一、什麼是精靈圖?
當使用者造訪一個網站時,瀏覽器會向伺服器發送一系列請求,例如網頁上的每張圖像都需要經過一次請求才能最終展示給使用者。然而,一個網頁中往往包含大量的圖像資源(例如在頁面中展示的圖片、網頁的背景圖像以及一些裝飾性的圖像等),這就會導致瀏覽器頻繁的請求伺服器,大大降低網頁的載入速度。為了有效的減少請求伺服器的次數,提高頁面載入的速度,就出現了CSS Sprites 技術,也被稱為精靈技術。
所謂精靈圖就是圖片拼合技術,它就是把多張小圖合成一張大圖,透過css中的background-position屬性,顯示精靈圖中某一個小圖示。

圖:淘寶網中的精靈圖
精靈圖如下:

二、精靈圖的優點
1. 採用了精靈圖這項技術可以緩解載入時間過長而影響使用者體驗的這個問題。
2. 在一定程度上減少了頁面的載入速度,也一定程度上緩解了伺服器的壓力。
3. 使用精靈圖可以有效減少伺服器接收和傳送請求的次數,從而達到提高頁面的載入效能。
三、精靈圖的基本用法
1. 工具:PS、HBuilder
2. 素材:任一張精靈圖都行
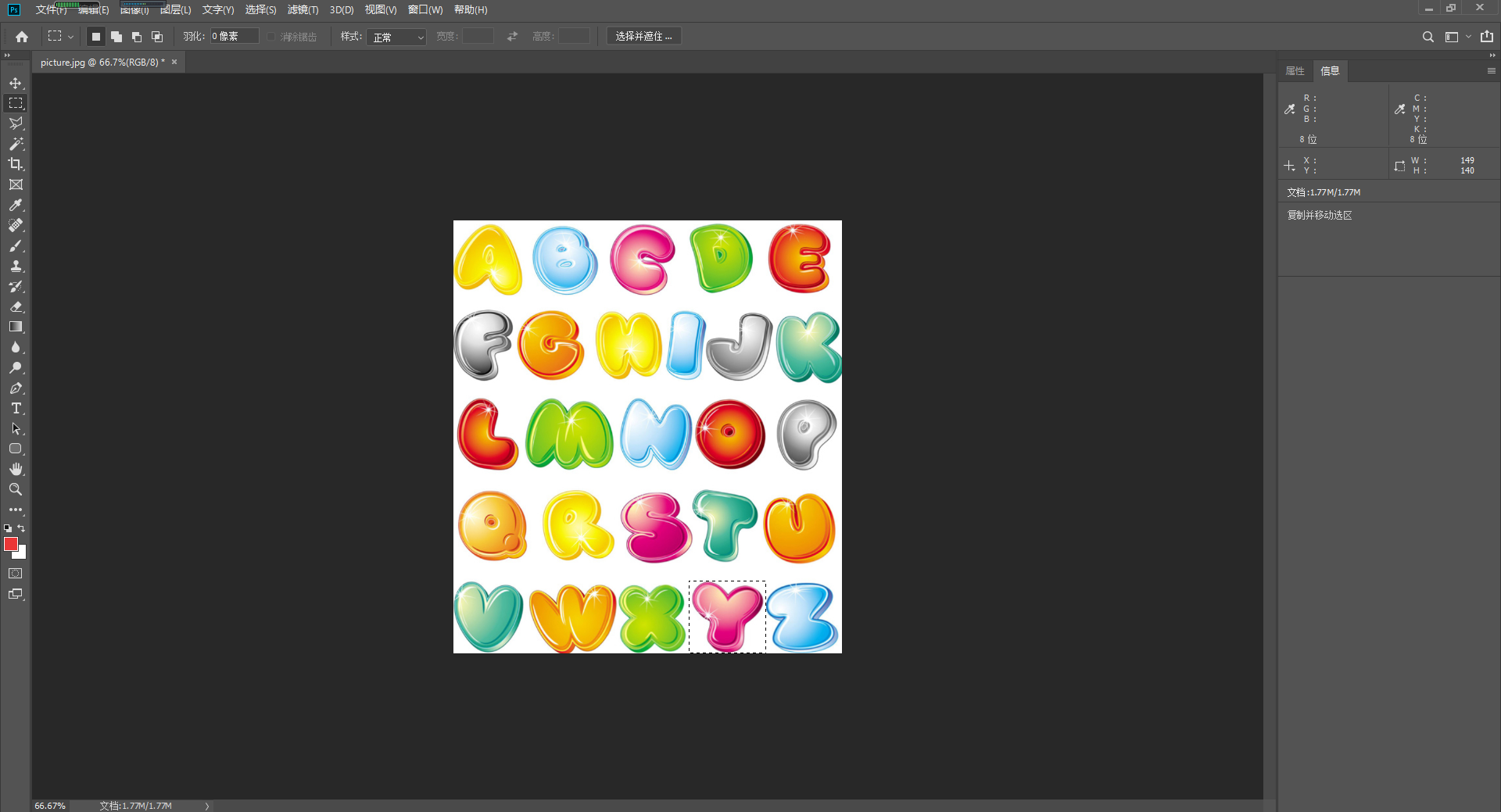
步驟一:開啟ps導入精靈圖
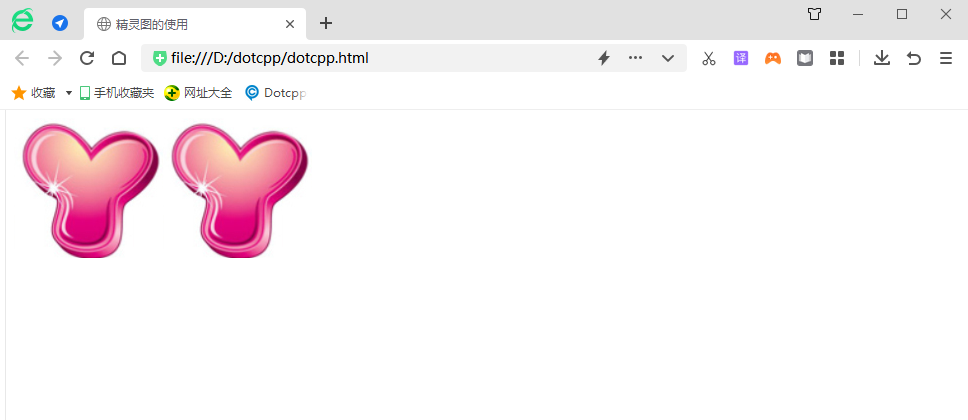
這裡拼出的字母案例為YY

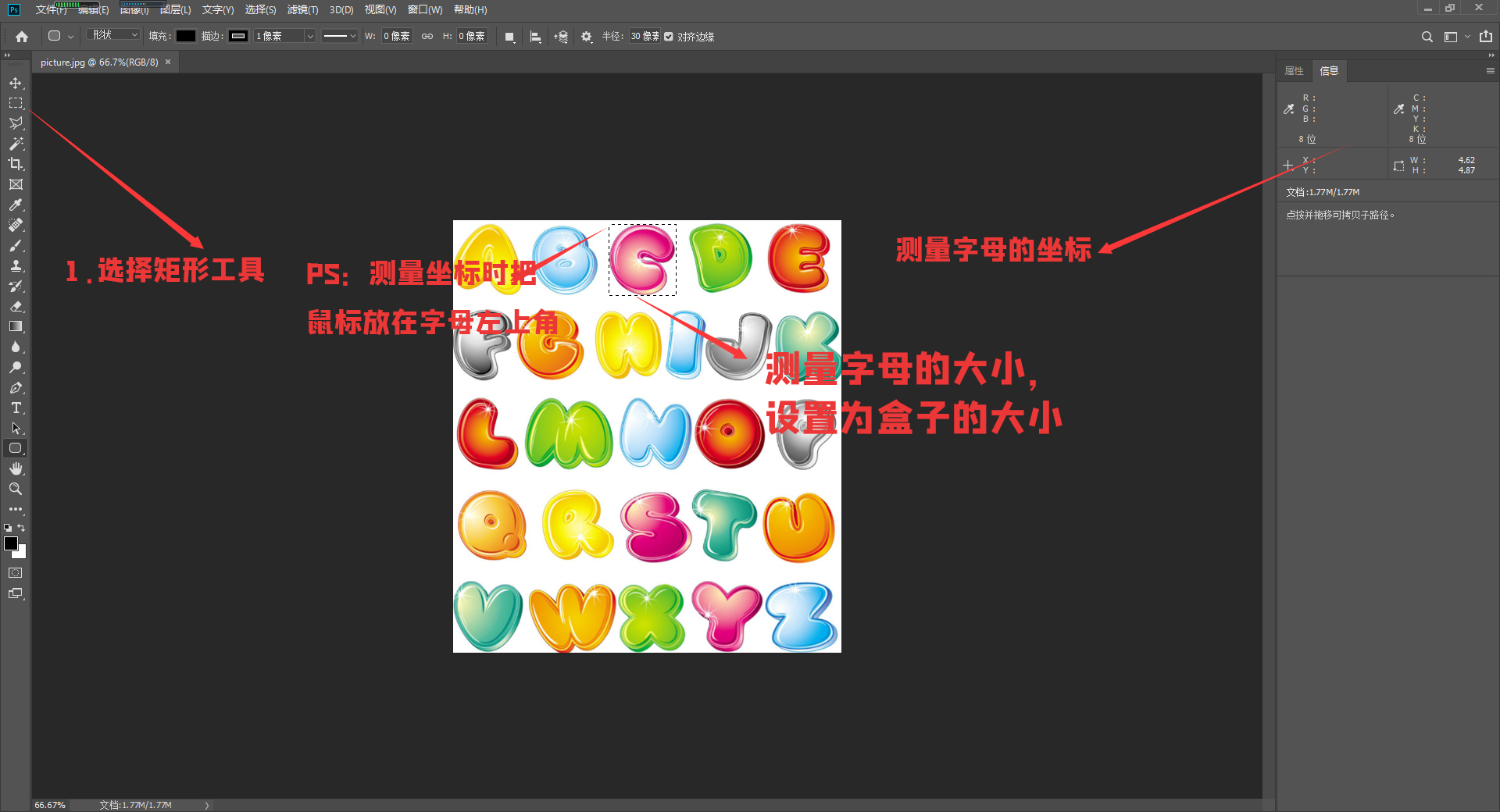
步驟二:測量字母的大小及座標
(1)透過矩形選框工具,測量字母的大小,並將div的大小設為字母的大小。
(2)開啟視窗功能表列中的信息,可以查詢字母width、height、x軸和y軸的資訊。
(3)將滑鼠遊標移到字母的左上角位置,透過右側的資訊面板測出x和y的值。
(4)在css中寫成style樣式,透過background-position定位到字母所在的位置。

效果圖

代碼:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>精靈圖的使用</title><style>/*共同的樣式*/div{background:url(D:/dotcpp/img /picture.jp g);/*導入精靈圖資源*/float:left;/*設定向左浮動*/}.box1{/*盒子的高度寬度要和精靈圖的大小一致*/width:149px;height:140px; background-position:296px143px;/*分別對應x和y軸*//*在ps中進行定位的時候,把遊標放在矩形選區的左上角,可以得到位置*/}.box2{/*盒子的高度寬度要和精靈圖的大小一致*/width :149px;height:140px;background-position:296px143px; /*分別對應x和y軸*//*在ps中進行定位的時候,把遊標放在矩形選區的左上角,可以得到位置*/}</style></head><body><divclass= box1></div><divclass=box2></div></body></html>