
نشكرك على الاطلاع على تحدي البرمجة للواجهة الأمامية هذا.
تساعدك تحديات Frontend Mentor على تحسين مهاراتك في البرمجة من خلال بناء مشاريع واقعية.
للقيام بهذا التحدي، تحتاج إلى فهم أساسي لـ HTML وCSS وJavaScript.
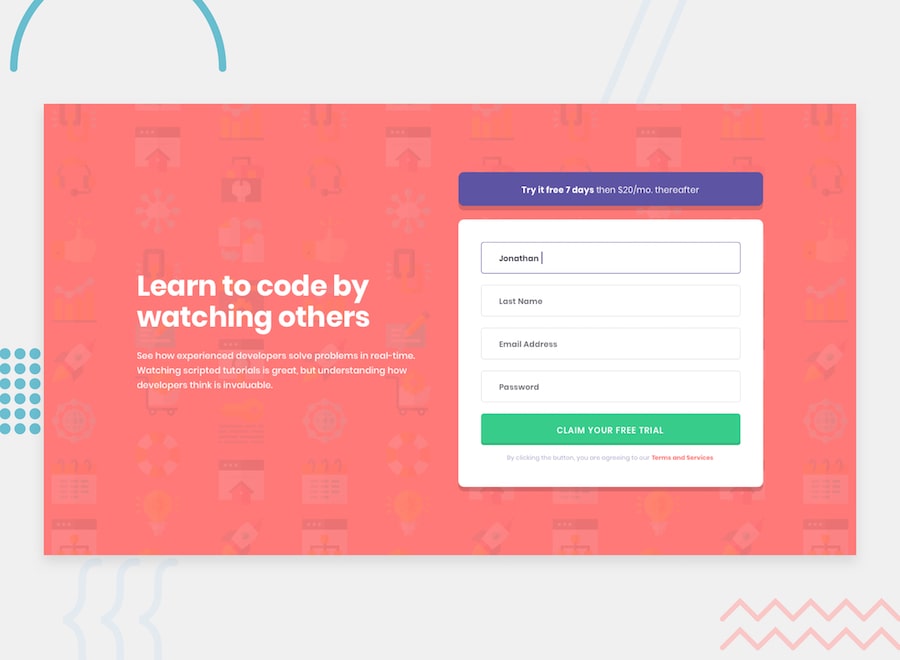
التحدي الذي يواجهك هو بناء هذا المكون التمهيدي وجعله يبدو أقرب ما يكون إلى التصميم قدر الإمكان.
يمكنك استخدام أي أدوات تريدها لمساعدتك في إكمال التحدي. لذلك، إذا كان لديك شيء ترغب في التدرب عليه، فلا تتردد في تجربته.
يجب أن يكون المستخدمون لديك قادرين على:
عرض التصميم الأمثل للموقع اعتمادًا على حجم شاشة أجهزتهم
راجع حالات التمرير لجميع العناصر التفاعلية الموجودة على الصفحة
ستتلقى رسالة خطأ عند إرسال form في حالة:
أي حقل input فارغ. يجب أن تقول رسالة هذا الخطأ "لا يمكن أن يكون [اسم الحقل] فارغًا"
لم يتم تنسيق عنوان البريد الإلكتروني بشكل صحيح (أي يجب أن يكون لعنوان البريد الإلكتروني الصحيح هذه البنية: [email protected] ). يجب أن تظهر رسالة هذا الخطأ "يبدو أن هذه ليست رسالة بريد إلكتروني"
هل تريد بعض الدعم في هذا التحدي؟ انضم إلى مجتمعنا واطرح الأسئلة في قناة #المساعدة .
مهمتك هي إنشاء المشروع للتصميمات الموجودة داخل المجلد /design . ستجد نسخة محمولة ونسخة سطح المكتب من التصميم.
التصميمات بتنسيق JPG ثابت. إن استخدام ملفات JPG يعني أنك ستحتاج إلى استخدام أفضل حكم لديك لأنماط مثل font-size padding margin .
إذا كنت ترغب في أن تقوم ملفات التصميم (نحن نقدم إصدارات Sketch & Figma) بفحص التصميم بمزيد من التفاصيل، فيمكنك الاشتراك كعضو PRO.
ستجد جميع الأصول المطلوبة في المجلد /images . تم تحسين الأصول بالفعل.
يوجد أيضًا ملف style-guide.md يحتوي على المعلومات التي ستحتاج إليها، مثل لوحة الألوان والخطوط.
لا تتردد في استخدام أي سير عمل تشعر بالراحة معه. فيما يلي عملية مقترحة، ولكن لا تشعر أنك بحاجة إلى اتباع الخطوات التالية:
قم بتهيئة مشروعك كمستودع عام على GitHub. سيؤدي إنشاء الريبو إلى تسهيل مشاركة الكود الخاص بك مع المجتمع إذا كنت بحاجة إلى المساعدة. إذا لم تكن متأكدًا من كيفية القيام بذلك، فاطلع على مصدر Try Git هذا.
قم بتكوين المستودع الخاص بك لنشر التعليمات البرمجية الخاصة بك على عنوان ويب. سيكون هذا مفيدًا أيضًا إذا كنت بحاجة إلى بعض المساعدة أثناء التحدي حيث يمكنك مشاركة عنوان URL الخاص بمشروعك مع عنوان URL الخاص بالريبو الخاص بك. هناك عدة طرق للقيام بذلك، ونقدم بعض التوصيات أدناه.
قم بإلقاء نظرة على التصاميم لبدء التخطيط لكيفية التعامل مع المشروع. هذه الخطوة ضرورية لمساعدتك على التفكير مسبقًا في فئات CSS لإنشاء أنماط قابلة لإعادة الاستخدام.
قبل إضافة أي أنماط، قم بتنظيم المحتوى الخاص بك باستخدام HTML. يمكن أن تساعد كتابة HTML أولاً في تركيز انتباهك على إنشاء محتوى جيد التنظيم.
اكتب الأنماط الأساسية لمشروعك، بما في ذلك أنماط المحتوى العامة، مثل font-family و font-size .
ابدأ بإضافة الأنماط إلى أعلى الصفحة واستمر في العمل لأسفل. انتقل إلى القسم التالي فقط عندما تصبح سعيدًا بإكمال المنطقة التي تعمل عليها.
كما ذكرنا أعلاه، هناك العديد من الطرق لاستضافة مشروعك مجانًا. مضيفينا الموصى بهم هم:
صفحات جيثب
فيرسل
نيتليفي
يمكنك استضافة موقعك باستخدام أحد هذه الحلول أو أي من مقدمي الخدمة الموثوقين الآخرين لدينا. اقرأ المزيد عن مضيفينا الموصى بهم والموثوقين.
README.md مخصص نوصي بشدة باستبدال ملف README.md هذا بملف مخصص. لقد قدمنا قالبًا داخل ملف README-template.md في رمز البدء هذا.
يوفر القالب دليلاً لما يجب إضافته. سيساعدك README المخصص على شرح مشروعك والتفكير في ما تعلمته. لا تتردد في تعديل القالب الخاص بنا بقدر ما تريد.
بمجرد إضافة معلوماتك إلى القالب، احذف هذا الملف وأعد تسمية الملف README-template.md إلى README.md . سيؤدي ذلك إلى ظهوره كملف README الخاص بمستودعك.
أرسل الحل الخاص بك على المنصة ليراه بقية المجتمع. اتبع "الدليل الكامل لتقديم الحلول" للحصول على نصائح حول كيفية القيام بذلك.
تذكر، إذا كنت تبحث عن تعليقات حول الحل الخاص بك، فتأكد من طرح الأسئلة عند إرساله. كلما كنت أكثر تحديدًا وتفصيلاً في أسئلتك، زادت فرصة حصولك على تعليقات قيمة من المجتمع.
هناك أماكن متعددة يمكنك من خلالها مشاركة الحل الخاص بك:
شارك صفحة الحل الخاصة بك في قناة #المشاريع_المكتملة في المجتمع.
قم بتغريد @frontendmentor واذكر @frontendmentor ، بما في ذلك الريبو وعناوين URL المباشرة في التغريدة. نود أن نلقي نظرة على ما قمت بإنشائه ونساعد في مشاركته.
شارك الحل الخاص بك على القنوات الاجتماعية الأخرى مثل LinkedIn.
مدونة عن تجربتك في بناء مشروعك. تعد الكتابة عن سير العمل والاختيارات الفنية والتحدث من خلال التعليمات البرمجية الخاصة بك طريقة رائعة لتعزيز ما تعلمته. المنصات الرائعة للكتابة عليها هي dev.to، وHashnode، وCodeNewbie.
نحن نقدم قوالب لمساعدتك في مشاركة الحل الخاص بك بمجرد تقديمه على النظام الأساسي. يرجى تعديلها وتضمين أسئلة محددة عندما تبحث عن تعليقات.
كلما كنت أكثر تحديدًا فيما يتعلق بأسئلتك، زاد احتمال أن يقدم لك عضو آخر في المجتمع تعليقات.
نحن نحب تلقي ردود الفعل! نحن نتطلع دائمًا إلى تحسين تحدياتنا ومنصتنا. لذا، إذا كان لديك أي شيء تريد ذكره، فيرجى إرسال بريد إلكتروني إلى hi[at]frontendmentor[dot]io.
هذا التحدي مجاني تماما. يرجى مشاركتها مع أي شخص سيجدها مفيدة للممارسة.
استمتع بالبناء! ؟