事例源碼:
https://codepen.io/shadeed/pen/03caf6b36727accb692eecbc38f95d39?editors=1100
5. 可訪問性對visibility: hidden的影響
該元素被隱藏,其後代將從可訪問性樹中刪除,並且螢幕閱讀器不會渲染該元素。
(1) Positioning
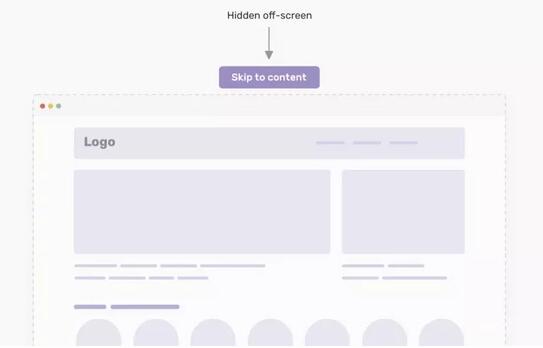
要隱藏帶有position屬性的元素,我們應該將它移到螢幕外,並將其大小設為0(寬度和高度)。個例子就是跳轉導航連結。考慮下面的圖:

要將連結放置在螢幕之外,我們應該添加以下內容
「css」
.skip-link {
position: absolute;
top: -100%;
}值-100%將推動元素100%的視口高度。結果,它將被完全隱藏。一旦它聚焦在鍵盤上,它就會像這樣顯示出來
.skip-link:focus {
position: absolute;
top: 0;
}事例源碼:
https://codepen.io/shadeed/pen/707992e7c98ea633fc6606e576ef8a04?editors=0100
6. 可訪問性對position: absolute | fixed的影響
螢幕閱讀器可存取該元素,並且鍵盤可對焦。它只是從視窗中隱藏起來。
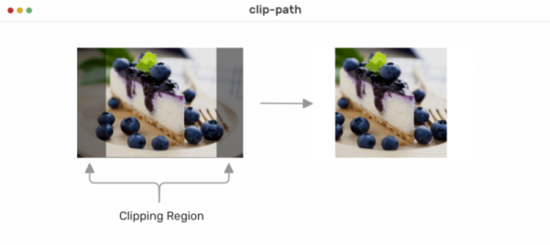
Clip Path當在元素上使用clip-path時,它會建立一個裁剪區域,該區域定義應該顯示和隱藏哪些部分。

在上面的例子中,透明的黑色區域有clip-path。當clip-path應用於元素時,透明黑色區域下的任何內容都不會顯示。
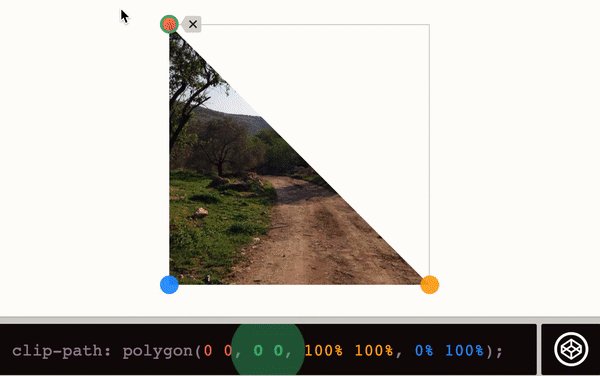
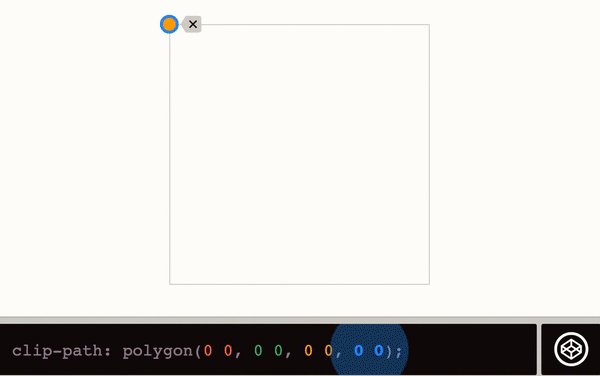
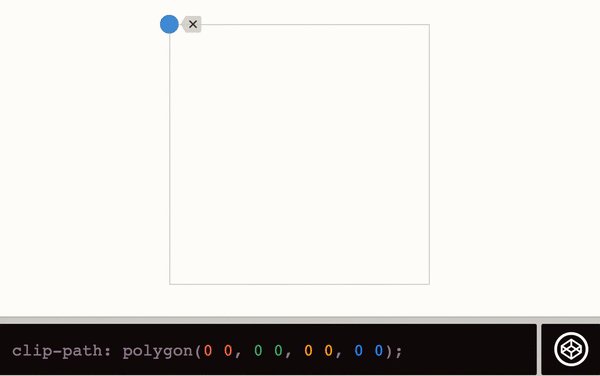
為了更直觀地演示以上內容,我將使用clippy工具。在下面的GIF中,我有以下的clip-path:

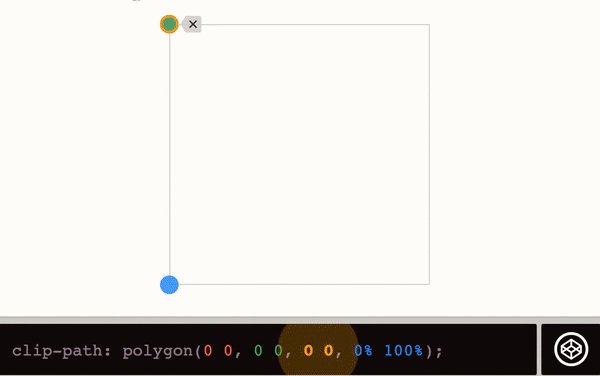
將每個方向的多邊形值設為0 0,則裁切區域的大小將調整為0。結果,影像將不會顯示。同樣,這也可以用一個圓來代替多邊形:
img {
clip-path: circle(0 at 50% 50%);
} 
7. 可訪問性對clip-path的影響
元素僅在視覺上隱藏, 螢幕閱讀器和鍵盤焦點仍然可以使用它。
事例源碼:
https://codepen.io/shadeed/pen/9fdbd7be9fd9dac17a614c96ba7f64b1?editors=0100
三、控制顏色和字體大小
雖然這兩種技術不像我們前面討論的那麼常見,但它們可能對某些用例有用。
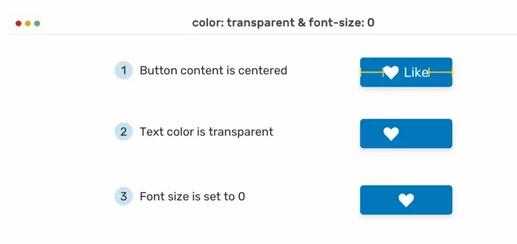
1. 顏色透明
透過使文字的顏色透明,它將隱藏在視覺上。這對於只有圖示的按鈕非常有用。
2. 字體大小
此外,將字體大小設為0也很有用,因為這會在視覺上隱藏文字。考慮下面的範例,其中有一個具有以下結構的按鈕:
<button> <svg width="24" height="24" viewBox="0 0 24 24" aria-hidden="false" focusable="false"> <!-- Path data --> </svg> <span>Like</span> </button>
我們的目標是以可訪問的方式隱藏文字。為此,我添加了以下CSS
.button span {
color: transparent;
font-size: 0;
}這樣,文本就被隱藏了。它甚至可以在不更改顏色的情況下工作,但是我出於解釋目的添加了它。

事例源碼:
https://codepen.io/shadeed/pen/4eacdf50c3339fced7f787156c569372?editors=1100
3. Aria Hidden
當元素新增aria-hidden屬性時,它將從可訪問性樹中刪除該元素,這可以增強螢幕閱讀器使用者的體驗。注意,它並沒有在視覺上隱藏元素,它只針對螢幕閱讀器用戶
<button> Menu <svg aria-hidden="true"><!-- --></svg> </button>
在上面的例子中,我們有一個帶有標籤和圖示的選單按鈕。為了向螢幕閱讀器隱藏圖標,添加了aria-hidden。
根據Mozilla Developer Network (MDN),以下是屬性的用例
隱藏裝飾性的內容,如圖示、圖像。 隱藏複製文字。 隱藏螢幕外或折疊的內容。
4. 可訪問性對aria-hidden="true"的影響
是為螢幕閱讀器設計的,因為它只對螢幕閱讀器隱藏內容。然而,內容對於有視力的使用者仍然是可見的,並且鍵盤是可對焦的。
(1) 動畫與互動
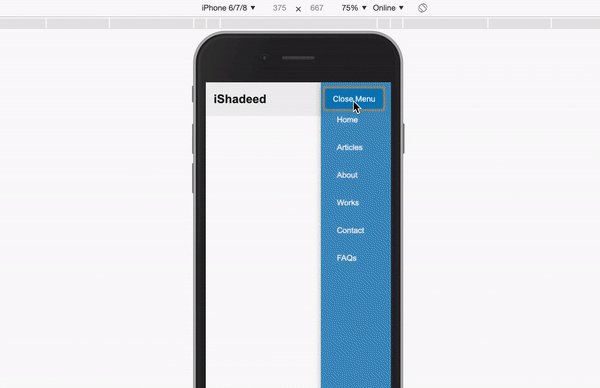
當我們想要讓一個隱藏的元素動起來時,例如,顯示隱藏的移動導航,它需要以一種可訪問的方式來完成。為了獲得一種可訪問的體驗,我們將探索一些值得學習的好例子,以及一些不好的例子,以避免犯下可能會給螢幕閱讀器使用者帶來不好體驗的錯誤。
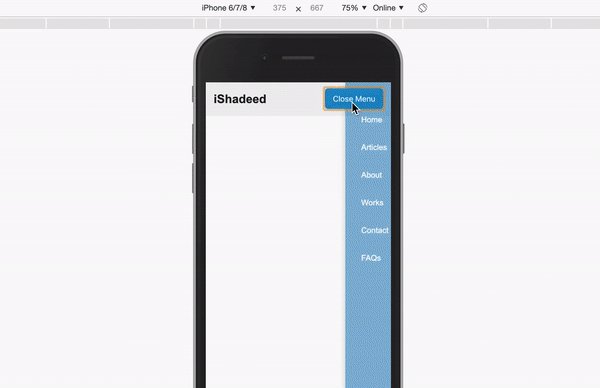
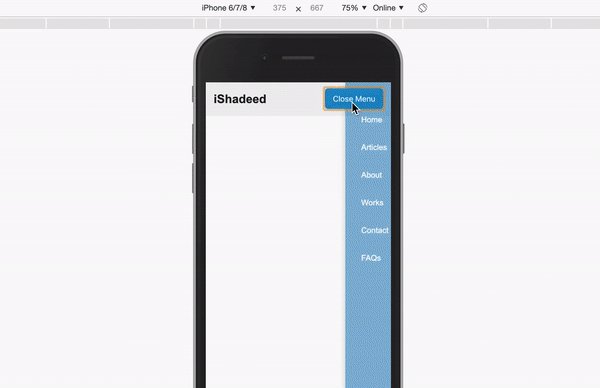
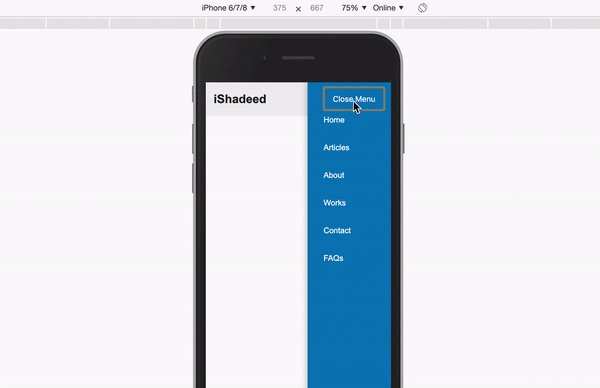
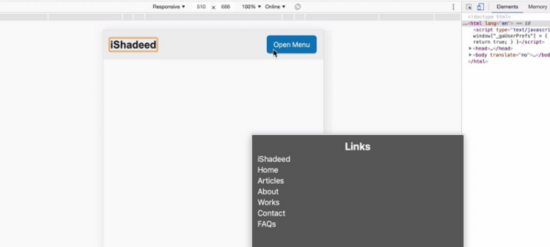
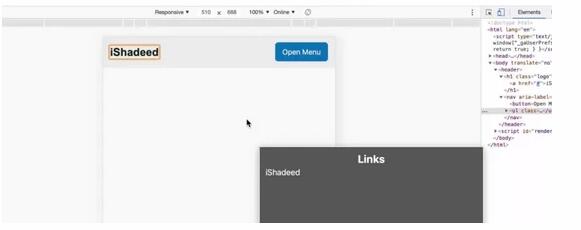
菜單動畫-不好的例子
我們有一個菜單,在展開時需要有滑動動畫。最簡單的方法是在選單中添加以下內容:
ul {
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
opacity: 1;
transform: translateX(0);
}有了上述內容,選單將根據.active類別展開和折疊,該類別將透過JavaScript 如下添加:
menuToggle.addEventListener('click', function(e){
e.preventDefault();
navMenu.classList.toggle('active');
}); 
結果可能看起來不錯,但它有一個很大的錯誤。使用opacity: 0不會隱藏可訪問性樹的導航。即使導航在視覺上是隱藏的,它仍然可以透過鍵盤聚焦,並且可以被螢幕閱讀器存取。必須將其隱藏以避免混淆用戶。
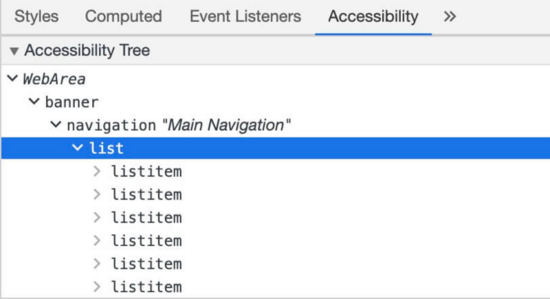
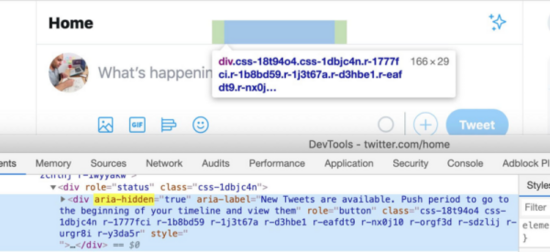
以下是來自Chrome開發工具的accessibility tree 的截圖:

簡而言之,accessibility tree是螢幕閱讀器使用者可以存取的所有內容的清單。在我們的例子中,導航清單在那裡,而它在視覺上是隱藏的。我們需要解決兩個問題:
選單隱藏時避免用鍵盤聚焦 當導航隱藏時,避免透過螢幕閱讀器告知導航
下面的螢幕截圖顯示了Mac OS上的VoiceOver轉子是如何看到頁面的。導航清單在那裡,而它是隱藏的

事例源碼:
https://codepen.io/shadeed/pen/e94f377dae6104fe45a71c80d59bb58d?editors=0100
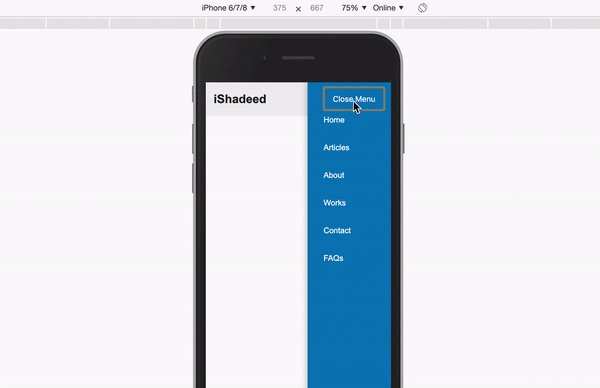
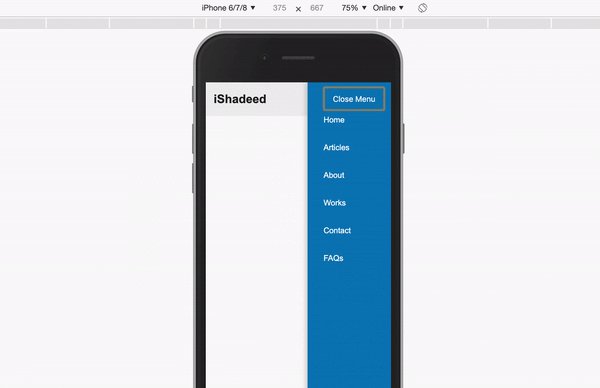
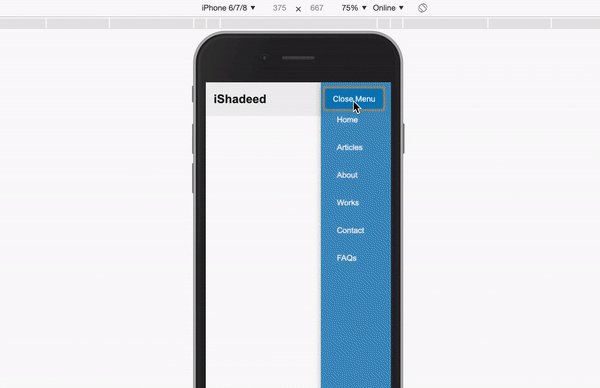
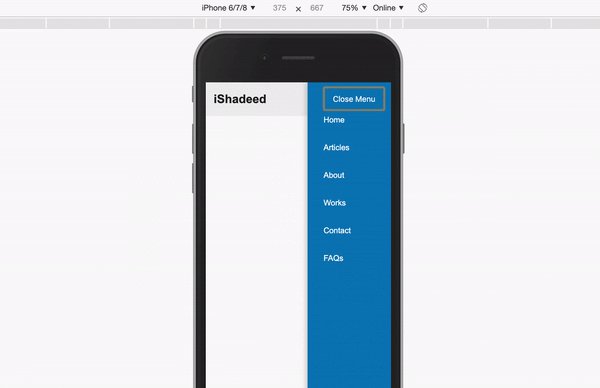
菜單動畫-好的例子
為了修正這個錯誤,我們需要使用visibility: hidden作為導航選單。這將確保選單是隱藏的視覺和螢幕閱讀器。
「css」
ul {
visibility: hidden;
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
visibility: visible;
opacity: 1;
transform: translateX(0);
}新增後,選單將從螢幕閱讀器中隱藏。讓我們再次測試,看看VoiceOver會顯示什麼:

事例源碼:
https://codepen.io/shadeed/pen/e94f377dae6104fe45a71c80d59bb58d?editors=0110
5. 自訂複選框
預設的複選框設計很難自訂,因此,我們需要為複選框建立自訂設計。讓我們來看看基本的HTML:
<p class="c-checkbox"> <input class="sr-only" type="checkbox" name="" id="c1"> <label class="c-checkbox__label" for="c1">Custom checkbox</label> </p>
要自訂複選框,我們需要以可存取的方式隱藏輸入。為此,應該使用position和其他屬性。有一個常見的CSS類,稱為sr-only或visual -hidden,它只在視覺上隱藏一個元素,並讓鍵盤和螢幕閱讀器使用者可以存取它。
.sr-only {
border: 0;
clip: rect(0 0 0 0);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}例子原始碼:https://codepen.io/shadeed/pen/b722aa72dbe3574617f6506d14e5ac03?editors=1100
隱藏按鈕

在Twitter上,有一個名為「查看新推文」(See New Tweets)的按鈕,對於帶有aria-hidden內容的螢幕閱讀器來說是隱藏的,只有在有新推文可用時才會顯示出來。
總結
到此這篇關於隱藏Web 中的元素方法及優缺點教程詳解的文章就介紹到這了,更多相關隱藏Web 中的元素內容請搜索downcodes.com以前的文章或繼續瀏覽下面的相關文章,希望大家以後多多支持downcodes.com!