在我們的網頁中,除了用DOM提供的方法來取得節點,還可以利用節點的層級關係來取得節點,都比較簡單,今天總結一下!
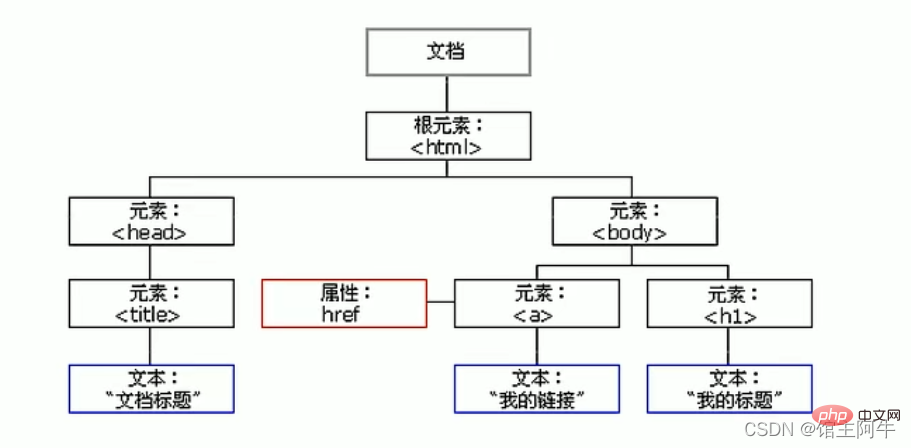
網頁中的所有內容都是節點(標籤、屬性、文字、註解等),在DOM 中,節點使用node 來表示。
HTML DOM 樹中的所有節點均可透過JavaScript 訪問,所有HTML 元素(節點)均可修改,也可以建立或刪除。
一般地,節點至少擁有nodeType (節點類型)、 nodeName (節點名稱)和nodeValue (節點值)這三個基本屬性。
我們在實際開發中,節點操作主要操作的是元素節點。
利用DOM樹可以把節點分成不同的層級關係,常見的是父子兄弟層級關係。
node.parentNode
<p class="parent">
<p class="son"></p>
</p>
<script>
var son = document.querySelector(".son");
console.log(son.parentNode);
</script>
1.node.childNodes (標準)
node.childNodes 傳回包含指定節點的子節點的集合,該集合為即時更新的集合。
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 子節點childNodes 所有子節點,包含元素節點,文字節點等。
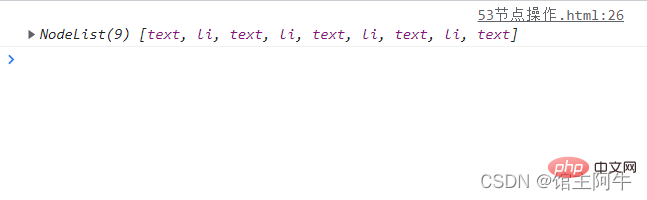
console.log(ul.childNodes);
</script>
這裡為什麼有五個text節點呢,其實是對應五個換行,看下圖:
這五個換行是文字節點,加上四個li元素節點,共9個
注意:回傳值裡麵包含了所有的子節點,包括元素節點,文字節點等。
如果只想要獲得裡面的元素節點,則需要專門處理。所以我們一般不提倡使用childNodes 。
var ul = document.querySelector('ul');
for (var i = 0;i<ul.length;i++){
if (ul.childNodes[i].nodeType == 1){
console.log(ul.childNodes[i]);
}
} 2.node.children (非標準)
node.children 是一個唯讀屬性,傳回所有的子元素節點。它只回傳子元素節點,其餘節點不回傳(這個是我們重點掌握的)。
雖然children 是一個非標準,但是得到了各個瀏覽器的支持,因此我們可以放心使用。
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var ul = document.querySelector('ul');
console.log(ul.children);
</script>
1.node. firstChild
2.node. lastChild
firstChild 傳回第一個子節點,找不到則回傳null ,lastChild同理。同樣,也是包含所有的節點。
3.node. firstElementChild
firstElementChild 傳回第一個子元素節點,找不到則回傳null 。
4.node. lastElementChild
lastElementChild 傳回最後一個子元素節點,找不到則回傳null 。
注意:這兩個方法有相容性問題,IE9以上才支援。
5.node.children[0]
5.node.children[node.children.length - 1]
注意:實際開發的寫法,不存在相容性問題。
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1.不管是文字節點或元素節點console.log(ul.firstChild);
console.log(ul.lastChild);
// 2.傳回對應的自元素節點,IE9以上才支援console.log(ul.firstElementChild);
console.log(ul.lastElementChild);
// 3.不存在相容性問題console.log(ul.children[0]);
console.log(ul.children[ul.children.length - 1]);
</script>
1.node. nextSibling
nextSibling 傳回目前元素的下一個兄弟節點,找不到則傳回null 。同樣,也是包含所有的節點。
2.node. previousSibling
previousSibling 傳回目前元素上一個兄弟節點,找不到則回傳null。同樣,也包含所有的節點。
3.node. nextElementSibling
nextElementSibling 傳回目前元素下一個兄弟元素節點,找不到回傳null 。
4.node. previousElementSibling
previousElementSibling 傳回目前元素上一個兄弟元素節點,找不則回傳null 。
注意:這兩個方法有相容性問題,IE9以上才支援。
那麼如何封裝一個滿足相容性,又可以找到兄弟元素節點的函數呢
function getNextElementSibling(element){
var el = element;
while(el = el.nextSibling){
if(el.nodeType == 1){
return el;
}
}
return null;
}上面這段封裝的程式碼就可解決,但不必考慮太多,因為ie瀏覽器即將要停止服務了,所以你只要記住node. nextElementSibling 這個就行,不必擔心兼容性問題。
document.createElement (' tagName ')
document.createElenent ()方法建立由tagName 指定的Н TML 元素。因為這些元素原先不存在,是根據我的需求動態產生的,所以我們也稱為動態建立元素節點。
1.node. appendChild(child)
node.appendChild ()方法將一個節點新增至指定父節點的子節點清單結尾。類似css 裡面的after 偽元素。
2.node.insertBefore(child,指定元素)
<ul></ul>
<script>
var ul = document.querySelector("ul");
var li =document.createElement("li");
var span = document.createElement("span")
ul.appendChild(li);
ul.insertBefore(span,ul.children[0]);
</script>
node.removeChild(child)
node.removeChild(child) 方法從DOM移除一個子節點,並傳回刪除的節點。
<ul>
<li>aniu</li>
<li>marry</li>
<li>tom</li>
</ul>
<script>
var ul = document.querySelector("ul");
ul.removeChild(ul.children[2]);
</script>
node.cloneNode ()
node.cloneNode ()方法傳回呼叫該方法的節點的副本。也稱為克隆節點/拷貝節點
1.如果括號參數為空或為false ,則是淺拷貝,即只克隆複製節點本身,不克降裡面的子節點。
2.如果括號參數為true ,則是深度拷貝,會複製節點本身以及裡面所有的子節點。
<ul>
<li>aniu</li>
<li>marry</li>
<li>tom</li>
</ul>
<script>
var ul = document.querySelector("ul");
var li1 = ul.children[0].cloneNode(); //淺拷貝var li2 = ul.children[0].cloneNode(true); //深拷貝ul.appendChild(li1);
ul.appendChild(li2);
</script>