對於元素的邊框我們除了可以使用之前介紹的一些預設樣式外,還可以透過CSS3 中的border-image 屬性使用圖像作為元素的邊框,以創建出豐富多彩邊框效果。
border-image 屬性可以透過一些簡單的規則,將一副圖片分割成9 個單獨的部分,瀏覽器會自動使用對應的部分來取代邊框的預設樣式。 border-image 屬性是五個border-image-* 屬性的簡寫,其語法格式如下:
border-image:border-image-source||border-image-slice[/border-image-width|/border-image-width?/border-image-outset]?||border-image-repeat
接下來我們透過如下所示的圖片來示範border-image-source、border-image-slice、border-image-width、border-image-outset 和border-image-repeat 幾個屬性的使用。

1. border-image-source
border-image-source 屬性用來定義邊框要使用的圖像,透過該屬性可以指定圖像來取代邊框的預設樣式,當border-image-source 屬性的值為none 或指定的圖像不可用時,則會顯示邊框預設的樣式。
另外,border-image-source 屬性除了可以使用圖像來取代邊框的預設樣式外,您還可以使用漸層來定義邊框樣式,屬性的語法格式如下:
border-image-source:none|<image>
其中,none 為border-image-source 屬性的預設值,表示不使用圖像來取代邊框的預設樣式;<image> 為使用url() 函數指定的圖像路徑或使用linear-gradient() 函數定義的漸變色,用來替換預設的邊框樣式。
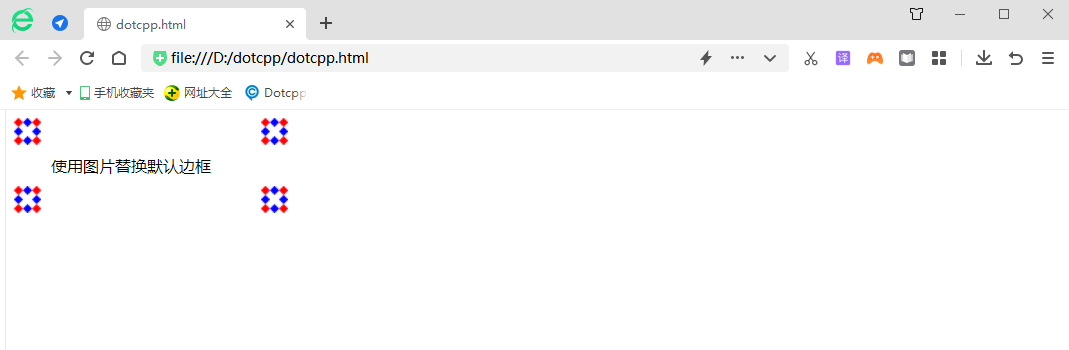
【範例】透過border-image-source 屬性使用圖像來替換預設的邊框樣式:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>使用圖片替換預設邊框</div></body></html>運行結果:

透過運行結果可以看出,光是border-image-source 屬性並不能達到我們想要的效果,我們再來看一下其它幾個函數。
2. border-image-slice
border-image-slice 屬性用來分割透過border-image-source 屬性載入的映像,屬性的語法格式如下:
border-image-slice:[<number>|<percentage>]{1,4}&&fill?border-image-slice 屬性可以接收三種類型的值:
1. <number>:數值,以具體數值指定影像分割的位置,數值代表影像的像素位置或向量座標,不允許負值;
2. <percentage>:百分比,相對於影像尺寸的百分比,影像的寬度影響水平方向,高度影響垂直方向;
3. fill:保留邊框影像的中間部分。
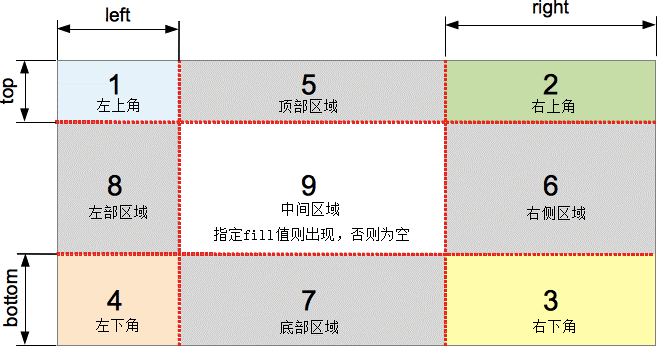
border-image-slice 屬性可以指定上、下、左、右四個方位來分割影像,並將影像分成4 個角落、4條邊和中間區域等9 個部份,中間區域總是透明的(即沒圖像填充),除非加上關鍵字fill,如下圖所示:

除fill 關鍵字外,border-image-slice 屬性可以接受1~4 個參數值:
1. 如果提供全部四個參數值,那麼將依上、右、下、左的順序分割影像;
2. 如果提供三個參數,那麼第一個參數用於上方,第二個參數用於左、右兩側,第三個參數用於下方;
3. 如果提供兩個參數,那麼第一個參數用於上方和下方,第二個參數用於左、右兩個;
4. 如果只提供一個參數,那麼上、右、下、左都將使用該值進行分割。
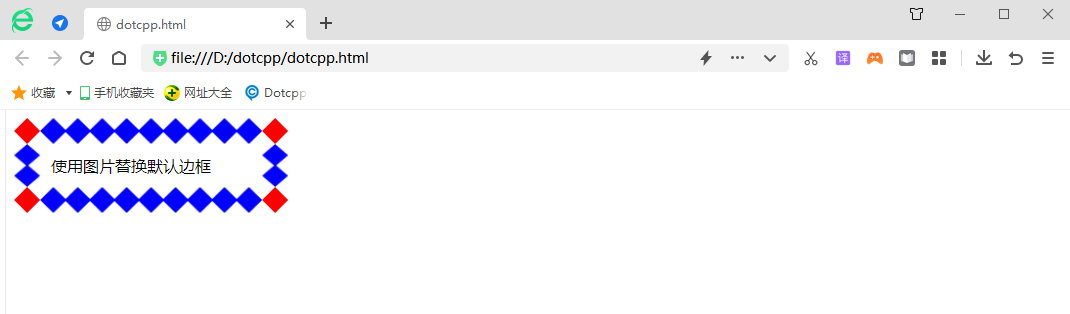
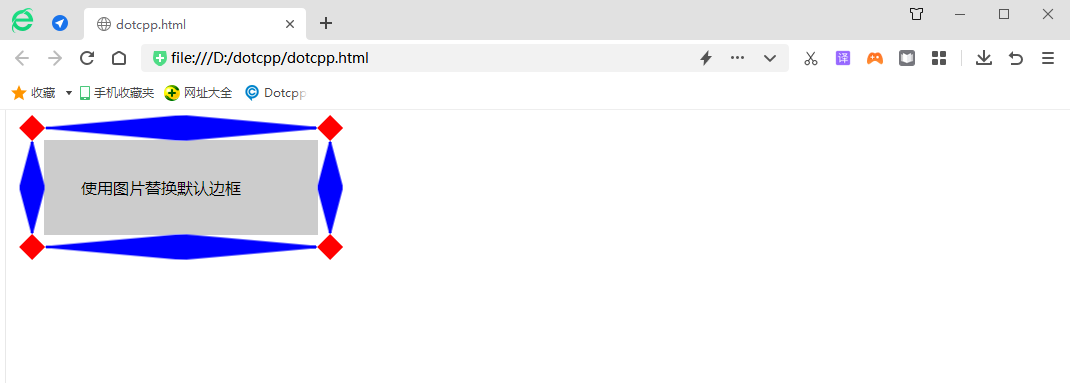
【範例】使用border-image-slice 屬性用來分割透過border-image-source 屬性載入的映像:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; }</style></head><body><div>使用圖片取代預設邊框</div></body></html>運行結果:

3. border-image-width
border-image-width 屬性用來設定透過border-image-source 屬性載入的圖像厚度(寬度),屬性的語法格式如下:
border-image-width:[<length>|<percentage>|<number>|auto]{1,4}文法說明如下:
1. <length>:使用數值加單位的形式指定影像邊框的寬度,不允許為負值;
2. <percentage>:以百分比的形式指定影像邊框的寬度,參考影像邊框區域的寬和高進行換算,不允許負值;
3. <number>:使用浮點數指定影像邊框的寬度,此值對應border-width 的倍數,例如值為2,則參數的實際值為2 * border-width,不允許負值;
4. auto:由瀏覽器自動設定,當border-image-width 設定為auto 時,它的實際值與border-image-slice 相同的值。
提示:border-image-width 屬性的預設值為1,也就是說當我們省略border-image-width 屬性的值時,該屬性的值會被設定為1 * border-width,相當於會直接使用border -width 的值。
border-image-width 屬性同樣可以接受1~4 個參數值:
1. 如果提供全部四個參數值,那麼將依照上、右、下、左的順序設定影像邊框四個方向上的寬度;
2. 如果提供三個參數,那麼第一個參數用於上邊框,第二個參數用於左、右兩個邊框,第三個參數用於下邊框;
3. 如果提供兩個參數,那麼第一個參數用於上、下兩個邊框,第二個參數用於左、右兩個邊框;
4. 如果只提供一個參數,那麼上、右、下、左都將使用該值來設定影像邊框的寬度。
【範例】使用border-image-width 屬性設定影像邊框的寬度:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-width:10px10.515px;}</style></head><body><div>使用圖片取代預設邊框</div></body></html>運行結果:

4. border-image-outset
border-image-outset 屬性用來定義影像邊框相對於邊框邊界向外偏移的距離(使影像邊框延伸到盒子模型以外),該屬性的語法格式如下:
border-image-outset:[<length>|<number>]{1,4}文法說明如下:
1. <length>:以具體的數值加單位的形式指定影像邊框向外偏移的距離,不允許為負值;
2. <number>:以浮點數指定影像邊框向外偏移的距離,該值表示border-width 的倍數,例如值為2,則表示偏移量為2 * border-width,不允許為負值。
1. border-image-outset 屬性同樣可以接受1~4 個參數值:
2. 如果提供全部四個參數值,那麼將依上、右、下、左的順序作用於四邊;
3. 如果提供三個參數值,那麼第一個參數將用於上邊框,第二個參數將用於左、右兩個邊框,第三個參數將用於下邊框;
4. 如果提供兩個參數,那麼第一個參數將用於上、下兩個邊框,第二個參數將用於左、右兩個邊框;
5. 如果只提供一個參數,那麼該參數將同時作用於四邊。
【範例】使用border-image-outset 屬性設定影像邊框相對於邊框邊界向外的偏移量:

5. border-image-repeat
border-image-repeat 屬性用來設定如何填入使用border-image-slice 屬性分割的映像邊框,例如平鋪、拉伸等等,該屬性的語法格式如下:
border-image-repeat:[stretch|repeat|round|space]{1,2}文法說明如下:
1. stretch:將被分割的影像使用拉伸的方式來填滿滿邊框區域;
2. repeat:將被分割的影像使用重複平舖的方式來填滿滿邊框區域,當影像碰到邊界時,超出的部分會被截斷;
3. round:與repeat 關鍵字類似,不同之處在於,當背景圖像不能以整數次平鋪時,會根據情況縮放圖像;
4. space:與repeat 關鍵字類似,不同之處在於,當背景影像無法以整數次平鋪時,會用空白間隙填充在影像周圍。
border-image-repeat 屬性能夠接受1~2 個參數值:
1. 如果提供兩個參數,那麼第一個參數將用於水平方向,第二個將用於垂直方向;
2. 如果只提供一個參數,那麼將在水平和垂直方向都套用該值。
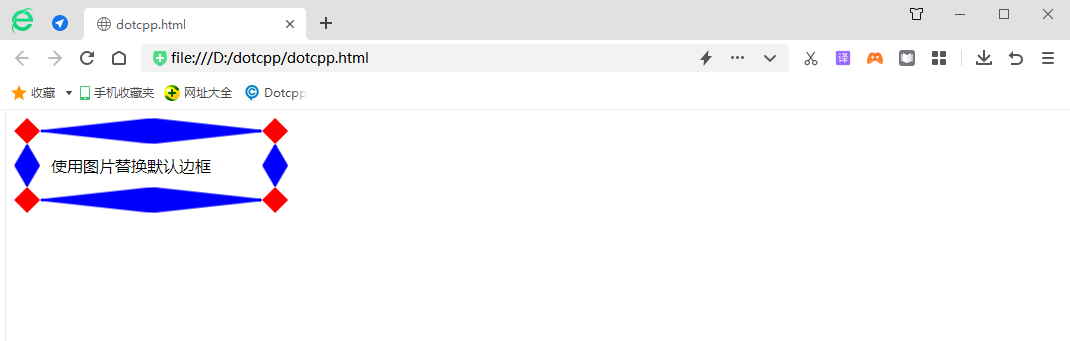
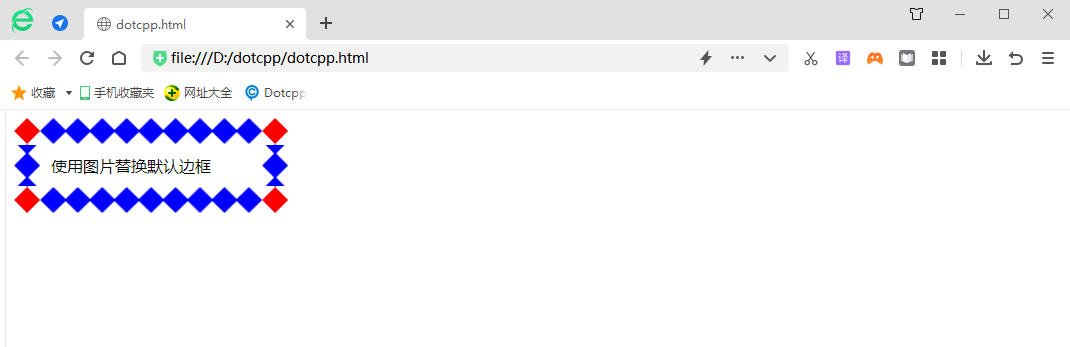
【範例】使用border-image-repeat 屬性設定影像邊框的填滿方式:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>使用圖片取代預設邊框</div></body></html>運行結果:

6. border-image
了解完border-image-source、border-image-slice、border-image-width、border-image-outset 和border-image-repeat 這幾個屬性,我們回頭再來看看border-image 屬性。 border-image 屬性是五個border-image-* 屬性的簡寫,透過border-image 屬性可以同時設定五個border-image-* 屬性。
【範例】使用border-image 屬性設定圖片邊框: