أداة تحليل CSS قوية تساعدك على تجنب الأخطاء وفرض الاتفاقيات.
إنها قوية مثل:
يحتوي على أكثر من 100 قاعدة مدمجة لبناء جملة CSS وميزاته الحديثة
يدعم المكونات الإضافية حتى تتمكن من إنشاء القواعد المخصصة الخاصة بك
يعمل على إصلاح المشكلات تلقائيًا حيثما أمكن ذلك
يدعم التكوينات القابلة للمشاركة التي يمكنك إنشاؤها أو توسيعها
يمكن تخصيصها لاحتياجاتك بالضبط
يحتوي على 15 ألف وحدة من الاختبارات مما يجعله قويًا
تحظى بثقة الشركات في جميع أنحاء العالم مثل Google وGitHub
ويمكن أن تمتد إلى:
استخراج الأنماط المضمنة من قوالب HTML وMarkdown وCSS-in-JS الحرفية
تحليل اللغات المشابهة لـ CSS مثل SCSS وSass وLess وSugarSS
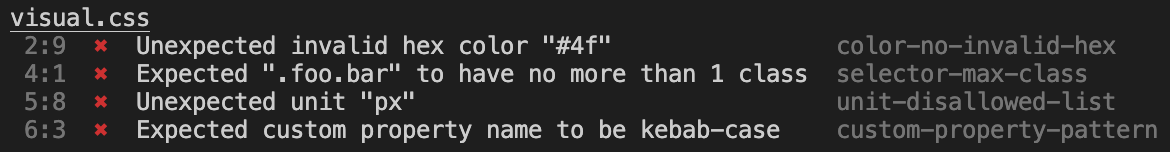
سيساعدك ذلك على تجنب الأخطاء ، على سبيل المثال:
أشياء غير صالحة، على سبيل المثال مناطق الشبكة المشوهة
الأشياء الصالحة التي تمثل مشكلة، على سبيل المثال، المحددات المكررة
أشياء غير معروفة، على سبيل المثال أسماء الخصائص التي بها أخطاء إملائية
وإنفاذ الاتفاقيات ، على سبيل المثال:
عدم السماح بالأشياء، على سبيل المثال وحدات محددة
فرض أنماط التسمية، على سبيل المثال للخصائص المخصصة
وضع حدود، على سبيل المثال عدد محددات الهوية
تحديد الرموز، على سبيل المثال لوظائف الألوان الحديثة
نوصي باستخدام طابعة جميلة مثل Prettier إلى جانب Stylelint. تعد الطابعات والطابعات الجميلة أدوات تكميلية تعمل معًا لمساعدتك في كتابة تعليمات برمجية متسقة وخالية من الأخطاء.

دليل المستخدم
ابدء
تخصيص
تكوين
قواعد
تجاهل الكود
سطر الأوامر
واجهة برمجة تطبيقات Node.js
البرنامج المساعد PostCSS
خيارات
الأخطاء والتحذيرات
دليل المطور
قواعد الكتابة
كتابة الإضافات
كتابة جمل مخصصة
كتابة التنسيقات المخصصة
كتابة اختبارات النظام
دليل الهجرة
الهجرة إلى 16.0.0
الهجرة إلى 15.0.0
الهجرة إلى 14.0.0
دليل المحافظ
إدارة القضايا
إدارة طلبات السحب
تنفيذ الإصدارات
عن
رؤية
الإصدار الدلالي