
本文章參考並引用《鋒利的JQuery》,對jQuery-Ajax 及其主要方法進行詳解。
a. 不需任何瀏覽器插件<br/>不需任何瀏覽器插件,就可以被大多數瀏覽器所支持,用戶只需要允許JavaScript 在瀏覽器上執行即可。
b. 優秀的使用者體驗。
最大的優點,能在不刷新整個頁面的前提下更新數據,這使得Web 應用程式能迅速回應使用者的操作。
c. 提升Web 程式的效能<br/>與傳統模式相比,Ajax 模式在效能上最大差異就是在於傳輸資料的方式,在傳統模式中,資料提交是透過表單(from)來實現的,而數據取得的是靠全面刷新網頁來說獲取整頁的內容,Ajax 的模式只是透過XMLHttpRequest 物件來向伺服器端提交需要提交的數據,即按需發送。
d. 減輕伺服器和寬頻的負擔
Ajax 的工作的原理相當於在用戶和伺服器之間加了一個中間層,是用戶操作與伺服器回應異步化,他在客戶端創建Ajax 引擎,把傳統方式下的一些伺服器負擔的工作轉移到客戶端,便於客戶端資源來處理,減輕伺服器和寬頻的負擔。
a.瀏覽器對XMLHttpRequest 物件的支援度不足
Ajax 的不足之一首先來自於瀏覽器,IE5.0 及以後的版本才支援XMLHttpRequest 物件(現階段大部分用戶端都在IE6以上),Mozilla,Netscape 等瀏覽器支援XMLHttpRequest 則更在其後,為了使得Ajax 應用能在各個瀏覽器中正常運行,程式設計師必須花費大量的精力編碼以兼顧各個瀏覽器之間的差別,來讓Aajx 應用能更好的兼容各個瀏覽器。
b. 破壞瀏覽器前進、後退按鈕的正常功能<br/>在Ajax 中,前進和後退按鈕的功能都會失效,雖然可以通過一定的方法(添加錨點)來使用戶可以使用前進和後退按鈕,但相對於傳統的方式卻麻煩了很多,對於用戶而言,他們經常會碰到這種狀況,當點擊一個按鈕觸發一個Ajax 交互後又覺得不想這樣做,接著就去習慣性的單擊後退按鈕,結果發生了最不願意看到的結果,瀏覽器後退到先前的一個頁面,透過Ajax 互動得到的內容完全消失了。
c. 對搜尋引擎的支援不足<br/>通常搜尋引擎都是透過爬蟲來對網路上的數以億計的海量資料進行搜尋整理的,然而爬蟲程式現在還不能理解那些奇怪的JavaScript 程式碼和因此引起的頁面內容的變化,這使得應用Ajax 的網站在網路推廣上相對於傳統網站處於劣勢。
d. 開發和調試工具的缺乏
JavaScript 是Ajax 的重要組成部分,在目前,由於缺少很好的JavaScript 開發和調試工具,使許多Web開發者對於JavaScript 望而生畏,這對於編寫Ajax 程式碼就更加苦難了,勇士,目前許多Web 開發者已經習慣使用視覺化的工具,對於親自編寫程式碼有畏懼感,著她在某種程度上影響了大家對Ajax 的應用。
Ajax 方法需要與Web 伺服器端進行交互,所以需要環境,AppServe為安裝環境的工具包。
下載網址:https://www.appserv.org/en/download/
安裝:連續單機Next 按鈕,輸入網址、電子信箱、密碼等常用資訊即可,連接埠預設為80。
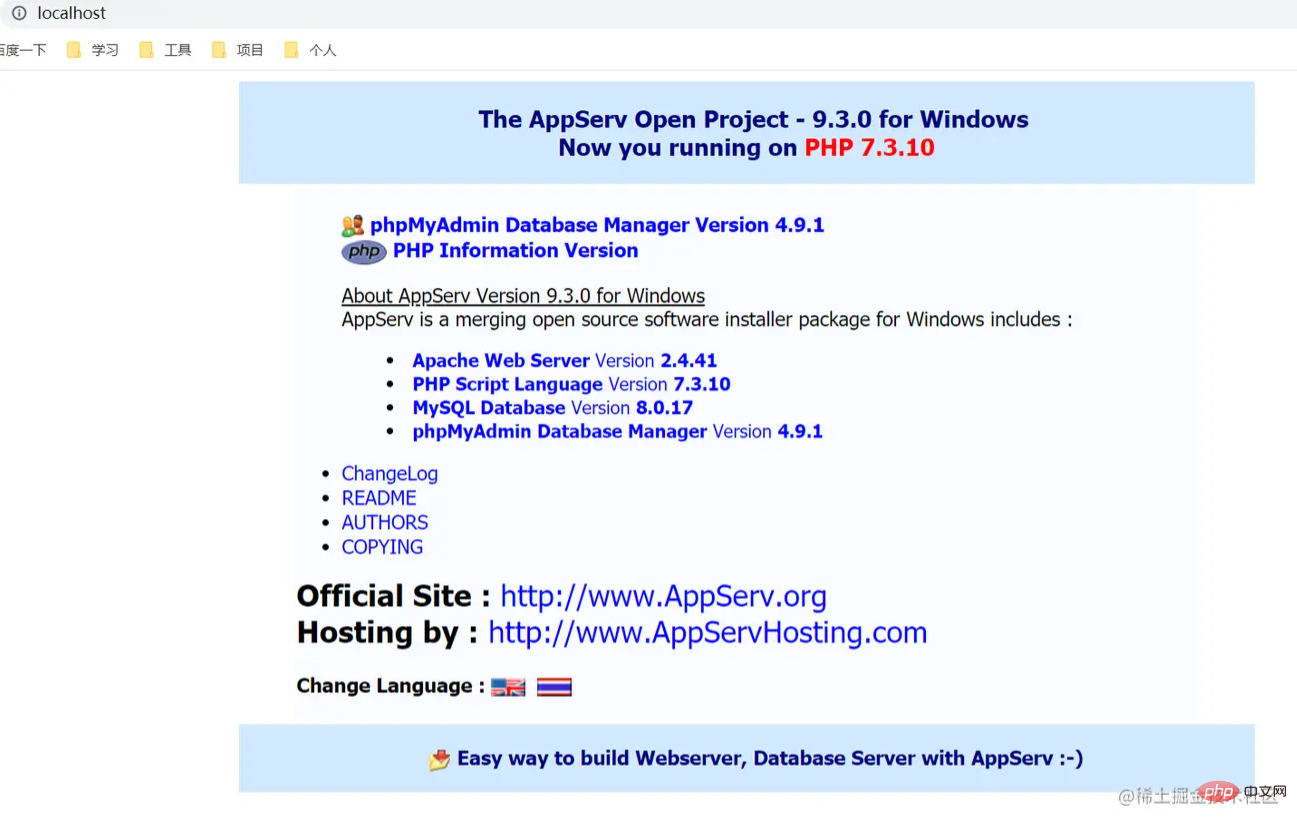
在瀏覽器輸入“http://localhost:80”,出現以下介面,表示安裝成功。

使用:將寫好的程式複製到安裝好後的AppServwww 資料夾中,然後在網址列中輸入“http://loaclhost:80/程式檔案名稱” 即可存取。
jQuery 函式庫擁有完整的Ajax 相容套件。其中的函數和方法允許我們在不刷新瀏覽器的情況下從伺服器載入資料。
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

在上圖中,
.get() 和
.getScript() 和$.getJSON()方法。
之前有發過一篇文章「jquery ajax-ajax()方法詳解」
具體請戳:https://juejin.cn/post/7019188063704350756
相較於其他方法,最簡單且最常用,能載入遠端HTML程式碼並插入DOM。
結構
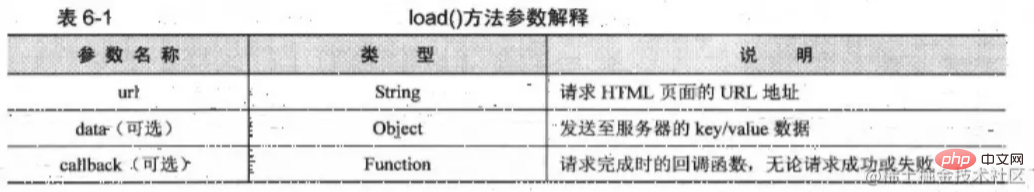
load( url , [data] , [callback] )
參數

應用程式
1)載入HTML 文件
首先建構一個被load() 方法載入並追加到頁面中的HTML檔案(test.html),HTML 程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>測驗</title> </head> <body> <div> <p>hello world!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>React</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
接著新建一個空白頁面(main.html),包含觸發Ajax 事件的按鈕,以及id 為「content」的
用來顯示追加到的HTML內容(test.html),其程式碼如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>main</title> </head> <body> <!-- load() 方法--> <button id="btn1">點選載入</button> <h1>載入的內容:</h1> <div id="content1"></div> </body> </html>
接下來編寫jQuery 程式碼。等DOM 載入完以後,點選按鈕呼叫load 方法,將test.html 中的內容載入到id 為」content「 的元素中,程式碼如下:
<script type="text/javascript">
$(function(){
// load(url)方法 $("#btn1").click(function(){
$("#content1").load("test.html")//點擊時將test.html的內容載入到目前頁面上 })
})
</script>運行結果
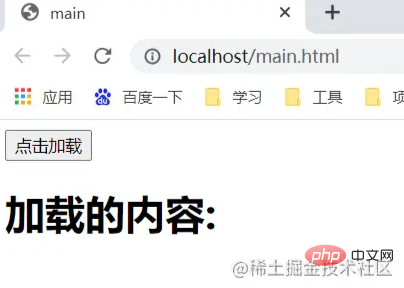
載入前:

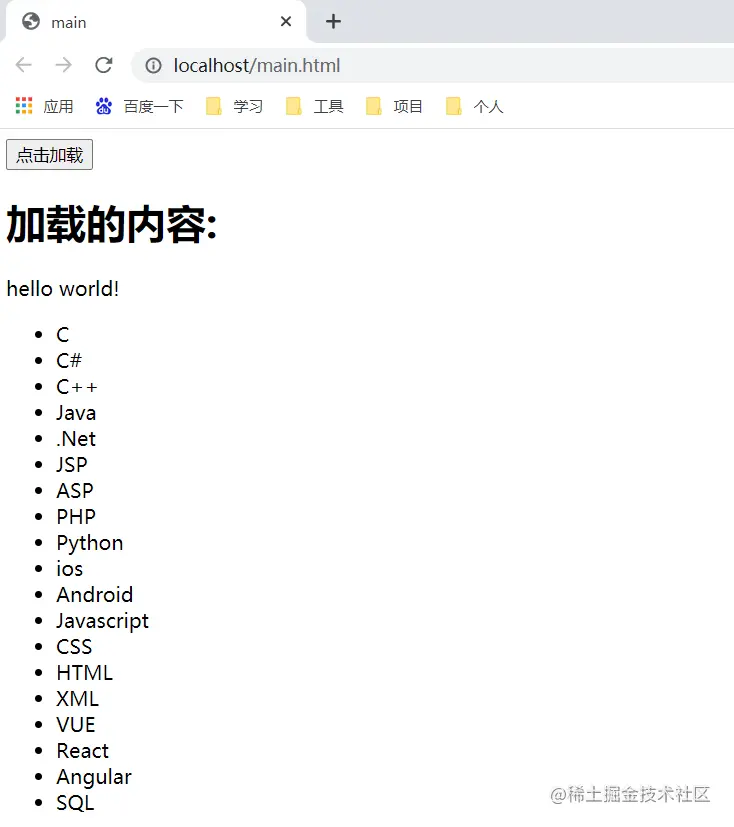
載入後:

2)篩選載入的HTML文件
上面範例是將test.html 中的內容全部載入到main.html 中id 為」content“ 的元素中,如果只想載入某些內容,可以使用load( url selector )來實現。
注意:url 和選擇器之間有一個空格。
例如只載入test.html 中p 標籤的內容,程式碼如下:
<script type="text/javascript">
$(function(){
// load(url, selector)篩選 $("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script>運行結果

3)傳遞方式
load() 方法傳遞方式根據參數data 來自動指定。如果沒有參數傳遞,則採用GET 方式,反之,則自動轉換為POST 方式。
// load(url,fn)方法,無參數傳遞,GET方式$("#btn1").click(function(){
$("#content1").load("test.html", function(){
// code
})
})
// load(url,fn)方法,有參數傳遞,POST方式$("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", age: "18"}, function(){
// code
})
}) 4)回呼參數
對於必須在載入完成後才能繼續的操作,load() 方法提供了回調函數(callback),該函數有3個參數,分別代表“請求返回的內容”,“請求狀態”, “XMLHttpRequest物件”,程式碼如下:
$("#content1").load("test.html p",function(responseText,textStates,XMLHttpRequest){
//responseText:請求傳回的內容//textStates:請求狀態:success error notmodified timeout4種//XMLHttpRequest:XMLHttpRequest物件});注意:在load() 方法中,無論Ajax請求是否成功,只要請求完成(complete) ,回呼函數(callback)都會被觸發。
load() 通常是從web伺服器上獲取靜態的資料文件,如果需要傳遞一些參數給伺服器中的頁面,可以使用
.post() 方法(或$.ajax() 方法)。
注意:
.post() 方法是jQuery 中的全域函數。
1)$.get() 方法
$.get() 方法使用GET 方式來進行非同步請求。
結構
$.get( url,[ data ],[ callback ],[ type ])
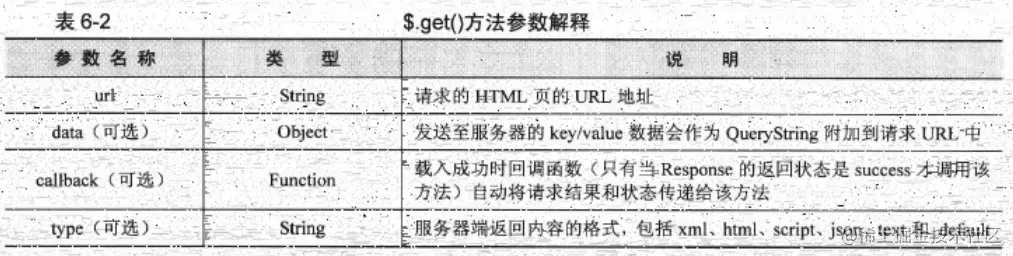
參數

應用程式
下面是一段評論頁面的HTML 程式碼,透過該段程式碼來介紹$.get() 方法的使用。程式碼如下:
<!-- $.get() 和$.post() 方法--> <h3>評論</h3> <p>姓名:<input type="text" name="" id="name"></p> <p>內容:<textarea id="content2"></textarea></p> <button id="btn2">發表留言</button> <div id="msg"></div>
該段落程式碼產生的頁面如圖所示:

將姓名和內容填寫好後,就可以提交評論了。
a.首先需要確定請求的URL 位址。
$("#btn2").click(function(){
$.get("test.php", data參數, 回呼函數)
}) b.提交之前,將姓名和內容的值作為參數data 傳遞給後台。
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, 回呼函數)
}) c.如果伺服器接收到傳遞的data 資料並成功返回,那麼就可以透過回呼函數將傳回的資料顯示到頁面上。
$.get() 方法的回呼函數只有兩個參數
function(){
//data:傳回的內容,可以是XML文檔,json文件,XHML片段等等//textStatus:請求狀態:success error notmodified timeout 4種} d. data 參數代表請求返回的內容,textStatus 參數代表請求狀態,而且回呼函數只有當資料成功(success)後才能被呼叫( load() 是不管成功還是失敗都被呼叫)。
// $.get()方法$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
}) e.運行結果

2)$.post() 方法
它與$.get() 方法的結構和使用方式都相同,不過之間仍然有以下區別:
a. GET 方式會將參數跟在URL 後進行傳遞且資料會被瀏覽器快取起來,而POST 方式則是作為HTTP 訊息的實體內容(也就是包裹在請求體中)發送給伺服器,由此可見POST 方式的安全性高於GET 方式。
b. GET 方式對傳輸的資料有大小限制(通常不能大於2KB),而POST 方式理論上大小不限制。
c. GET 方式與POST 方式傳遞的資料在伺服器端的取得不相同。在PHP 中,GET 方式的資料可用" _GET[]" 獲取,而POST 方式可以用" _POST[]" 獲取。 2種方式都可用"$_REQUEST[]" 來取得。
d. GET 方式的傳輸速度高於POST 方式。
由於POST 和GET 方式提交的所有資料都可以透過$_REQUEST[] 來獲取,因此只要改變jQuery函數,就可以將程式在GET 請求和POST 請求之間切換,程式碼如下:
// $.post()方法$("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})另外,當load() 方法帶有參數傳遞時,會使用POST 方式傳送請求。因此也可以使用load() 方法來完成相同的功能,程式碼如下:
$("#btn2").click(function(){
$("#msg").load("test.php", {
"username":$("#name").val(),
"content":$("#content2").val()
});
}) 4、
.getJson() 方法
1)$.getScript() 方法
有時候,在頁面初次載入時就取得所需的全部JavaScript 檔案是完全沒有必要的。雖然可以在需要哪個JavaScript 檔案時,動態建立
$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//或$("<script type='text/javascript' src='test.js' />").appendTo("head");但這種方式並不理想。 jQuery 提供了$.getScript() 方法來直接載入js 文件,與載入一個HTML 片段一樣簡單方便,並且不需要對JavaScript 文件進行處理,JavaScript 檔案會自動執行。
結構
$.getScript( url , fn ); //url:請求位址//fn:回呼函數
套用<br/>新一個nowDate.js 文件,取得目前日期,程式碼如下:
function getNowDate(){
var date = new Date
return date;
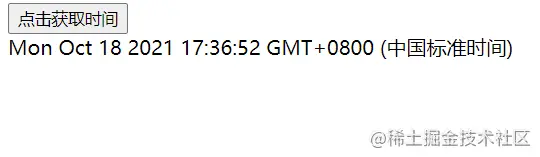
}點選「取得目前時間」按鈕時,顯示最新時間日期,程式碼如下:
//HTML程式碼<!-- $.getScript() 方法-->
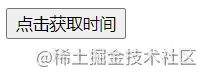
<button id="btn3">點選取得時間</button>
<div id="message1"></div>
//jQuery程式碼// $.getScript()方法$("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //呼叫nowDate.js中的getNowDate()方法取得日期 var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
})運行結果
載入前:

載入後:

2)$.getJSON() 方法
.getScript() 方法的用法相同。
結構
$.getJSON( url , fn); //url:請求位址//fn:回呼函數
應用
新建一個test.json 文件,程式碼如下:
{
"helen":{
"sex":"woman",
"age":18,
"weight":"50kg",
"height":"165cm"
},
"peter":{
"sex":"man",
"age":28,
"weight":"65kg",
"height":"185cm"
}
}新建一個HTML 文件,程式碼如下:
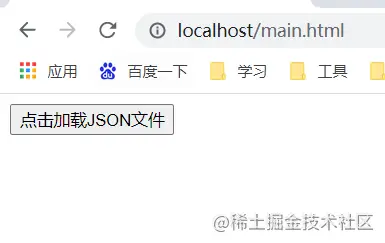
<!-- $.getJSON() 方法--> <button id="btn4">點選載入JSON檔</button> <div id="message2"></div>
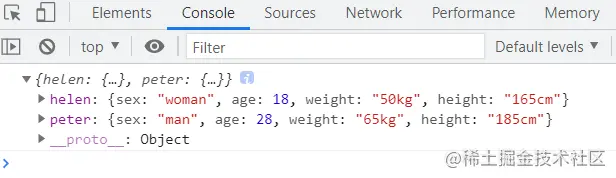
點擊載入按鈕時,頁面上看不到任何效果,可以在控制台查看,程式碼如下:
// $.getJSON()方法$("#btn4") .click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台輸出傳回的資料})
})控制台輸出如圖:

以上雖然函數載入了JSON 檔案(test.json),但並沒有告知JavaScript 對傳回的資料如何處理,所以在回呼函數裡我們可以處理傳回的資料。
通常我們需要遍歷我們得到的數據,雖然這裡我們可以使用傳統的for循環,但是我們也可以透過
.each() 函數是以一個數組或物件為第1個參數,以一個回調函數作為第2個參數,回呼函數擁有兩個參數,第1個為物件的成員或陣列的下標,第2個位元對應變數或內容,程式碼如下:
// $.getJSON()方法$("#btn4").click(function() {
$.getJSON("test.json", function(data){
console.log(data); //控制台輸出傳回的資料 // 對傳回的資料做處理 var txtHtml = "";
$.each(data, function(index, item){
txtHtml += "<div><h4>"
+ index + ":</h4><ul><li>sex:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
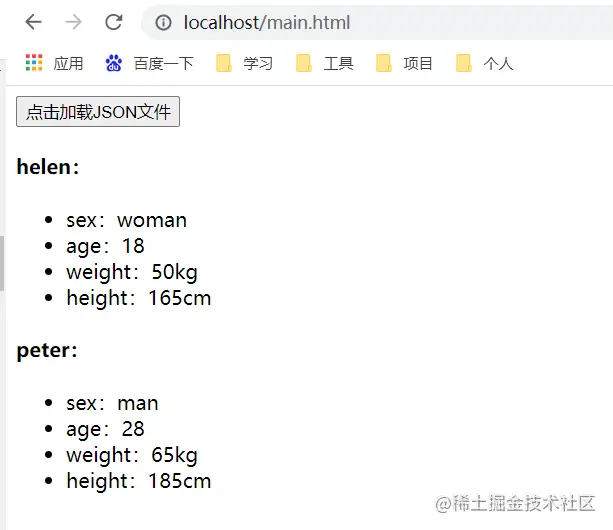
})效果如圖:
載入前:

載入後:

【推薦學習:jQuery影片教學、web前端影片】
以上就是聊聊jQuery中的Ajax,詳解其主要方法的詳細內容,更多請關注php中文網其它相關文章!
