1.定義
iFrame是內嵌框架的縮寫,它是HTML元素的一個元件,允許在頁面中嵌入文件、影片和互動式媒體。透過這樣做,可以在主頁上顯示一個輔助頁面。
iFrame元素允許包含來自其他來源的內容,它可以在頁面的任何地方整合內容,而不必像傳統元素那樣將內容包含在web佈局的結構中。
但過度使用iFrame會降低頁面速度,並帶來安全風險,把iFrame視為內容的一部分,而不是網站的一部分。例如,如果您想新增一個愛奇藝影片來吸引讀者,那麼可以向該文章插入iFrame元素。
<iframe> 標籤的語法格式如下:
<iframesrc=urlwidth=mheight=n></iframe>
src 屬性用來指定要嵌入的網頁的位址;width 和height 屬性用來指定框架的寬度和高度,預設單位是像素,當然您也可以使用百分比。
注意:HTML <iframe> 標籤不利於搜尋引擎抓取頁面內容,對SEO 有負面效果,在現代Web 設計中不建議使用。
2. iFrame的使用方法
可以在HTML文件中使用< iFrame >標記插入iFrame元素,複製以下程式碼並貼上到記事本,並將文件儲存為.html格式。
<iframe> 標籤的所有屬性如下表:
舉例:
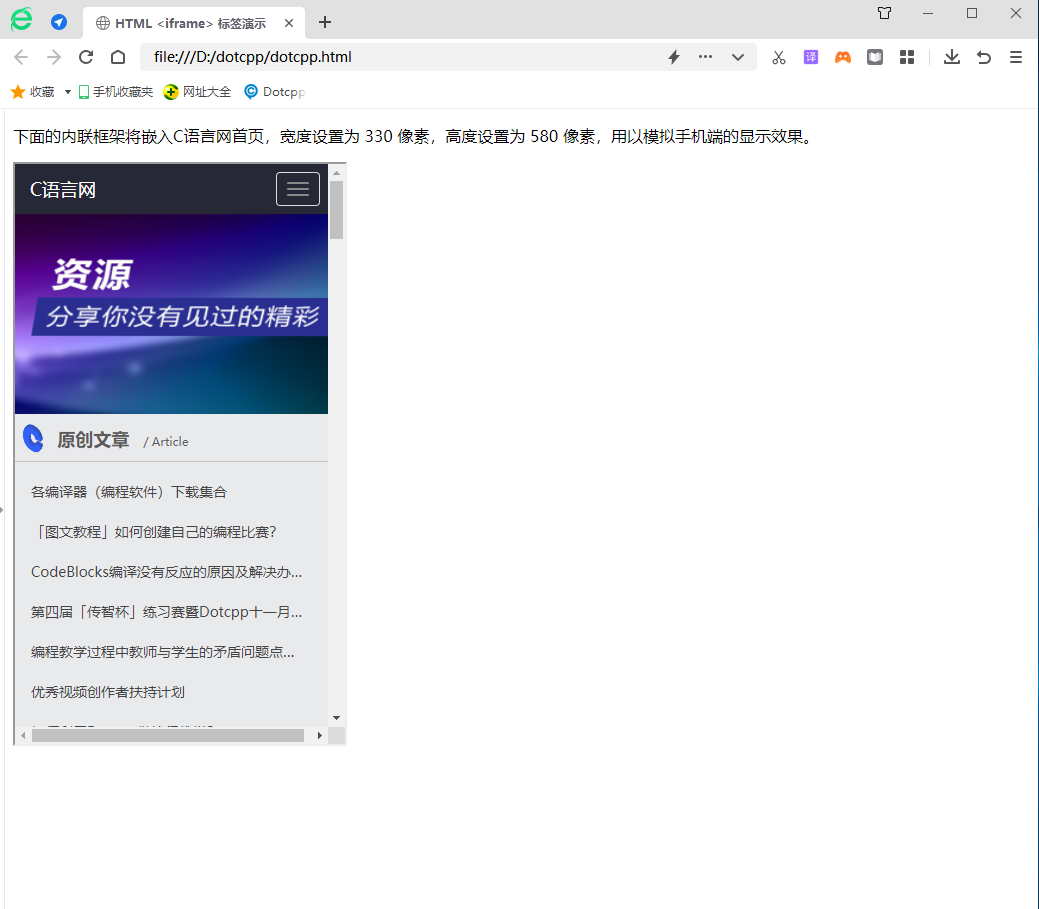
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>HTML<iframe>標籤演示</title></head><body><p>下面的內聯框架將嵌入C語言網首頁,寬度設定為330像素,高度設定為580像素,以模擬手機端的顯示效果。 </p><iframesrc=width=330height=580></iframe></body></html>
展示出來的效果如下圖: