本節介紹了
ASP.NETMVC視圖,View 資料夾中包含每個控制器對應的一個資料夾,每一個操作方法都有一個同名的視圖檔案與其對應。這就提供了視圖與操作方法關聯的基礎。為了學習ASP.NET MVC,我們將建立一個Internet 應用程式。
第5 部分:新增用於顯示應用程式的視圖。
Views資料夾儲存的是與應用程式顯示(使用者介面)相關的檔案(HTML 檔案)。根據所採用的語言內容,這些檔案可能副檔名可能是html、asp、aspx、cshtml 和vbhtml。
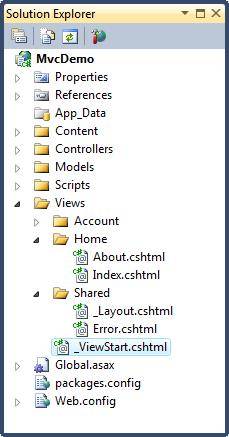
Views 資料夾中包含每個控制器對應的一個資料夾。
在Views 資料夾中,Visual Web Developer 已經建立了一個Account 資料夾、一個Home 資料夾、一個Shared 資料夾。
Account 資料夾包含用於使用者帳號註冊和登入的頁面。
Home 資料夾用於儲存諸如home 頁和about 頁之類的應用程式頁面。
Shared 資料夾用於儲存控制器間分享的檢視(母版頁和版面頁)。

在Views 資料夾中可以看到以下HTML 檔案類型:
| 文件類型 | 擴充名 |
|---|---|
| 純HTML | .htm or .html |
| 經典ASP | .asp |
| 經典ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
檔案Index.cshtml 表示應用程式的Home 頁面。它是應用程式的預設檔案(首頁檔案)。
在文件中寫入以下內容:
@{ViewBag.Title = "Home Page";} <h1>Welcome to w3cschool.cn</h1> <p>Put Home Page content here</p>檔案About.cshtml 表示應用程式的About 頁面。
在文件中寫入以下內容:
@{ViewBag.Title = "About Us";} <h1>About Us</h1> <p>Put About Us content here</p>選擇Debug,從Visual Web Developer 選單中啟動偵錯Start Debugging(或按F5)。
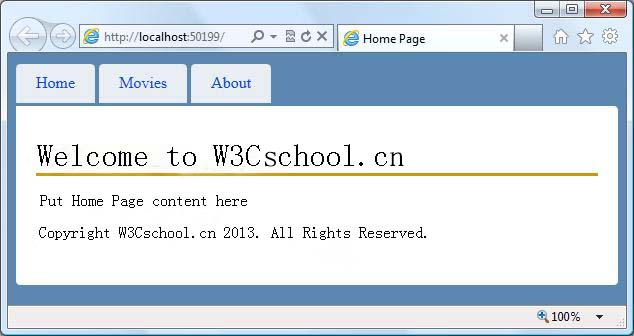
您的應用程式將顯示如下:

點擊"Home" 標籤頁和"About" 標籤頁,看看它是如何運作的。
恭喜您。您已經創建好了您的第一個MVC 應用程式。
註:您暫時還不能點擊"Movies" 標籤頁。我們將在本教學的後面章節中為"Movies" 標籤頁新增程式碼。