遍尋不到所需的變量,引擎就會拋出例外。
function foo(a){
var b=a;
return a+b;
}
var c=foo(2)問題:找出所有的LHS查詢和RHS
答:LHS(c=…,a=2,b=…)和RHS(foo(2…,=a,a…,…b))