本節為你講解如何創建
Web應用程式。為了學習ASP.NET MVC,我們將建立一個Internet 應用程式。
第1 部分:建立應用程式。
我們將建立一個支援新增、編輯、刪除和列出資料庫儲存資訊的Internet 應用程式。
Visual Web Developer 提供了建構Web 應用程式的不同範本。
我們將使用Visual Web Developer來建立一個帶有HTML5 標記的空的MVC Internet 應用程式。
當這個空白的Internet 應用程式被創建之後,我們將逐步向該應用程式添加程式碼,直到全部完成。我們將使用C#作為程式語言,並使用最新的Razor伺服器程式碼標記。
沿著這個思路,我們將講解這個應用程式的內容、程式碼和所有元件。
如果您已經安裝了Visual Web Developer ,請啟動Visual Web Developer 並選擇New Project來新建專案。 否則您就只能透過閱讀教學來學習了。

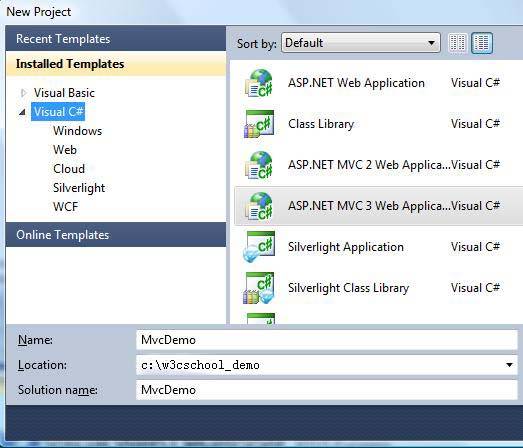
在New Project 對話框中:
開啟Visual C#模板
選擇模板ASP.NET MVC 3 Web Application
設定項目名稱為MvcDemo
設定磁碟位置,例如c:w3cschool_demo
點擊OK
當New Project 對話方塊開啟時:
選擇Internet Application模板
選擇Razor Engine (Razor 引擎)
選擇HTML5 Markup (HTML5 標籤)
點擊OK
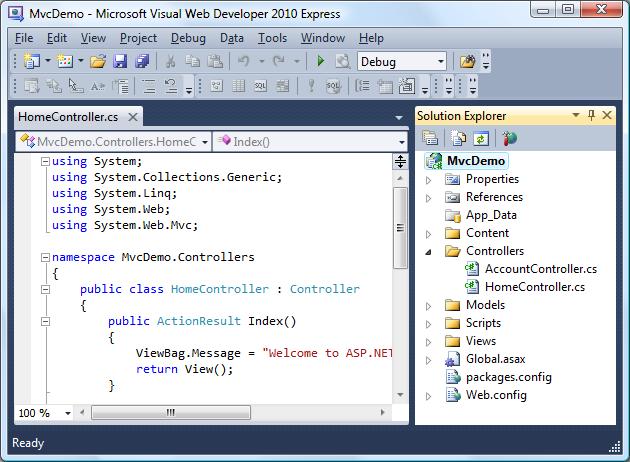
Visual Studio Express 將會建立一個如下所示的類似專案:

我們將在本教程的下一章中探究有關文件和資料夾的內容。