網站是指在因特網上根據一定的規則,使用HTML等製作的用於展示特定的內容相關的網頁集合。
網頁是網站中的一「頁」。通常是HTML 格式的文件,它要透過瀏覽器來閱讀。
網頁其實就是放在伺服器上的一個文件,當我們瀏覽網頁時,這個文件會被下載到我們本地的電腦,然後再由瀏覽器解析,渲染出各種漂亮的介面,例如表格、圖片、標題、列表等。
網頁檔案的字尾有很多種,例如.html、.php、.jsp、.asp等,相信讀者在瀏覽器的網址列也都看過,如下圖所示:


可以在瀏覽器網址列中查看URL
但不管網頁的後綴是什麼,它的本質都是一樣的,就是由HTML 程式碼所構成的純文字檔。
我們可以使用記事本、Notepad++、Sublime Text、Vim 等文字編輯器開啟網頁文件,看到它的所有內容,就像下面一樣:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>這個位置是網頁的標題</title></head><body><p>這個位置是網頁的內容文字</p ><ahref=http://dotcpp.com/>這個位置是一個超連結</a><ul><li>項目1</li><li>項目2</li><li>項目3< /li></ul></body></html>
這就是HTML 程式碼!我們可以看到很多由<>包圍的特殊標記,這叫做HTML 標籤(Tag),瀏覽器透過識別這些HTML 標籤來渲染出各種介面和效果。
將上面的程式碼儲存到index.html,拖曳到瀏覽器中運行(或雙擊檔案),可以看到如下的效果:

這是一個很簡單很基礎的網頁,僅作為例子來演示,真實網頁的HTML 代碼遠比這複雜,你可以在網頁上單擊滑鼠右鍵,然後在彈出式選單中選擇“查看網頁源代碼”,就可以查看目前網頁的HTML 程式碼。
網頁經由網址(URL)來識別與訪問,當我們在網頁瀏覽器輸入網址後,經過一段複雜而又快速的程序, 網頁文件會被傳送到用戶家的計算機,然後再通過瀏覽器解釋網頁的內容,再展示給使用者。
1.網頁:簡單的從一個使用者來說就是你看到的thing,淘寶網,C語言網之類的。
2.文件:我們都知道文件都是存在於電腦裡的,下面的圖片可以帶大家看一下這些文件都在哪裡,當然也只是一個範例。

● 在伺服器端
這是一個Windows下的tomcat伺服器,你所瀏覽的網頁被保存在webapps資料夾內。
●在瀏覽器端
瀏覽器實際上就是一個解析器,主要解析從伺服器發來的HTTP文件,CSS文件與JS文件。
其實很簡單,網頁就是一些文件。
3.電腦: 電腦顧名思義在服務端就是伺服器,伺服器長什麼樣子?下面的圖片就是伺服器,大家可以看看。

4、網址(URL):

5.複雜又快速的程序: 當網頁檔案傳送過來後,會由這些程式來處理。
6.瀏覽器: 瀏覽器將收到的三種檔案經過瀏覽器中的核心解釋,渲染成我們所見的網頁,然後展示給使用者。
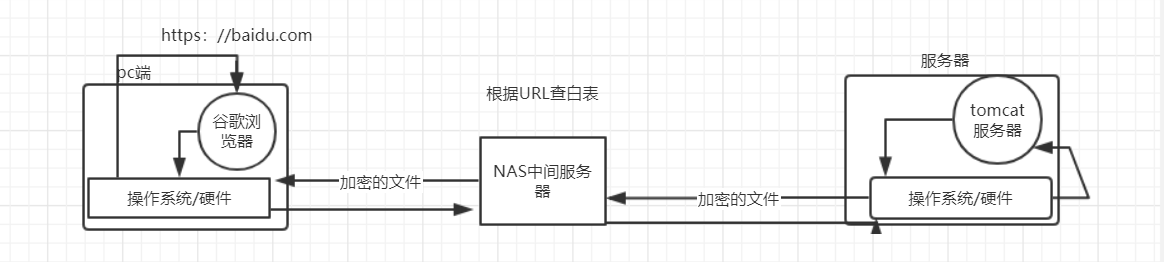
7.總結成一張圖就是:

如果要了解網頁的結構,就必須先了解W3C組織。
萬維網聯盟(World Wide Web Consortium,縮寫W3C),又稱W3C理事會。 1994年10月在麻省理工學院電腦科學實驗室成立。建立者是互聯網的發明者蒂姆·伯納斯-李。
由關於網頁的幾乎所有標準都是由這個聯盟做的。根據其標準網頁的標準是HTML為基本,CSS檔案負責美化,JS負責互動與動作。

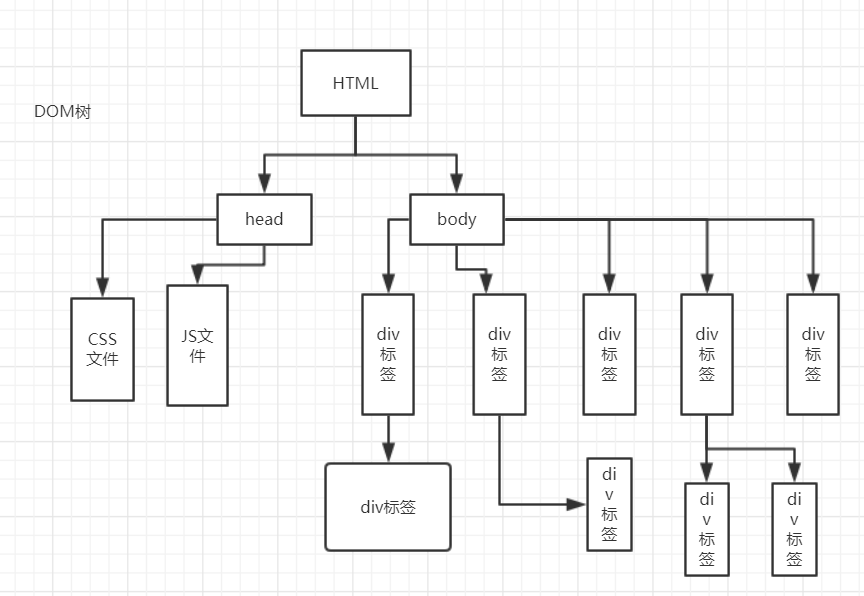
這就是一個簡單的DOM樹,我們的網路資源可以看成樹上的每一個蘋果,這樣組織資源會大大的提升瀏覽器的解析速度。日常生活中我們的家族關係,就可以透過這樣一張圖清晰的展現出來。