
當觸發我們的事件函數時,事件函數其實會接收到一個event物件。
當我們在我們的事件函數中執行event.stopPropagation()方法,那麼事件冒泡到此就結束了。
並不是所有類型的事件都支援事件冒泡。
事件冒泡只會觸發相同類型的事件函數。
阻止冒泡事件有兩種方法,其中一個為屬性,另一個為方法。
設定或傳回事件是否應該向上層級進行傳播。
語法:
event.cancelBubble = true;
防止事件在事件流中進一步傳播。
語法:
event.stopPropagation();
實例:為3個互為父子的物件綁定點選回應函數。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span標籤');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}給box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span標籤');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}當我們有一堆子標籤有相同的事件時,可以透過遍歷子標籤為其添加事件,但如果又新增了子標籤元素,就要為新增的子標籤元素重新綁定,否則就無效。
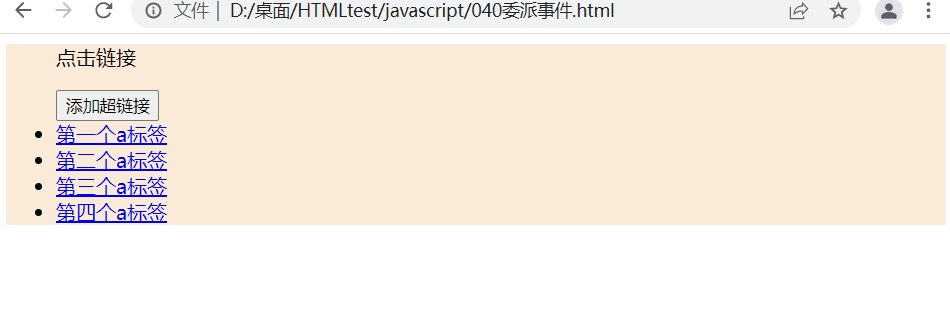
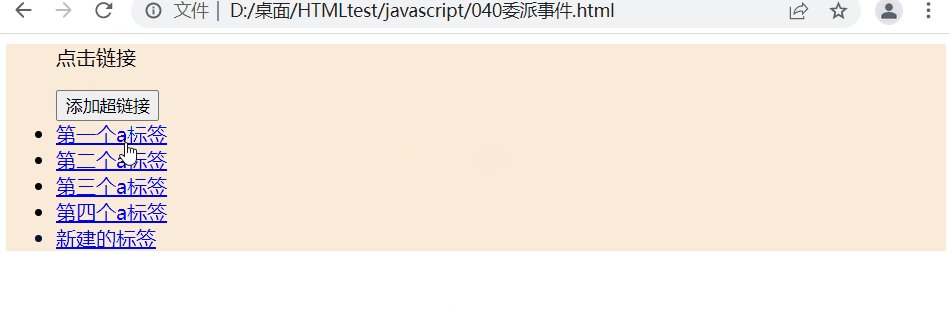
把事件綁定給祖先元素,這樣當子元素上的事件觸發時,就會一直冒泡到祖先元素,從而透過祖先元素的反應事件來處理事件。利用冒泡,透過委派可以減少事件綁定的次數,提高程式的效能。
當我們給祖先元素綁定事件後,此時無論我們點擊哪一個位於祖先元素內的元素,都會觸發對應事件,我們只希望當我們點擊祖先元素內的某一個元素才會觸發事件時,此時就需要給定一個判斷條件,是否為我們想要觸發事件的元素。
傳回觸發事件的元素。
語法:
event.taget;

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
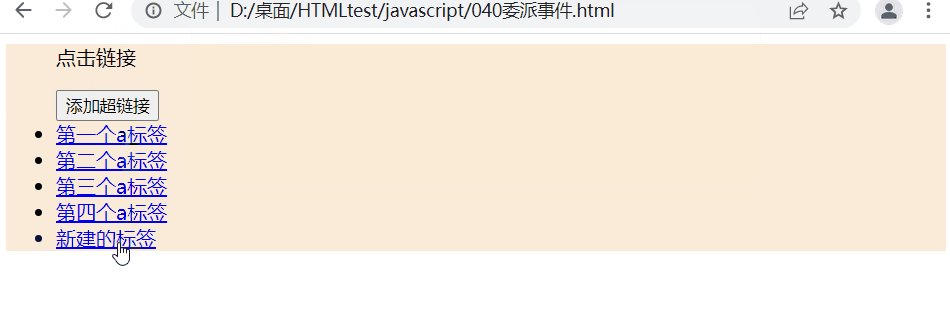
if(event.target.className == 'abq'){
alert('事件觸發!!')
}
}
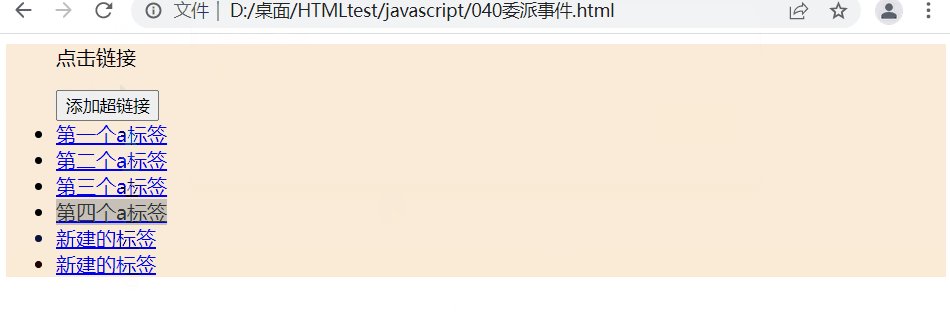
//新增超連結document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a href = 'javascript:;' class='abq'>新建的標籤</a>";
ul.appendChild(li);
}
}透過此方法可以為同一個元素綁定多個相同的事件回應函數。
使用addEventListener()可以同時為一個元素的相同事件同時綁定多個響應函數,這樣當事件被觸發時,響應函數將會按照函數的綁定順序執行!

window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('觸發的第一個點選對應函數!')
},false);
bt.addEventListener('click',function(){
alert('觸發的第二個點選對應函數!')
},false);
bt.addEventListener('click',function(){
alert('觸發的第三個點選對應函數!')
},false);}
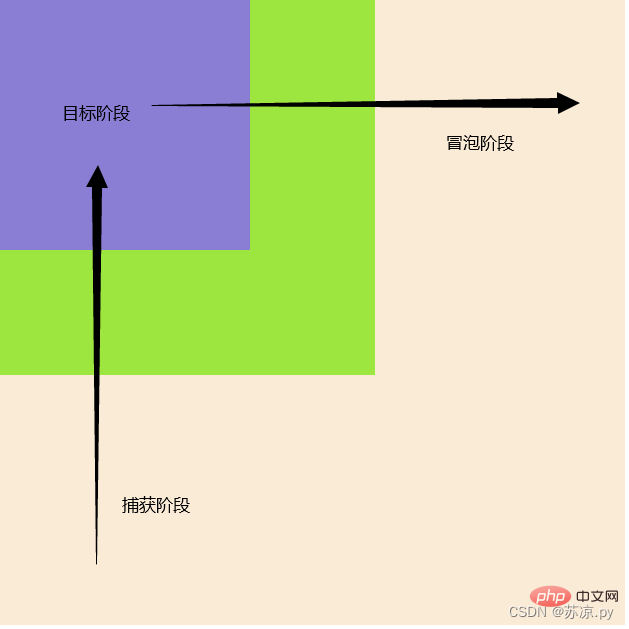
在冒泡階段執行響應函數。預設第三個參數為false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
如果希望在擷取階段就觸發事件,可以將addEventListener()的第三個參數設為true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
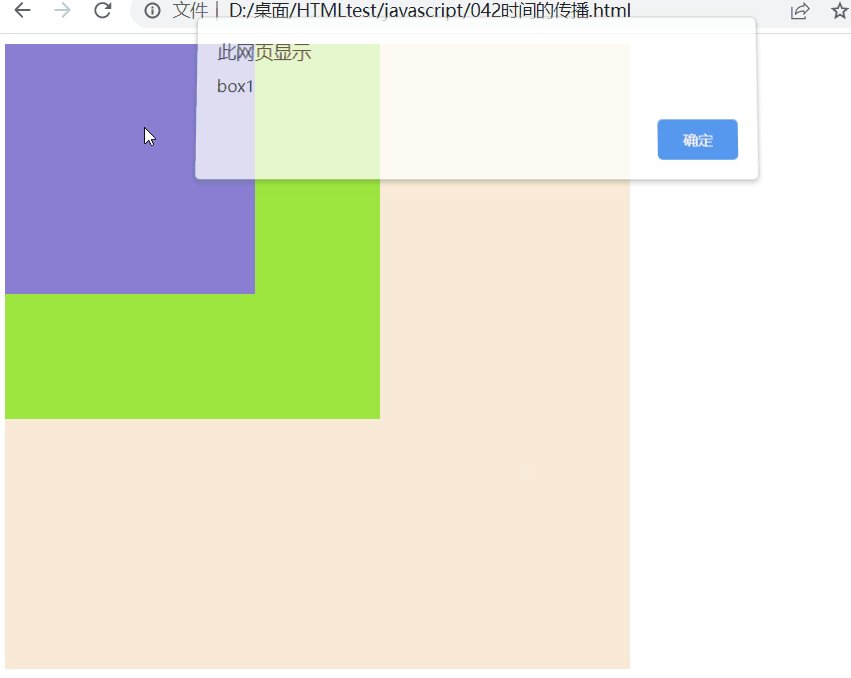
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}