
在JavaScript 中,不像Java 等語言,它沒有任何列印或輸出方法的,通常使用以下4 種方式來輸出資料。
window.alert()用於彈出警告框document.write()將內容寫入到HTML 文件中innerHTML寫入到HTML 元素console.log()寫入到瀏覽器的控制台以下分別使用它們來展示一個實例。
新建一個HTML 文件,然後用VSCode 寫入如下程式碼。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
<p>彈跳窗顯示</p>
<script type="text/javascript">
window.alert("這是一道彈跳窗測試!");
</script>
</body>
</html>接著用瀏覽器開啟上述文件,開啟時就會顯示如下彈窗,點選確定後彈窗關閉,然後在網頁中顯示內容。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>寫入HTML 文件</p>
<script type="text/javascript">
document.write(Date());
</script>
</body>
</html>新建HTML 檔案並寫入上述內容後,瀏覽器打開,頁面會顯示如下內容,可以看到用document.write()寫入目前時間是成功的。但是要注意的是,如果document.write()是和其他內容同時在內容載入完之前載入,則可以和其他內容一起顯示。但如果等頁面內容已經完成載入後執行document.write() ,那麼先前頁面載入完的內容都會被寫入的內容所覆蓋。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>寫入HTML 文件</p>
<button onclick="showDate()">展示時間</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
</html>以下則是等頁面載入完成之後,執行document.write()前後對比,說明等頁面載入完成後呼叫document.write()將覆寫先前的頁面內容。
前後


JavaScript 如果要存取某一個HTML 元素,此時可以使用document.getElementById(id)方法,然後就可以利用innerHTML來取得或插入元素內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
<p id="inner">操縱HTML 元素</p>
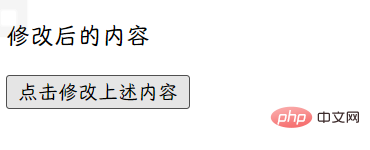
<button onclick="changeContext()">點選修改上述內容</button>
<script type="text/javascript">
function changeContext() {
document.getElementById("inner").innerHTML = "修改後的內容";
}
</script>
</body>
</html>修改前修改後


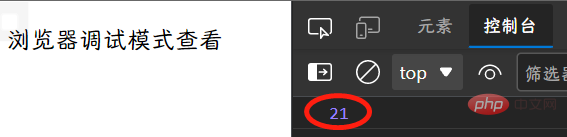
要使用console.log()方法,需要我們的瀏覽器支援調試,一般建議使用Chrome。然後使用F12快捷鍵開啟偵錯模式,在偵錯視窗中切換到Console選單。我這裡因為使用的是Edge ,所以顯示的是控制台,這個主要根據自己的喜好進行瀏覽器的選擇,但是一般更加推薦Chrome。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>瀏覽器調試模式查看</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>
以上就是關於JavaScript 中輸出的有關內容了,雖然不像Java 那樣有類似System.out.println()方法來進行列印和輸出,但利用上述的4 種方式,也能基本滿足日常開發中的需求了。