ASP.NET MVC Web 應用程式中應該包含哪些需要使用的資料夾?在本節中將進行介紹。
為了學習ASP.NET MVC,我們將建立一個Internet 應用程式。
第2 部分:探究應用程式資料夾。
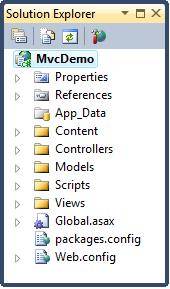
一個典型的ASP.NET MVC Web 應用程式的資料夾內容如下所示:
 | 應用程式訊息 Properties References 應用程式資料夾 App_Data 資料夾 Content 資料夾 Controllers 資料夾 Models 資料夾 Scripts 資料夾 Views 資料夾設定檔 Global.asax packages.config Web.config |
所有的MVC 應用程式的資料夾名稱都是相同的。 MVC 框架是基於預設的命名。控制器寫在Controllers 資料夾中,視圖寫在Views 資料夾中,模型寫在Models 資料夾中。您不必再在應用程式程式碼中使用資料夾名稱。
標準化的命名減少了程式碼量,同時有利於開發人員對MVC 專案的理解。
以下是每個資料夾內容的簡短概述:
App_Data資料夾用於儲存應用程式資料。
我們將在本教學後面的章節中介紹新增SQL 資料庫到App_Data 資料夾。
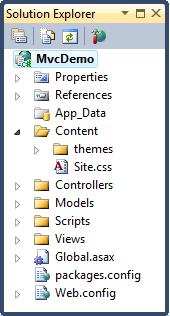
Content資料夾用於存放靜態文件,例如樣式表(CSS 文件)、圖示和圖像。
Visual Web Developer 會自動新增一個themes資料夾到Content 資料夾中。 themes 資料夾存放jQuery 樣式和圖片。在專案中,您可以刪除這個themes 資料夾。
Visual Web Developer 同時也會新增一個標準的樣式表檔案到專案中:即content 資料夾中的Site.css檔案。這個樣式表檔案是您想要改變應用程式樣式時需要編輯的檔案。

我們將在本教學的下一章中編輯這個樣式表檔案(Site.css)。
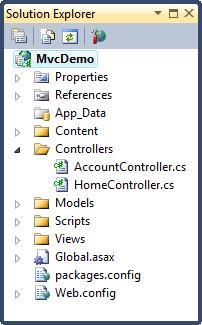
Controllers 資料夾包含負責處理使用者輸入和對應的控制器類別。
MVC 要求所有控制器檔案的名稱以"Controller" 結尾。
Visual Web Developer 已經建立好一個Home 控制器(用於Home 頁面和About 頁面)和一個Account 控制器(用於Login 頁面):

我們將在本教程後面的章節中創建更多的控制器。
Models 資料夾包含表示應用程式模型的類別。模型控制並操作應用程式的資料。
我們將在本教程後面的章節中建立模型(類別)。
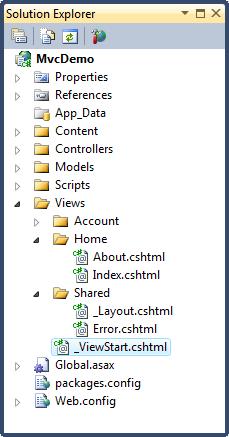
Views 資料夾用於儲存與應用程式的顯示相關的HTML 檔案(使用者介面)。
Views 資料夾中包含每個控制器對應的一個資料夾。
在Views 資料夾中,Visual Web Developer 已經建立了一個Account 資料夾、一個Home 資料夾、一個Shared 資料夾。
Account 資料夾包含用於使用者帳號註冊和登入的頁面。
Home 資料夾用於儲存諸如home 頁和about 頁之類的應用程式頁面。
Shared 資料夾用於儲存控制器間分享的檢視(母版頁和版面頁)。

我們將在本教程的下一章中編輯這些佈局文件。
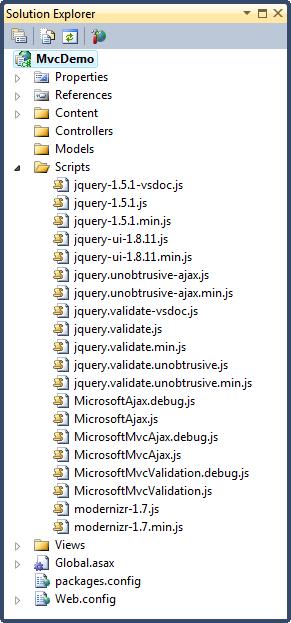
Scripts 資料夾儲存應用程式的JavaScript 檔案。
預設情況下,Visual Web Developer 在這個資料夾中存放標準的MVC、Ajax 和jQuery 檔案:

註:名為"modernizr" 的檔案是用來讓應用程式支援HTML5 和CSS3 的JavaScript 檔案。