日曆控件是一個功能豐富的網頁控件,它提供了以下功能:
一次顯示一個月
選擇一天,一個星期或一個月
選擇某個範圍內的一天
在月份和月份之間移動
格式化的控制天數的顯示
日曆控制項的基本的語法為:
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>日曆控制項有很多的屬性和事件,使用它們你可以自訂操作並且控制顯示。下表提供了日曆控制項的一些重要的屬性:
| 屬性 | 描述 |
|---|---|
| Caption | 取得或設定日曆控制項的標題。 |
| CaptionAlign | 取得或設定標題的排列。 |
| CellPadding | 取得或設定資料和儲存格邊界之間的空間。 |
| CellSpacing | 取得或設定儲存格之間的空間。 |
| DayHeaderStyle | 獲得樣式屬性來顯示一星期中的一天。 |
| DayNameFormat | 取得或設定星期中的日期。 |
| DayStyle | 取得樣式屬性來顯示月份中的日期。 |
| FirstDayOfWeek | 取得或設定星期中的日期並顯示在第一行。 |
| NextMonthText | 取得或設定下個月的導航文本,預設值是>。 |
| NextPrevFormat | 取得或設定下個月或上個月的導航控制。 |
| OtherMonthDayStyle | 取得沒有顯示在月份中的日期的樣式屬性。 |
| PrevMonthText | 取得或設定上個月的導航文本,預設值是<。 |
| SelectedDate | 取得或設定選取的日期。 |
| SelectedDates | 取得一個DateTime 物件的集合代表所選日期。 |
| SelectedDayStyle | 取得選取日期的樣式屬性。 |
| SelectionMode | 取得或設定選擇模式來指定使用者是否可以選擇一天,一週或一個月。 |
| SelectMonthText | 取得或設定在選擇器列中的選擇月份元素的文字。 |
| SelectorStyle | 取得星期或月的選擇器列的樣式屬性。 |
| SelectWeekText | 取得或設定選擇器列中的星期選擇元素的文字顯示。 |
| ShowDayHeader | 取得或設定值,該值指示星期中日期的標題是否已顯示。 |
| ShowGridLines | 取得或設定值顯示網格線是否會被顯示。 |
| ShowNextPrevMonth | 取得或設定一個值,該值指示下一個月和上一個月的導航元素是否在標題部分顯示。 |
| ShowTitle | 取得或設定一個值,該值指示標題部分是否被顯示。 |
| TitleFormat | 取得或設定標題的格式。 |
| Titlestyle | 取得日期控制項的標題的樣式屬性。 |
| TodayDayStyle | 取得今天日期的樣式屬性。 |
| TodaysDate | 取得或設定今天的日期的值。 |
| UseAccessibleHeader | 取得或設定一個值,該值顯示是否呈現表格標題<th> HTML 元素給日期標頭而不是表格資料<td> HTML 元素。 |
| VisibleDate | 取得或設定指定月的日期並顯示。 |
| WeekendDayStyle | 取得或設定週末日期的樣式屬性。 |
日期控制項有以下三個最重要的事件來允許開發者編寫日期控制項。它們是:
| 事件 | 描述 |
|---|---|
| SelectionChanged | 當一天,一周或一個月被選中時,它會被觸發。 |
| DayRender | 日曆控制項的每一個資料單元呈現時,它會被觸發。 |
| VisibleMonthChanged | 當使用者更改月份時,它會被觸發。 |
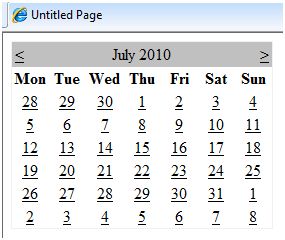
使用一個沒有任何程式碼的初始的日曆控制項為網站提供一個有效的日曆,以顯示一年中的月份和日期。它也含有下個月和上個月的導航。

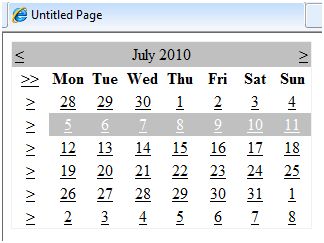
日曆控制允許使用者選擇一天,一周,或一整個月。這是透過使用SelectionMode 屬性來實現的。這個屬性有以下值:
| 屬性 | 描述 |
|---|---|
| Day | 選擇一天。 |
| DayWeek | 選擇一天或一整個星期。 |
| DayWeekMonth | 選擇一天一星期或一整個月。 |
| None | 什麼也不能被選擇。 |
選擇日期的語法:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>當選擇模式選擇為DayWeekMonth 時,會出現一個用符號> 標識的額外的列來選擇星期,並且>> 符號出現在天名的左邊來選擇月份。

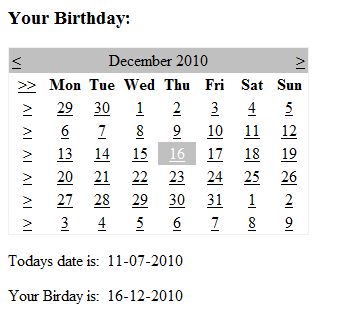
下面的範例示範了選擇一個日期並且顯示在一個標籤內:
內容文件程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>事件處理程序的事件SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}運行該文件時,它將產生以下輸出: