製作好看且豐富多彩的網頁肯定會與顏色打交道,所有的顏色都是有三種顏色按照不同的比例合成產生,這三種顏色就是三原色,三原色是紅(red)、綠(green)、藍(blue ),這三種顏色以不同的比例混合這三種顏色就可以獲得其它顏色,透過調整紅、綠、藍三種顏色的數值可以最大限度的控制顏色。
如果你能理解三原色的原理,下面學習CSS顏色也會比較容易理解。
CSS 中提供了一些屬性(例如color、background)來設定HTML 元素的顏色(例如元素的背景顏色或字體顏色),我們可以透過不同形式的值來指定顏色,如下表所示:
1. 顏色名稱
2. 十六進位碼
用十六進位表示,由0~9、a~f組成一個以#後面跟6個十六進制數的顏色單位。這個六位數可以分成三組,每組兩位,依序表示red、green、blue 三種顏色的強度,
例如:color: #D1483E;
3. RGB
4. RGBA
5. HSL
(2)saturation
參數saturation 為百分比數值,表示色彩的飽和度,0% 表示灰色,100% 表示全彩。
6. HSLA
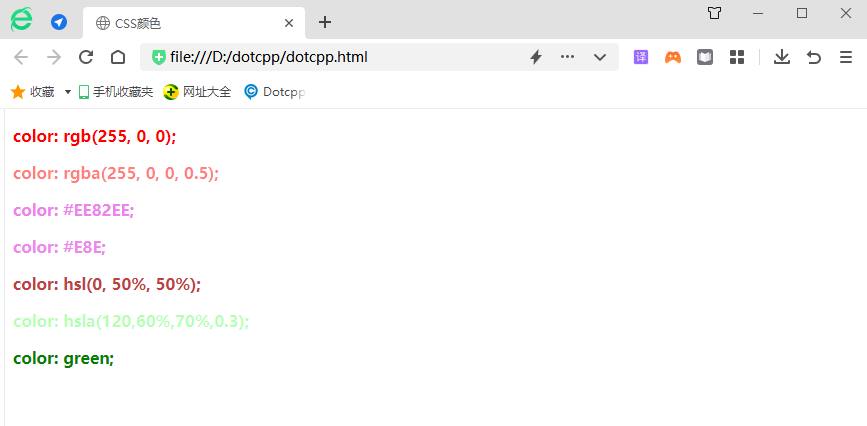
展示結果如圖: