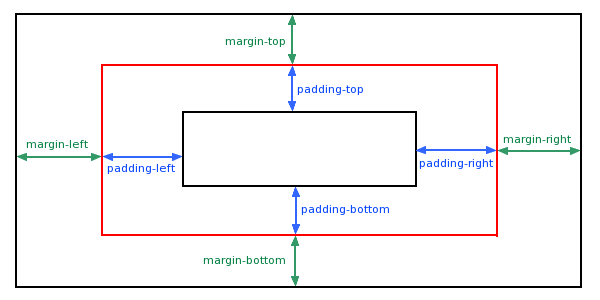
CSS padding(填滿)是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即上下左右的內邊距。
當元素的padding(填滿)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填滿。
單獨使用padding 屬性可以改變上下左右的填充。

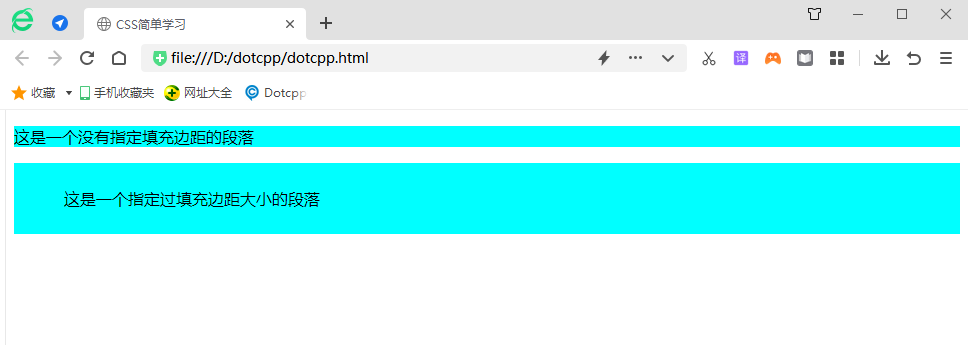
1. 使用像素值(px)設定填充
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS簡單學習</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding{ background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>這是一個沒有padding-right:50px;}</style></head><body><p>這是一個沒有指定填滿邊距的段落</p><p>這是一個指定過填滿邊距大小的段落</p></body></html>運行結果:

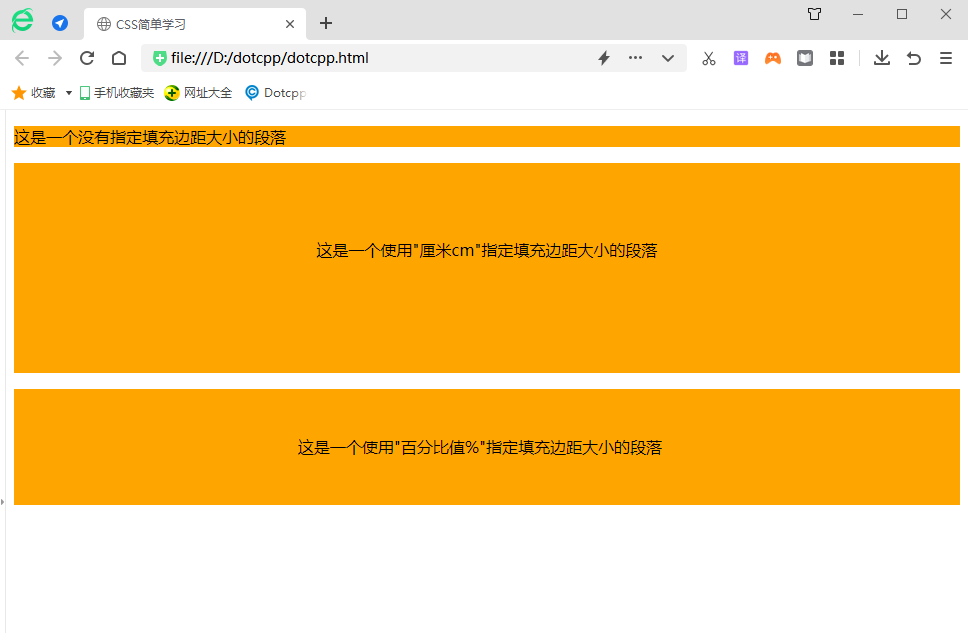
2.使用margin簡寫屬性設定填入(公分值cm、百分比值%)
padding 簡寫屬性在一個宣告中設定所有填滿屬性。該屬性可以有1到4個值。
實例:
(1)padding:10px 5px 15px 20px;
a.上填充是10px
b.右填充是5px
c.下填充是15px
d.左填充是20px
(2)padding:10px 5px 15px;
a.上填充是10px
b.右填充和左填充是5px
c.下填充是15px
(3)padding:10px 5px;
a.上填充和下填充是10px
b.右填充和左填充是5px
(4)padding:10px;
a.所有四個填充都是10px
注意: 負值是不允許的。
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSS簡單學習</title><styletype=text/css>p{background-color:orange;}p.ex1{padding:2cm6cm3cm8cm ;}p.ex2{padding:5%30%;}</style></head><body><p>這是一個沒有指定填滿邊距大小的段落</p><p>這是一個使用"厘米cm"指定填充邊距大小的段落</p><p>這是一個使用"百分比值%"指定填充邊距大小的段落</p></body></html>運行結果: