MultiView 和View 控制讓你將一個頁面的內容分成不同的群組,一次只顯示一組。每個視圖控制項管理一個群組的內容,並且所有視圖控制項包含在MultiView 控制項中。
多視圖控制項一次只負責顯示一個視圖。視圖顯示稱為活動視圖。
MultiView 控制項的語法是:
<asp:MultView ID= "MultiView1" runat= "server"></asp:MultiView>View 控制的語法是:
<asp:View ID= "View1" runat= "server"></asp:View>然而,該控件不能自行存在。如果您嘗試單獨使用它會出現錯誤。它總是和一個多視點控制器一起使用:
<asp:MultView ID= "MultiView1" runat= "server"> <asp:View ID= "View1" runat= "server"> </asp:View></asp:MultiView>視圖和多視圖控制項都來自Control 類別。並繼承其所有屬性、方法和事件。視圖控制項最重要的屬性是可視化Boolean 屬性,它設定了一個視圖的可見性。
多視圖控制項具有以下重要特性:
| 屬性 | 描述 |
|---|---|
| Views | 集多視圖在內的視圖控制項。 |
| ActiveViewIndex | 從零開始的索引,它表示該活動視圖。如果沒有視圖處於活動狀態,那麼索引值為-1。 |
與MultiView 控制項的導覽相關的按鈕控制CommandName 屬性都與MultiView 控制項的一些相關欄位關聯。
例如,如果一個按鈕控制的CommandName 值作為與多視圖的導覽相關,那麼按一下按鈕時它會自動導覽到下一個視圖中。
下表顯示了上述屬性的預設命令名:
| 元素 | 描述 |
|---|---|
| NextViewCommandName | 下一視圖 |
| PreviousViewCommandName | 上一視圖 |
| SwitchViewByIDCommandName | SwitchViewByID |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
多視點控制的重要方法是:
| 方法 | 描述 |
|---|---|
| SetActiveview | 設定活動視圖 |
| GetActiveview | 檢索活動視圖 |
每一個視圖改變時,頁面被回傳到伺服器,同時一些事件被引發。一些重要的事件是:
| 事件 | 描述 |
|---|---|
| ActiveViewChanged | 當一個視圖發生改變時觸發 |
| Activate | 透過活躍視圖觸發 |
| Deactivate | 透過不活躍視圖觸發 |
除了上述的屬性、方法和事件,多視圖控制項繼承了控制和物件類別的成員。
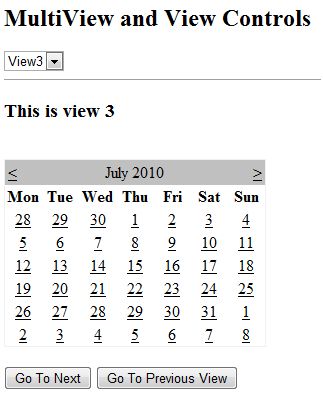
範例頁面有三個視圖。每個視圖的導覽視圖有兩個按鈕。
內容文件的程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="multiviewdemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h2>MultiView and View Controls</h2> <asp:DropDownList ID="DropDownList1" runat="server" onselectedindexchanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList> <hr /> <asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2" onactiveviewchanged="MultiView1_ActiveViewChanged" > <asp:View ID="View1" runat="server"> <h3>This is view 1</h3> <br /> <asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "Go To Next" /> <asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" /> </asp:View> <asp:View ID="View2" runat="server"> <h3>This is view 2</h3> <asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "Go To Next" /> <asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "Go To Previous View" /> </asp:View> <asp:View ID="View3" runat="server"> <h3> This is view 3</h3> <br /> <asp:Calendar ID="Calender1" runat="server"></asp:Calendar> <br /> <asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" /> <asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "Go To Previous View" /> </asp:View> </asp:MultiView> </div> </form> </body></html>注意以下事項:
MultiView.ActiveViewIndex 決定了哪些視圖將要顯示。這是頁面上呈現的唯一視圖。沒有視圖顯示時ActiveViewIndex 的預設值是-1。 由於範例中ActiveViewIndex 被定義為2,所以執行時它顯示的是第三個視圖。