Panel 控制項可以作為一個頁面上的其他控制項的容器。它控制其包含的控制項的外觀和可視度。它還允許生成控制項編程。
面板控制項的基本語法如下:
<asp:Panel ID= "Panel1" runat = "server"></asp:Panel>面板控制項從WebControl 類別派生。因此,它同樣地繼承了所有的屬性、方法和事件。它不具有任何自己的方法或事件。然而,它有自己的以下屬性:
| 屬性 | 描述 |
|---|---|
| BackImageUrl | 面板背景圖像的位址。 |
| DefaultButton | 取得或設定包含在Panel 控制項的預設按鈕的識別碼。 |
| Direction | 面板中的文字方向。 |
| GroupingText | 允許文字作為一個字段分組。 |
| HorizontalAlign | 水平對齊面板中的內容。 |
| ScrollBars | 指定面板內捲軸的可見度和位置。 |
| Wrap | 允許文字換行。 |
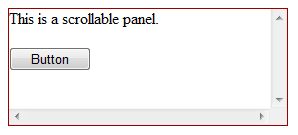
讓我們從一個具體的高度和寬度、邊框樣式簡單的滾動面板開始。滾動條屬性設定為兩個滾動條,因此兩個滾動條同時呈現。
原始檔具有如下的面板標籤代碼:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="116px" ScrollBars="Both"> This is a scrollable panel. <br /> <br /> <asp:Button ID="btnpanel" runat="server" Text="Button" /></asp:Panel>面板呈現如下:

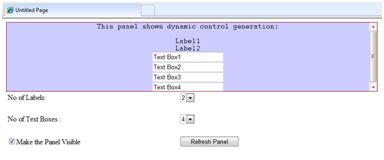
下面的例子示範了動態內容生成。使用者提供要在面板上產生的標籤控制項和文字方塊的數目。控制項以程式設計方式產生。
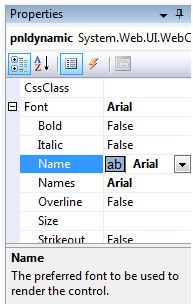
用屬性視窗更改面板屬性。當您在設計視圖中選擇一個控制項時,該屬性視窗中將顯示特定控制項的屬性,並允許您更改,而無需鍵入。

範例的來源檔案如下:
<form id="form1" runat="server"> <div> <asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center"> This panel shows dynamic control generation: <br /> <br /> </asp:Panel> </div> <table> <tr> <td>No of Labels:</td> <td> <asp:DropDownList ID="ddllabels" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem>1</asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem>4</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td>No of Text Boxes :</td> <td> <asp:DropDownList ID="ddltextbox" runat="server"> <asp:ListItem>0</asp:ListItem> <asp:ListItem Value="1"></asp:ListItem> <asp:ListItem>2</asp:ListItem> <asp:ListItem>3</asp:ListItem> <asp:ListItem Value="4"></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td> <asp:CheckBox ID="chkvisible" runat="server" Text="Make the Panel Visible" /> </td> <td> <asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel" /> </td> </tr> </table></form>在Page_Load 事件背後的負責動態產生的控制項的原始碼為:
public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { //make the panel visible pnldynamic.Visible = chkvisible.Checked; //generating the lable controls: int n = Int32.Parse(ddllabels.SelectedItem.Value); for (int i = 1; i <= n; i++) { Label lbl = new Label(); lbl.Text = "Label" + (i).ToString(); pnldynamic.Controls.Add(lbl); pnldynamic.Controls.Add(new LiteralControl("<br />")); } //generating the text box controls: int m = Int32.Parse(ddltextbox.SelectedItem.Value); for (int i = 1; i <= m; i++) { TextBox txt = new TextBox(); txt.Text = "Text Box" + (i).ToString(); pnldynamic.Controls.Add(txt); pnldynamic.Controls.Add(new LiteralControl("<br />")); } }}當被執行時,面板呈現為: