框架(frame)能夠將瀏覽器視窗分割成多個獨立的窗格,每個窗格包含一個獨立的HTML頁面
一、框架基本概念
使用者可以透過框架載入或重新載入單一窗格內容,而不需要重新載入瀏覽器視窗的所有內容。相對框架而言,整個瀏覽器視窗對應的框架集合稱為框架集(frameset)。
在HTML中,使用框架集標籤<frameset>來劃分頁面的框架,使用屬性rows(或cols)來說明框架的行數(或列數)以及所佔視窗的比例。
視窗框架的作用:
是將網頁分割成多個HTML頁面,即將窗口畫面分割成多個小窗口,且每個小窗口中,可以顯示不同的網頁,而在瀏覽器中則構成一個完整的頁面,達到在瀏覽器中同時瀏覽不同網頁的效果。
框架網頁最大特色:
是在不改變整頁佈局的情況下,可以使其中的HTML頁面之間互相鏈接, 達到不翻頁即可獲取所需內容的目的,這一特點很大程度上使得其在顯示電子文檔方面具有得天獨厚的優勢。
二、框架集標記
基本語法:
<frameset>
<frame>
<frame>
……
</frameset>
語法解釋:框架集是在一個文件內定義一組框架結構的HTML頁面,在這個頁面中沒有<BODY>標記。框架集定義了在一個視窗中顯示的框架數、尺寸和載入頁面。
注意1:由<Frameset>標記所定義的視窗框架組件,相當於<BODY>標記所定義的文件主題組件,因此<Frameset>標記不可包含在<BODY>標記中,否則<Frameset>標記將無法正常使用。
注意2:<Frame>標記用於定義子窗口,因為並沒有結束標記,所以該標記的使用方式,僅在於設定標記中的各種屬性,用以控制所代表的窗口框架。
(1)左右分割視窗屬性Cols
基本語法:
<frameset cols=“value,value,……”>
<frame>
<frame>
……
</frameset>
語法解釋:Value定義各框架的寬度值,單位可以是像素,也可以是百分比。
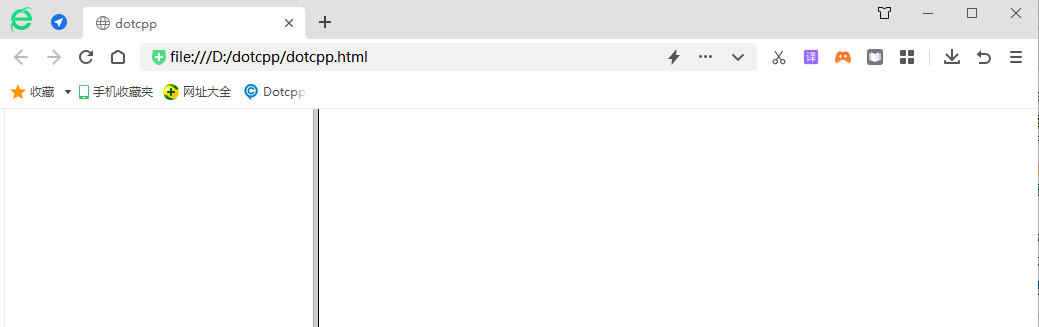
<html><head><title>dotcpp</title></head><framesetcols=30%,70%><frame><frame></frameset></html>
效果如圖:

(2)上下分割視窗屬性Rows
基本語法:
<frameset rows=“value,value,……”>
<frame>
<frame>
……
</frameset>
語法解釋: Value定義各框架的寬度值,單位可以是像素,也可以是百分比。
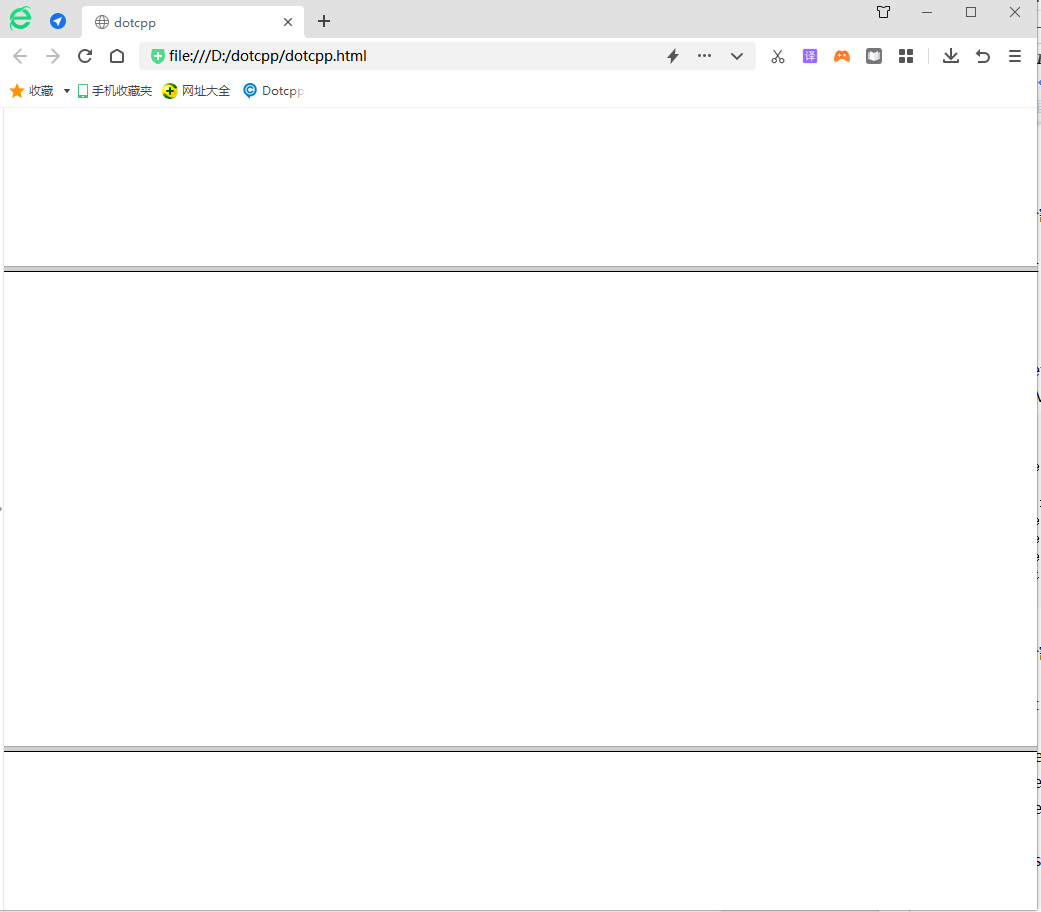
<html><head><title>dotcpp</title></head><framesetrows=20%,*,20%><frame><frame><frame></frameset></html>
效果如圖:

(3)嵌套分割視窗
基本語法:
<frameset cols=“value,value,……”>
<frame>
<frameset rows=“value,value,……”>
<frame>
<frame>
……
</frameset>
<frame>
……
</frameset>
語法解釋: 可以嵌套分割。
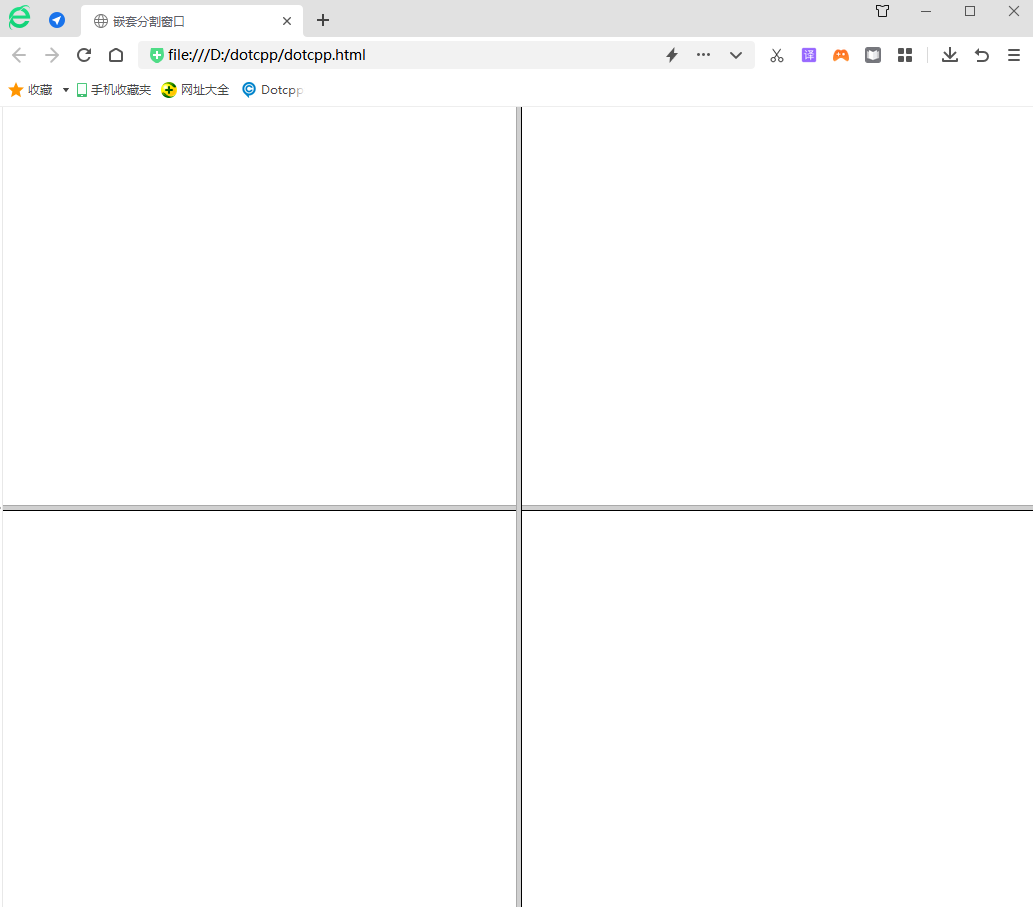
<html><head><title>嵌套分割視窗</title></head><framesetcols=*,*><framesetrows=*,*><frame><frame></frameset><framesetrows=*, *><frame><frame></frameset></frameset></html>
效果如下:

(4)框架集邊框寬度屬性FrameSpacing
基本語法:
<frameset FrameSpacing=“VALUE” >
語法解釋:設定框架集的邊框寬度,單位為像素。
(5)框架集邊框顏色屬性Bordercolor
基本語法:
<frameset BorderColor=“COLOR_VALUE” >
語法解釋:設定框架集的邊框顏色。
三、框架標記<Frame>:
(1)框架頁面來源檔案屬性SRC
基本語法:
<frame src=“FILE_NAME” >
語法解釋:每個框架都有一個顯示的網頁頁面,SRC屬性設定該框架頁面的檔案路徑。
(2)框架名稱屬性Name
基本語法:
<frame src=“FILE_NAME” name=“Frame_name”>
語法解釋:可以為每個連結命名,該名稱用於頁面的連結和腳本描述,不會影響頁面的顯示。
命名規則:單字,可以有底線“_”,必須以字母開始,區分大小寫。
(3)框架邊框顯示屬性FrameBorder
基本語法:
<frame src=“FILE_NAME” frameborder=“VALUE” >
語法解釋:VALUE取值為0則不顯示邊框,為1則顯示邊框。
注意1: Frameborder屬性可用來控制視窗框架四周,是否顯示框架。
注意2:此屬性可使用在<Frameset>標記與<Frame>標記中,使用在<Frameset>標記內時,可控制視窗框架的所有子視窗。使用在<Frame>標記時,則僅能控制該標記所代表的子視窗。
注意3:0代表不顯示框線,1代表顯示框線,其預設值為1。
(4)框架滾動條顯示屬性Scrolling
基本語法:
<frame src=“FILE_NAME” scrolling=“VALUE” >
語法解釋:VALUE取值為YES則顯示捲軸,為NO則不顯示捲軸,為AUTO則依頁面長度自動判斷是否顯示捲軸。
(5)框架尺寸調整屬性NoResize
基本語法:
<frame src=“FILE_NAME” NoResize>
文法解釋:NORESIZE禁止改變框架的尺寸大小。
(6)框架邊緣寬度屬性MarginWidth
基本語法:
<frame src=“FILE_NAME”
MarginWidth=”value”>
文法解釋:MarginWidth設定框架的左右邊距。
(7)框架邊緣高度屬性MarginHeight
基本語法:
<frame src=“FILE_NAME”
MarginHeight=”value”>
文法解釋:MarginHeight設定框架的上邊距、下邊距。
四、不支援框架標記
用於不支援框架技術的瀏覽器。
基本語法:
<frameset cols=“value,value,……”>
<frame>
<frame>
……
<Noframes>
……
</Noframes>
</frameset>
五、浮動框架
浮動框架是一種特殊的框架頁面,是在瀏覽器視窗中嵌套子窗口,再在其中顯示頁面內容。
基本語法:<IFRAME>……</IFRAME>
六、框架與鏈接
使用框架的一個重要目的是在不同的框架中顯示不同的頁面。
主要透過連結的「Ta rget」屬性來設定連結的頁面在哪個框架和視窗中顯示。