邊框是使用頻率很高的樣式,圖片可以加上邊框,表格基本上都是有邊框的,所以邊框的學習是很重要的。本篇就來介紹下CSS邊框的用法。
CSS 中的邊框是圍繞著元素內容和內邊距的一條或多條線段,您可以自訂這些線段的樣式、寬度以及顏色。您可以透過下面幾個屬性分別定義邊框的樣式、寬度和顏色。
1. 邊框的樣式border-style
可透過border-style設定邊框樣式,常用的有solid實線、dotted點線、dashed虛線三種。
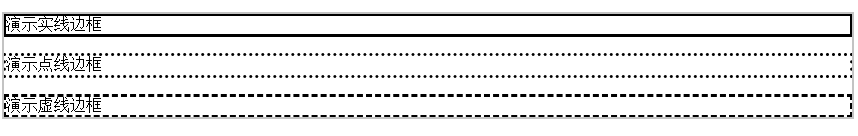
<pclass=border-solid>示範實線邊框</p><pclass=border-dotted>示範點線邊框</p><pclass=border-dashed>示範虛線邊框</p>
CSS程式碼:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}運行效果:

border-style 屬性的可選值如下:
2. 邊框寬度border-width
可以透過border-width調整邊框的寬度,單位一般使用px像素。
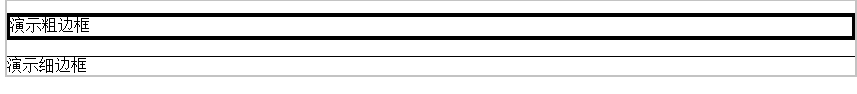
<pclass=border-thick>示範粗邊框</p><pclass=border-thin>示範細邊框</p>
CSS程式碼,可以根據實際情況調整,此處僅是為了演示。
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}運行效果:

border-width 屬性的可選值如下:
3. 邊框顏色border-color
可以使用bolder-color指定邊框的顏色,HTML程式碼:
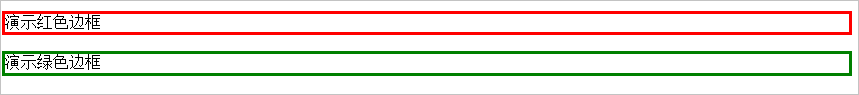
<pclass=border-red>示範紅色邊框</p><pclass=border-green>示範綠色邊框</p>
CSS程式碼:
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}運行效果:

border-color 屬性的可選值如下:
4.border
border 屬性是上面介紹的border-width、border-style、border-color 三種屬性的簡寫,使用border 屬性可以同時定義上述三個屬性,語法格式如下:
border:border-widthborder-styleborder-color;
其中border-width 用來設定邊框的寬度;border-style 用來設定邊框的樣式;border-color 用來設定邊框的顏色。