大家經常瀏覽網頁應該見過,HTML有一些預留字符,瀏覽器在解析時不能正確的顯示,這個時候我們就需要使用字符實體進行替換。同時,有一些鍵盤上找不到的符號我們也可使使用字元實體進行替換。
一、HTML 字元實體
HTML 中的預留字元必須被替換為字元實體。一些在鍵盤上找不到的字元也可以使用字元實體來替換。
瀏覽器也會把以下字元當作空白進行解析:空格( )、製表位(	)、換行(
)和回車(
)還有(  )等等。所以如果想顯示空白需要使用html實體來代替。
二、HTML 實體
在HTML 中,某些字元是預留的。
在HTML 中不能使用小於號(<)和大於號(>),這是因為瀏覽器會誤認為它們是標籤。
如果希望正確地顯示預留字符,我們必須在HTML 原始碼中使用字元實體(character entities)。字元實體類似這樣:
&entity_name;或&#entity_number;
如需顯示小於號,我們必須這樣寫: <或<或< ;
使用實體名稱而不是數字的好處是,名稱易於記憶。不過壞處是,瀏覽器也許並不支援所有實體名稱(對實體數字的支援卻很好)。
1. 空格字符
HTML提供了5種空格實體(space entity),它們擁有不同的寬度,非斷行空格( )是常規空格的寬度,可運行於所有主流瀏覽器。其他幾種空格(       ‌ ‍ )在不同瀏覽器中寬度各異。
它叫不換行空格,全名No-Break Space,它是最常見和我們使用最多的空格,大多數的人可能只接觸了,它是按下space鍵產生的空格。在HTML中,如果你用空白鍵產生此空格,空格是不會累加的(只算1個)。要使用html實體表示才可累加,此空格佔據寬度受字體影響明顯且強烈。
 
它叫做“半角空格”,全名為En Space,en是字體排印學的計量單位,為em寬度的一半。根據定義,它等同於字體度的一半(如16px字體中就是8px)。名義上是小寫字母n的寬度。此空格傳承空格家族一貫的特性:透明的,此空格有個相當穩健的特性,就是其佔據的寬度正好是1/2個中文寬度,而且基本上不受字體影響。
 
它叫做“全角空格”,全名是Em Space,em是字體排印學的計量單位,相當於目前指定的點數。例如,1 em在16px的字體中就是16px。此空格也傳承空格家族一貫的特性:透明的,此空格也有個相當穩健的特性,就是其佔據的寬度正好是1個中文寬度,而且基本上不受字體影響。
 
它叫窄空格,全名是Thin Space。我們不妨稱之為“瘦弱空格”,就是該空格長得比較瘦弱,身體單薄,佔據的寬度比較小。它是em之六分之一寬。
‌
它叫做零寬不連字,全名是Zero Width Non Joiner,簡稱“ZWNJ”,是一個不打印字符,放在電子文本的兩個字符之間,抑製本來會發生的連字,而是以這兩個字元原本的字形來繪製。 Unicode中的零寬不連字字元對應為「」(zero width non-joiner,U+200C),HTML字元值引用為: ‌
‍
它叫做零寬連字,全名為Zero Width Joiner,簡稱“ZWJ”,是一個不打印字符,放在某些需要復雜排版語言(如阿拉伯語、印地語)的兩個字符之間,使得這兩個本來不會發生連字的字符產生了連字效果。零寬連字元的Unicode碼位元是U+200D (HTML:‍ ‍)。
2. 不間斷空格(Non-breaking Space)
HTML 中常用的字元實體是不間斷空格( ) 。
瀏覽器總是會截短HTML 頁面中的空格。如果您在文字中寫10 個空格,在顯示該頁面之前,瀏覽器會刪除它們中的9 個。如需在頁面中增加空格的數量,您需要使用 字元實體。
3. html中tab鍵的表示
HTML特殊字元不包括TAB(TAB應該可以用	;表示. 但只有在<PRE>...</PRE>這樣的標記內部才起作用,其他地方只相當於一個空格)。
如果想模擬表示,可以使用 這個。
HTML中      等6種空白空格的差別
HTML提供了5種空格實體(space entity),它們擁有不同的寬度,非斷行空格( )是常規空格的寬度,可運行於所有主流瀏覽器。其他幾種空格(       ‌‍)在不同瀏覽器中寬度各異。
它叫不換行空格,全名No-Break Space,它是最常見和我們使用最多的空格,大多數的人可能只接觸了 ,它是按下space鍵產生的空格。在HTML中,如果你用空白鍵產生此空格,空格是不會累加的(只算1個)。要使用html實體表示才可累加,此空格佔據寬度受字體影響明顯且強烈。
 
它叫做“半角空格”,全名為En Space,en是字體排印學的計量單位,為em寬度的一半。根據定義,它等同於字體度的一半(如16px字體中就是8px)。名義上是小寫字母n的寬度。此空格傳承空格家族一貫的特性:透明的,此空格有個相當穩健的特性,就是其佔據的寬度正好是1/2個中文寬度,而且基本上不受字體影響。
 
它叫做“全角空格”,全名是Em Space,em是字體排印學的計量單位,相當於目前指定的點數。例如,1 em在16px的字體中就是16px。此空格也傳承空格家族一貫的特性:透明的,此空格也有個相當穩健的特性,就是其佔據的寬度正好是1個中文寬度,而且基本上不受字體影響。
 
它叫窄空格,全名是Thin Space。我們不妨稱之為“瘦弱空格”,就是該空格長得比較瘦弱,身體單薄,佔據的寬度比較小。它是em之六分之一寬。
‌
它叫做零寬不連字,全名是Zero Width Non Joiner,簡稱“ZWNJ”,是一個不打印字符,放在電子文本的兩個字符之間,抑製本來會發生的連字,而是以這兩個字元原本的字形來繪製。 Unicode中的零寬不連字字元對應為「」(zero width non-joiner,U+200C),HTML字元值引用為: ‌
‍
它叫做零寬連字,全名是Zero Width Joiner,簡稱“ZWJ”,是一個不打印字符,放在某些需要復雜排版語言(如阿拉伯語、印地語)的兩個字符之間,使得這兩個本來不會發生連字的字符產生了連字效果。零寬連字元的Unicode碼位元是U+200D (HTML: ‍ ‍)。
此外,瀏覽器也會把以下字元當作空白進行解析:空格( )、製表位(	)、換行(
)和回車(
)還有( )等等。
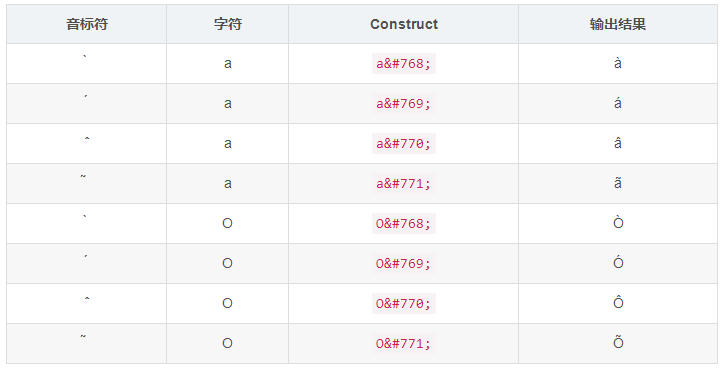
4. 結合音標符
發音符號是加到字母上的一個glyph(字形)。
變音符號可以出現字母的上面和下面,或是字母裡面,或是兩個字母間。
變音符號可以與字母、數字字元的組合來使用。

HTML 中有用的字元實體
註:實體名稱對大小寫敏感!