我們在瀏覽網頁的時候,經常需要向伺服器提交訊息,並讓後台程式處理。瀏覽器中使用GET 和POST 方法向伺服器提交資料。
GET方法將要求的編碼資訊加在網址後面,網址與編碼資訊透過"?"號分隔。如下圖所示:
//www.w3cschool.cn/hello?key1=value1&key2=value2
GET方法是瀏覽器預設傳遞參數的方法,一些敏感訊息,如密碼等建議不使用GET方法。
用get時,傳輸資料的大小有限制(注意不是參數的個數有限制),最大為1024位元組。
一些敏感訊息,如密碼等我們可以同過POST方法傳遞,post提交資料是隱式的。
POST提交資料是不可見的,GET是透過在url裡面傳遞的(可以看一下你瀏覽器的網址列)。
JSP使用getParameter()來獲得傳遞的參數,getInputStream()方法用來處理客戶端的二進位資料流的請求。
getParameter():使用request.getParameter() 方法來取得表單參數的值。
getParameterValues():取得如checkbox類別(名字相同,但值有多個)的資料。 接收數組變量,如checkbox類型
getParameterNames():該方法可以取得所有變數的名稱,該方法傳回一個Emumeration。
getInputStream():呼叫此方法來讀取來自客戶端的二進位資料流。
以下是一個簡單的URL,並使用GET方法來傳遞URL中的參數:
http://localhost:8080/main.jsp?first_name=ZARA&last_name=ALI
以下是main.jsp檔案的JSP程式用於處理客戶端提交的表單數據,我們使用getParameter()方法來取得提交的資料:
<html><head><title>Using GET Method to Read Form Data</title></head><body><center><h1>Using GET Method to Read Form Data</h1><ul><li> <p><b>First Name:</b> <%= request.getParameter("first_name")%></p></li><li><p><b>Last Name:</b> <%= request.getParameter("last_name")%></p></li></ul></body></html>接下來我們透過瀏覽器造訪http://localhost:8080/main.jsp?first_name=ZARA&last_name=ALI輸出結果如下所示:
Using GET Method to Read Form DataFirst Name: ZARALast Name: ALI
以下是一個簡單的HTML表單,該表單透過GET方法將客戶端資料提交到main.jsp檔案中:
<html><body><form action="main.jsp" method="GET">First Name: <input type="text" name="first_name"><br />Last Name: <input type="text " name="last_name" /><input type="submit" value="Submit" /></form></body></html>
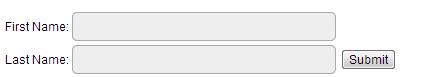
將以上HTML程式碼儲存到Hello.htm檔案中。 將該檔案放置於/webapps/ROOT 目錄下。 透過造訪http://localhost:8080/Hello.htm ,輸出介面如下所示:

在"First Name" 與"Last Name"兩個表單中填入訊息,並點擊"Submit"按鈕,它將輸出結果。
接下來讓我們使用POST方法來傳遞表單數據,修改main.jsp與Hello.htm檔案程式碼,如下所示:
main.jsp檔案程式碼:
<html><head><title>Using GET and POST Method to Read Form Data</title></head><body><center><h1>Using GET Method to Read Form Data</h1><ul>< li><p><b>First Name:</b> <%= request.getParameter("first_name")%></p></li><li><p><b>Last Name:</b> <%= request.getParameter("last_name")%></p ></li></ul></body></html>以下是Hello.htm修改後的程式碼:
<html><body><form action="main.jsp" method="POST">First Name: <input type="text" name="first_name"><br />Last Name: <input type="text " name="last_name" /><input type="submit" value="Submit" /></form></body></html>
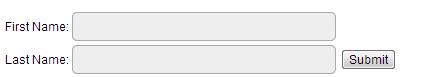
透過瀏覽器造訪http://localhost:8080/Hello.htm ,輸出如下:

在"First Name" 與"Last Name"兩個表單中填入訊息,並點擊"Submit"按鈕,它將輸出結果。
複選框checkbox 可以傳遞一個甚至多個資料。
以下是一個簡單的HTML程式碼,並將程式碼儲存在CheckBox.htm檔案中:
<html><body><form action="main.jsp" method="POST" target="_blank"><input type="checkbox" name="maths" checked="checked" /> Maths<input type= "checkbox" name="physics" /> Physics<input type="checkbox" name="chemistry" checked="checked" /> Chemistry<input type="submit" value="Select Subject" /></form></body></html>
以下為main.jsp檔案程式碼,用於處理複選框資料:
<html><head><title>Reading Checkbox Data</title></head><body><center><h1>Reading Checkbox Data</h1><ul><li><p><b>Maths Flag :</b> <%= request.getParameter("maths")%></p></li><li><p><b>Physics Flag:</b> <%= request.getParameter("physics")%></p></li><li><p><b>Chemistry Flag:</b> <%= request.getParameter("chemistry")%></p ></li></ul></body></html>以上實例輸出結果為:

以下我們將使用HttpServletRequest 的getParameterNames()來讀取所有可用的表單參數,該方法可以取得所有變數的名稱,該方法傳回一個Emumeration。
一旦我們有了一個Enumeration(枚舉),我們就可以呼叫hasMoreElements()方法來確定何時停止使用和nextElement()方法來獲得每個參數的名稱。
<%@ page import="java.io.*,java.util.*" %><html><head><title>HTTP Header Request Example</title></head><body><center><h2 >HTTP Header Request Example</h2><table align="center"><tr bgcolor="#949494"><th>Param Name</th><th>Param Value(s)</th></tr><% Enumeration paramNames = request.getParameterNames(); while(paramNames.hasMoreElements()) { String paramName = (String)paramNames.nextElement(); out.print("< tr><td>" + paramName + "</td>n"); String paramValue = request.getParameter(paramName); out.println("<td> " + paramValue + "</td></tr>n"); }%></table></center></body></ html>以下是Hello.htm檔案的內容:
<html><body><form action="main.jsp" method="POST" target="_blank"><input type="checkbox" name="maths" checked="checked" /> Maths<input type= "checkbox" name="physics" /> Physics<input type="checkbox" name="chemistry" checked="checked" /> Chem<input type="submit" value="Select Subject" /></form></body></html>
現在我們透過瀏覽器存取Hello.htm 檔案並提交數據,輸出結果如下:

你可以嘗試使用以上的JSP程式碼讀取其它對象,如文字框,單選按鈕或下拉框等等其他形式的資料。