結構與表現相關內容簡介
html結構css表現javascrip行為網頁佈局要考慮到結構,表現,行為分離原則,首先重點放在結構和語義化上面,再考慮CSS,JS等,便於後期維護和分析…
結構與表現相分離的思想
初級的開發人員思路及製作方法:div層層嵌套; 中級的開發人員思路及製造方法:去掉多餘的div,進行簡化; 高級的開發人員思路及製造方法:最大化的簡化html的結構,然後用css進行設置,減少html與css的契合度。overflow:
visible 預設值。內容不會被修剪,會呈現在元素框外。
hidden 內容會被修剪,並且其餘內容是不可見的。
scroll 內容會被修剪,但瀏覽器會顯示捲軸以便查看其餘的內容。
auto 如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。
inherit 規定應該從父元素繼承overflow 屬性的值。
text-indent文字縮排到目標位置,可以不要給文字再另外套標籤。減少冗餘程式碼
拿到一個網頁設計圖的時候,先關注網頁的文字內容以及內容模組間的關係。
把重點放在編寫語意化的html程式碼上,不要過度考慮設計圖上的樣式,
等到html依內容寫完成之後,再考慮樣式的實作。
在不改變現有結構的基礎上,完成設計圖要求的視覺效果
margin可以是負值,透過負值,可以使該內容進行移動!實現四個方向的移動。
在結構(HTML)和樣式(css)中,可以先把內容透過HTML寫出來,再利用margin移動位置,實現排版,降低樣式和結構的耦合,並且減少程式碼
網頁換膚及總結
盡量減少html對css的依賴
網頁換膚:相同的html結構,不同的css樣式
以下是一些灰牛WEB同學的分享
一開始我們接觸網頁製作的時候,就了解到html代表結構、css代表樣式、javascript代表行為,網頁製作中,我們一直強調結構與表現相分離的原則,這裡面的結構一般指HTML,此外分離是說把它們寫在不同的文件中引用嗎?當然不是,在這裡的學習中了解到,分離不單是一種方法更是一種思想,簡而言之,一個平面二維坐標,其中x軸代表技術發展,y軸代表網頁製作需求,分離就是根據根據技術發展和我們的網頁製作需求完成的!
舉例:比方說我們蓋房子,html就相當房子的結構,css相當於後期的裝修,網頁都是基於一張效果來完成的,在我們瀏覽網頁的時候,根據效果圖不同,樣式不同,所以我們瀏覽的頁面是五花八門的,那我們要如何來佈置好網頁?首先不要考慮過多的css樣式,盡量讓我們的html結構合理簡潔和語意化,然後再加入完善css樣式!
當我們拿到頁面時,不同的製作者對結構結構樣式有不同的鏈接,根據這個結構樣式了解深度的不同,暫定劃分為:初級、中級、高級三個不同的層次;

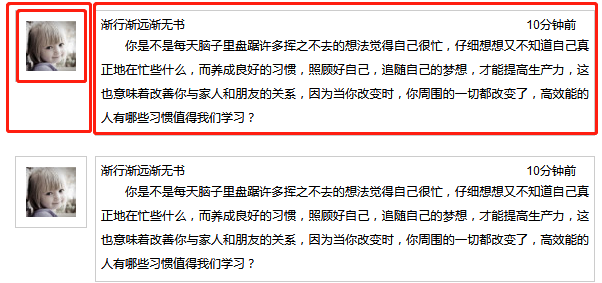
比方說這樣一個常見的對話框,有3個單元,首先我們需要完成一個單元,另外的進行CTRL+V;如果是初級製作者拿到頁面後,一般按照上面的方框進行劃分,一個大的div裡麵包含2個小的div,左右浮動,左側放img,右側放p,h等標籤,至於時間因子透過position屬性定位實現,那下面就用程式碼說明下
<div class="demo1">
<div class="fl">
<img src="../../images/head02.jpg" alt="">
</div>
<div class="fr">
<span>10分鐘前</span>
<h6>漸行漸遠漸無書</h6>
<p>
你是不是每天腦中盤踞許多揮之不去的想法覺得自己很忙,仔細想想又不知道自己真正地在忙些什麼,而養成良好的習慣,照顧好自己,追隨自己的夢想,才能提高生產力,這也意味著改善你與家人和朋友的關係,因為當你改變時,你周圍的一切都改變了,高效能的人有哪些習慣值得我們學習?
</p>
</div>
</div>
<div class="demo2">
<img src="../../images/head02.jpg" alt="">
<div class="fr">
<span>10分鐘前</span>
<h6>漸行漸遠漸無書</h6>
<p>
你是不是每天腦中盤踞許多揮之不去的想法覺得自己很忙,仔細想想又不知道自己真正地在忙些什麼,而養成良好的習慣,照顧好自己,追隨自己的夢想,才能提高生產力,這也意味著改善你與家人和朋友的關係,因為當你改變時,你周圍的一切都改變了,高效能的人有哪些習慣值得我們學習?
</p>
</div>
</div>
<div class="demo3">
<img src="../../images/head02.jpg" alt="">
<span class="time">10分鐘前</span>
<h6>漸行漸遠漸無書</h6>
<p>
你是不是每天腦中盤踞許多揮之不去的想法覺得自己很忙,仔細想想又不知道自己真正地在忙些什麼,而養成良好的習慣,照顧好自己,追隨自己的夢想,才能提高生產力,這也意味著改善你與家人和朋友的關係,因為當你改變時,你周圍的一切都改變了,高效能的人有哪些習慣值得我們學習?
</p>
</div>
</div>=>3個不同的demo代表3種不同的頁面結構||書寫頁面結構公共部分展示:
/*reset*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin: 0; padding: 0;list-style: none;font:12px/1.5 "Arial", "sans-serif", "微軟雅黑", "宋體", "Tahoma"}
/*公共樣式*/
.demo1,.demo2{
width: 600px;
margin-top: 20px;
overflow: hidden;
margin-bottom: 20px;
}
p{
text-align: justify;
text-indent: 2em;
line-height: 24px;
}=>初級製作者css
/*初級*/
.demo1{
width: 600px;
margin-top: 20px;
overflow: hidden;
}
.demo1 .fl{
width: 100px;
float: left;
}
.demo1 .fl img{
margin-left: 20px;
padding: 10px;
border: 1px solid #ccc;
}
.demo1 .fr{
width:488px;
float: right;
border: 1px solid #ccc;
position: relative;
padding: 5px;
}
.demo1 .fr span{
position: absolute;
right:18px;
top: 5px;
}=>中級製作者css,相較於初級進行了結構簡化,去掉了左側的div,保留了右邊的部分;
/*中級*/
.demo2 .fr{
width:488px;
float: right;
border: 1px solid #ccc;
position: relative;
padding: 5px;
}
.demo2 .fr span{
position: absolute;
right:18px;
top: 5px;
}
.demo2 img{
margin-left: 20px;
padding: 10px;
border: 1px solid #ccc;
}=>高級製作者css:先按照結構和語義編寫程式碼,然後再進行css樣式設置,減少了css與html的契合度(文檔移動,圖像移出,定位屬性)
/*高級*/
.demo3{
border: 1px solid #ccc;
width: 488px;
margin-left: 100px;
padding: 5px;
position: relative;
}
.demo3 img{
float: left;
margin:-6px 0 0 -86px;
padding: 10px;
border: 1px solid #CCCCCC;
}
.demo3 span{
position: absolute;
top: 10px;
right: 20px;
}結論:拿到一張網頁設計圖的時候,首先要觀察文字和內容模組之間的關係,重點放在編寫語義化html程式碼上,而不要過度考慮設計間的佈局樣式,等到html程式碼編輯完成,再考慮如何實現,力求在不改變現有頁面結構的基礎上完成設計圖稿要求呈現的視覺效果!(點擊下載完整網頁簡單佈局之結構與表現原則代碼)
以上就是網頁簡單版面之結構與表現原則分享的詳細內容,更多關於網頁簡單版面之結構與表現原則的資料請關注downcodes.com其它相關文章!