寫在行內,每個標籤裡面單獨設定
透過在開標籤中的事件屬性引用js的函數
(1)寫在標籤的事件屬性當中(以on開頭的屬性),如onclick【on+事件類型】
推薦:html使用雙引號,js使用單引號
例:
<input type="button" value="點我打開世界" onclick="alert('Hello World')" />註:行內引入,在JS中沒用提升權重的概念,所以其不常用[基本不用]
示例如下: <html>
<title>js樣式內嵌寫法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js內嵌寫法01開始-->
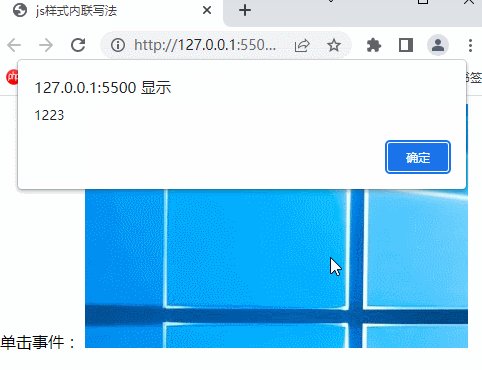
<!--滑鼠點擊圖片時跳出彈窗顯示1223-->
<div class="img">
單擊事件:
<img src="images/001.jpg" onclick="alert(1223)"></img>
</div>
<!--js內聯寫法01結束-->
</body>
</html>輸出結果:

寫在script標籤中
內部引用: 透過在script標籤中編寫js程式碼使用
script標籤可以寫在頁面任何位置
script標籤通常使用在body中的最後, 或body的後面
(1)可以寫在任意地方;
當需要我們在頭部引用腳本就放在頭部,否則則放在底部,因為放在頭部可能會影響瀏覽器渲染。
<script>
alert('Hello World!');
</script>註:一般在自己寫練習的時候,想偷懶不想設定js檔時使用[練習使用]
通常自己做專案的時候放在底部,不影響載入順序又可以和CSS檔案區分,不會影響瀏覽器渲染;若放在其他處最好用onload套起來用
範例如下: <html>
<title>js樣式內嵌寫法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js內嵌寫法02開始-->
<div class="img">
單擊事件:
<img src="images/002.jpg" id='yuansu'></img>
</div>
<!--js內嵌寫法02結束-->
</body>
<script>
//js程式碼//找到XX元素,一般都會給元素加id
yuansuojb=document.getElementById('yuansu');
//給xx元素加事件yuansuojb.onclick=function(){
//程式碼段alert(1);
}
//觸發事件</script>
</html>輸出結果:

在script標籤中使用src引入外部文件
步驟:
編寫獨立的js文件
在頁面中透過script標籤引用
(1)引入外部JS檔案的script中不可以寫程式碼
(2)利用HTML頁面程式碼結構化,把多段JS程式碼獨立至HTML頁面外面,美觀,方便文件重複使用
<script src="main.js"></script>
注意:和行內樣式一樣放在底部和頭部需要分情況考慮[經常使用]
使用的是src不是href
範例如下:將js的程式碼寫到.js的檔案中,並在HTML中引用
.html文件內容如下:
<html>
<title>js樣式外接寫法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<div class="img">
外聯寫法--點選事件:
<img src="images/003.jpg" id='yuansu'></img>
</div>
</body>
<script src='js/index.js'></script>
</html>.js檔案內容如下:
//js程式碼//找到XX元素,一般都會給元素加id
yuansuojb=document.getElementById('yuansu');
//給xx元素加事件yuansuojb.onclick=function(){
//程式碼片段var str="hello world !!!";
alert(str);
}輸出結果: