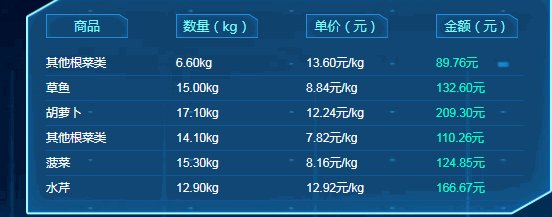
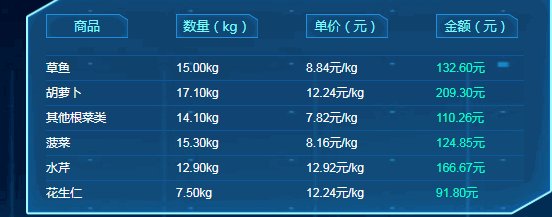
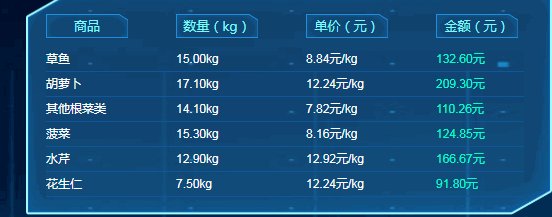
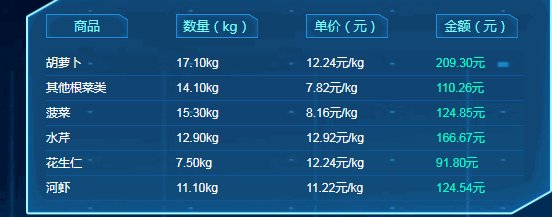
需要自動捲動循環播放的列表,使用純CSS實現基礎循環功能

.messages
animation-name carousel
animation-timing-function linear
animation-iteration-count infinite
.message-item
cursor pointer
margin-top 10px
&.stopPlay
animation-play-state paused
/**
CSS3 animation-play-state 屬性值為paused時暫停動畫,為running時繼續動畫*/
@keyframes carousel {
0% {
transform: translateY(0%)
}
100% {
transform: translateY(-50%)
}
}完整程式碼
<template>
<div>
<div class="top-line">
<div class="box-title">
<span class="title">XXXX專題圖</span>
</div>
</div>
<div class="scroll-box">
<ul class="messages" @mouseover="stopAnim" @mouseout="runAnim" v-if="list.length"
:style="{ animationDuration: animationDuration }" :class="{ stopPlay: animationPlayState }">
<li class="message-item" v-for="(item, index) in list" :key="index" @click="toDetail(item)">
<div class="message-top">
<span class="message-title">{{ item.name }}</span>
<span class="message-time">{{ item.startDate }}</span>
</div>
<p class="message-content">{{ item.content }}</p>
</li>
</ul>
<div class="none" v-else>
暫無內容</div>
</div>
</div>
</template> <script>
import test11List from '@/assets/test11List'
export default {
data() {
return {
animationDuration: '',
animationPlayState: false,
list: test11List.list,
category: ''
};
},
mounted() {
this.getData()
},
methods: {
getData() {
let data = this.list
if (data.length <= 2) {
this.animationPlayState = true
this.animationDuration = 2 + 's'//動畫持續時間} else {
// 跑馬燈動畫this.animationDuration = data.length * 2 + 's'
this.list = this.list.concat(this.list)
}
},
stopAnim() {//滑鼠移入暫停動畫this.animationPlayState = true
},
runAnim() {//滑鼠移除繼續動畫if (this.list.length > 2) {
this.animationPlayState = false
}
}
},
};
</script> <style lang="stylus" scoped>
*{
margin: 0
padding: 0
}
ul{
list-style: none
}
.scroll-box{
width 100%
height 800px
overflow hidden
border 2px solid red
}
.box-title
line-height 34px
font-size 16px
background: blue
color: #fff
opacity 1
.messages
animation-name carousel
animation-timing-function linear
animation-iteration-count infinite
.message-item
cursor pointer
margin-top 10px
&.stopPlay
animation-play-state paused
/**
CSS3 animation-play-state 屬性值為paused時暫停動畫,為running時繼續動畫*/
.none
text-align center
line-height 537px
color #fff
@keyframes carousel {
0% {
transform: translateY(0%)
}
100% {
transform: translateY(-50%)
}
}
</style>到這篇關於css3實現動態滾動播放列表的文章就介紹到這了,更多相關css3滾動播放列表內容請搜索downcodes.com以前的文章或繼續瀏覽下面的相關文章,希望大家以後多多支持downcodes. com!