透過rgba()、hsla() 可以設定顏色的透明度,但是它們只能在定義顏色的同時設定透明度,無法對影像或其它元素設定透明度。
CSS設定透明度的兩種方法:
一、CSS rgba()設定顏色透明度
文法:
rgba(R,G,B,A);
RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和Alpha(不透明度)三個單字的縮寫。 RGBA 顏色值是RGB 顏色值的擴展,帶有一個alpha 通道- 它規定了物件的不透明度。
rgba()裡的值的介紹:
R:紅色值。正整數(0~255)
G:綠色值。正整數(0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
rgba()只是單純的可以設定顏色透明度,這樣在頁面的佈局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
舉例說明:
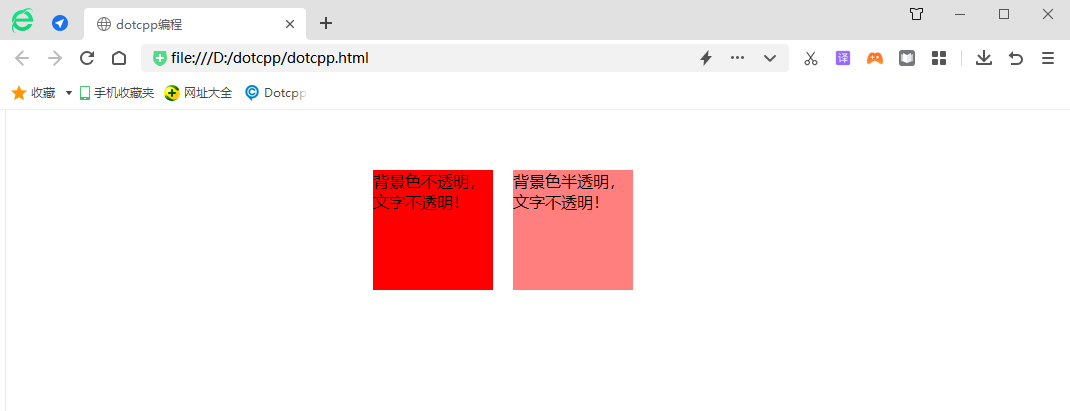
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>dotcpp程式設計</title><style>.demo{width:350px;height:300px;margin:50pxauto;}.demo*{width :120px;height:120px;mar gin:10px;float:left;}.demo1{background:rgba(255,0,0,1);}.demo2{background:rgba(255,0,0,0.5);}</style></head ><body><divclass=demo><divclass=demo1>背景色不透明,文字不透明! </div><divclass=demo2>背景色半透明,文字不透明! </div></div></body></html>運行結果:

上例中,設定的顏色值是一樣的,只是透明度不同。
二、css opacity屬性設定背景透明度
文法:
opacity:value;
value :指定不透明度,從0.0(完全透明)到1.0(完全不透明)。
opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;
舉例說明:
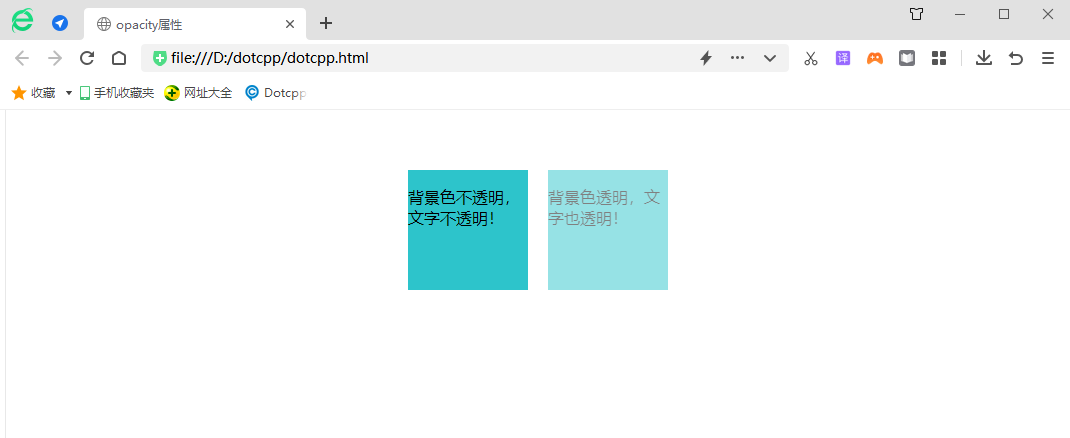
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>opacity屬性</title><style>.demo{width:280px;height:140px;margin:50pxauto;}.demo1,.demo2 {width:120px;height :120px;margin:10px;float:left;background:#2DC4CB;}.demo1{opacity:1;}.demo2{opacity:0.5;}</style></head><body><divclass=demo>< divclass=demo1><p>背景色不透明,文字不透明! </p></div><divclass=demo2><p>背景色透明,文字也透明! </p></div></div></body></html>運行結果:

opacity:0.5;使得demo2容器的所以元素都呈現半透明。
總結: rgba()方法與opacity方法雖然都可以實現透明度效果,但rgba()只作用於元素的顏色或其背景色(設定了rgb()透明度元素的子元素不會繼承其透明效果);而opacity具有繼承性,既作用於元素本身,也會使元素內的所有子元素具有透明度。