取得方法:1、利用eq()方法,可選取指定索引位置的li元素,語法為「$("li").eq(索引號)」;2、利用「:eq()」選擇器,可選取指定索引位置的li元素,語法「$("li:eq(索引號)")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取得第幾個li
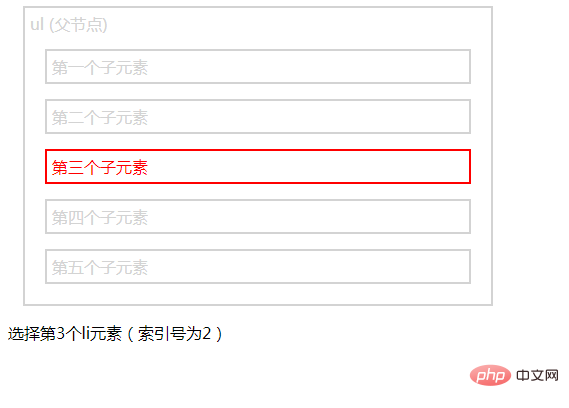
1、利用eq()方法
eq() 方法傳回帶有被選元素的指定索引號的元素。索引號碼從0 開頭,所以第一個元素的索引號碼是0(不是1)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>第一個子元素</li>
<li>第二個子元素</li>
<li>第三個子元素</li>
<li>第四個子元素</li>
<li>第五個子元素</li>
</ul>
</div>
<p>選擇第3個li元素(索引號為2)</p>
</body>
</html> 
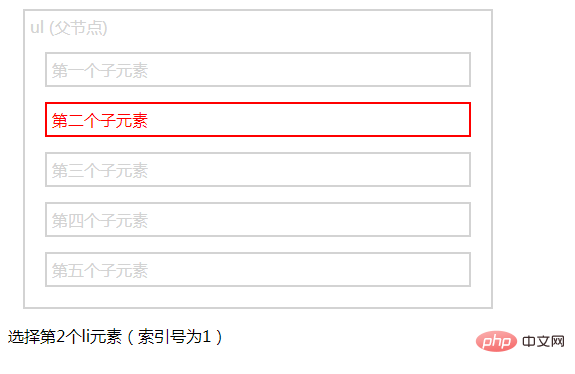
2.利用「:eq()」選擇器
:eq() 選擇器選取帶有指定index 值的元素。 index 值從0 開始,所有第一個元素的index 值是0(不是1)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li:eq(1)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>第一個子元素</li>
<li>第二個子元素</li>
<li>第三個子元素</li>
<li>第四個子元素</li>
<li>第五個子元素</li>
</ul>
</div>
<p>選擇第2個li元素(索引號為1)</p>
</body>
</html> 
【推薦學習:jQuery影片教學、web前端影片】
以上就是jquery獲取第幾個li的方法是什麼的詳細內容,更多請關注php中文網其它相關文章!
