一、CSS外邊距屬性(margin)
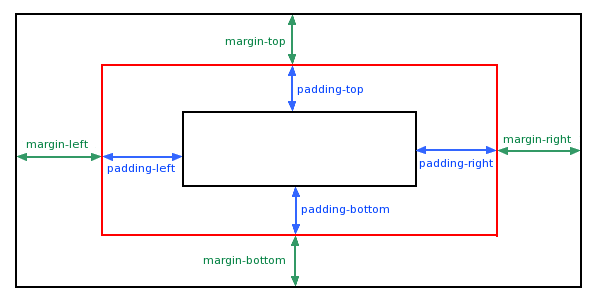
CSS margin(外邊距)屬性定義元素周圍的空間。
margin 清除周圍的(外邊框)元素區域。 margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

1. 使用像素值(px)設定外邊距
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>CSS簡單學習</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin{ background-color:#FF0 000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>這是一個沒有指定邊距大小的段落</p><p>這是一個指定過邊距大小的段落</p></body></html>運行結果:

2. 使用margin簡寫屬性設定外邊距(公分值cm、百分比值%)
margin簡寫屬性在一個聲明中設定所有外邊距屬性。該屬性可以有1到4個值。
實例:
(1)margin:10px 5px 15px 20px;
a.上邊距是10px
b.右邊距是5px
c.下邊距是15px
d.左邊距是20px
(2)margin:10px 5px 15px;
a.上邊距是10px
b.右邊距和左邊距是5px
c.下邊距是15px
(3)margin:10px 5px;
a.上邊距和下邊距是10px
b.右邊距和左邊距是5px
(4)margin:10px;
a.所有四個邊距都是10px
注意: 負值是允許的。
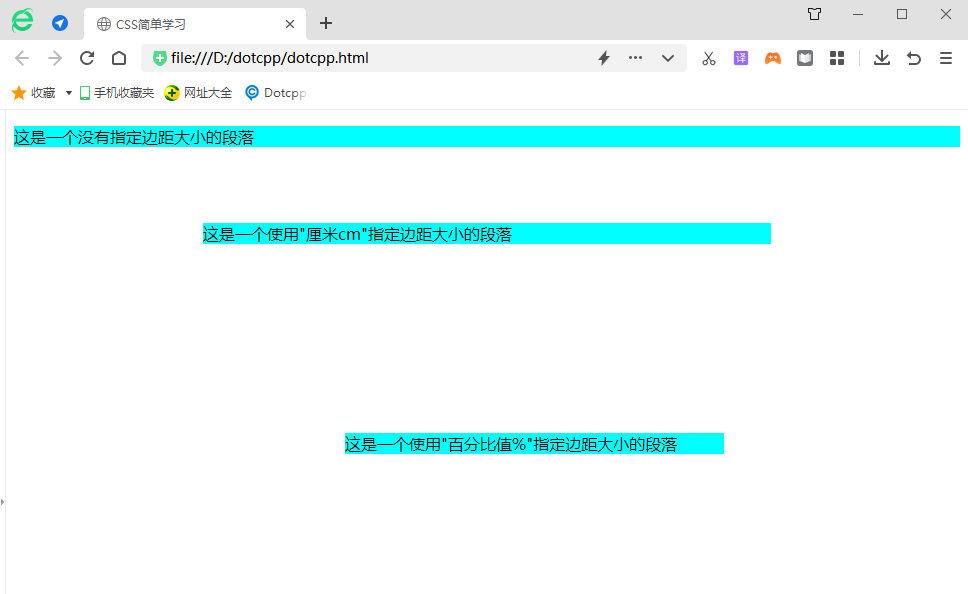
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS簡單學習</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin:2cm5cm3cm5cm ;}p.ex2{margi n:20%25%30%35%;}</style></head><body><p>這是一個沒有指定邊距大小的段落</p><p>這是一個使用"厘米cm"指定邊距大小的段落</p><p>這是一個使用"百分比值%"指定邊距大小的段落</p></body></html>運行結果:

二、margin 外邊距重疊或疊加問題
1. 外邊距折疊指的是相鄰的兩個或多個外邊距會在垂直方向上發生合併,合併為一個外邊距。關於外邊距折疊有以下幾點要注意:
(1)margin 折疊只發生在塊級元素上;
(2)浮動元素的外邊距不會與任何外邊距發生折疊;
(3)設定了overflow 屬性且值不為visible 的區塊級元素,將不會與它的子元素發生外邊距折疊;
(4)絕對定位元素的外邊距不與任何外邊距發生折疊;
(5)根元素(例如<body>)的外邊距不會與其它任何外邊距發生折疊。
2. CSS外邊距(margin)重疊及防止方法
邊界重疊是指兩個或多個盒子(可能相鄰也可能嵌套)的相鄰邊界(其間沒有任何非空內容、補白、邊框)重合在一起而形成一個單一邊界。
兩個或多個塊級盒子的垂直相鄰邊界會重疊。結果的邊界寬度是相鄰邊界寬度中最大的值。如果出現負邊界,則在最大的正邊界中減去絕對值最大的負邊界。如果沒有正邊界,則從零中減去絕對值最大的負邊界。注意:相鄰的盒子可能並非由父子關係或同胞關係的元素生成。