當一個樣式表創建完成後,往往再過幾個星期、幾個月,甚至幾年後,再回過頭來進行修改時,你可能怎麼也想不明白以前為什麼要創建這個樣式,以及它到底有什麼作用。對於任何項目,都是如此。
因此,在建立網站時,應該提示自己做了什麼,以及這麼做的原因。就可以透過CSS註釋,把這些提示訊息嵌入到式表中。
一、什麼是CSS註解?
CSS註釋又被稱為CSS註解,是在CSS檔案程式碼間加入註釋,解釋說明意思。就像我們學習語文一樣在文章用不同符號、顏色進行批註說明一個道理,通常情況下CSS註釋是不會被瀏覽器解釋或被瀏覽器忽略的。
二、CSS註釋作用
CSS註解有著註解說明之用,我們常用於對CSS程式碼或佈局CSS樣式進行特別說明批註,其作用主要表現在:
1. 在團隊開發中,有利於他人讀取理解開發的CSS程式碼;
2. 對自己寫的程式碼進行功能、樣式等說明方便日後維護與修改;
3. 有利於對具體程式碼細節進行說明。
三、註釋的位置
在CSS 中增加註解很簡單,所有被放在/*和*/分隔符號之間的文字訊息都稱為註解。
也就是說CSS 只有一種註釋,不管是多行註解或單行註釋,都必須以/*開始、以*/結束,中間加入註解內容。
1. 註解放在樣式表之外
/*定義網頁的頭部樣式*/.head{width:960px;}/*定義網頁的底部樣式*/.footer{width:960px;}2.註解放在樣式表內部。
p{color:#ff7000;/*字體顏色設定*/height:30px;/*段落高度設定*/}3.註解放在樣式表內部和樣式表之外
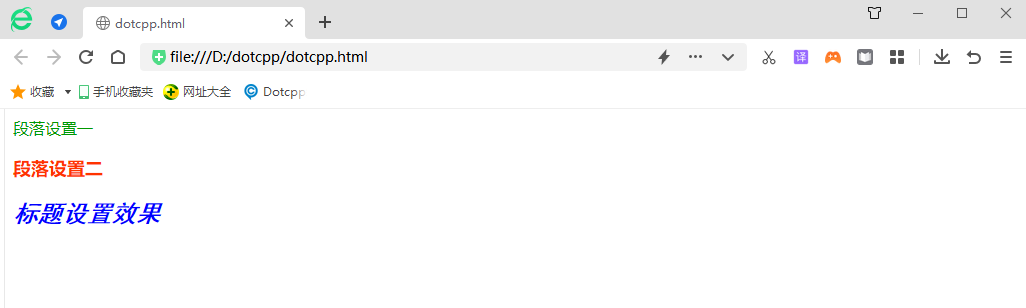
<html><head><styletype=text/css>/*樣式1*/.STYLE1{color:#009900;/*字體顏色是綠色的*/}/*樣式2*/.STYLE2{font- size:18px;/*字體大小為18號字體*/color:#FF3300;/*字體顏色是紅色的*/font-weight:bold;/*字體進行了加粗*/}/*樣式3*/ .STYLE3{ color:#0000FF;/*字體顏色為藍色*/font-family:黑體;/*字體為黑體*/font-style:italic;/*字體效果為傾斜*/}</style></head> <body><pclass=STYLE1>段落設定一</p><pclass=STYLE2>段落設定二</p><h2class=STYLE3>標題設定效果</h2></body></html>不影響呈現結果,還能發揮很好的提示作用: