تطبيق Scanmart هو تطبيق ويب يستخدم لسير عمل الدفع الذاتي، حيث يمكن للعملاء مسح المنتجات بأنفسهم وإضافتها إلى سلتهم.
تم إنشاء التطبيق بمساعدة create-react-app وتم استكماله بالمكتبات/الأدوات/الحزم التالية:
يتم تخزين الكود في مستودع GitHub، ويتم نشر التطبيق على Netlify. يبدأ Netlify عملية الإنشاء والنشر في كل مرة يحدث فيها تغيير، أي علاقات عامة مدمجة في الفرع main . يتم تخزين تكوين Firebase (معرف التطبيق، وعنوان URL للتطبيق، وما إلى ذلك) كمتغيرات بيئة.
لتشغيل التطبيق محليًا، يرجى التمرير لأسفل واتباع التعليمات المقدمة من CRA. لكي تعمل الكاميرا محليًا، قم بإضافة ملف .env في جذر المشروع وأدخل هذه القيمة فيه HTTPS=true . أعد بناء التطبيق ويجب أن يعمل.
المواد المستخدمة للوظائف وأبحاث واجهة المستخدم:
وأخيرًا، كان تطبيق barcoo بمثابة أكبر مصدر إلهام لواجهة المستخدم وتجربة المستخدم. لقد قمت بشكل أساسي بمراجعة تصميم كل تطبيق من التطبيقات المذكورة أعلاه (حيثما كان ذلك متاحًا) وحاولت العثور على الأجزاء الأكثر ملاءمة لتطبيقي. بمجرد أن أصبحت راضيًا عن بحث UI/UX، حاولت التوصل إلى اسم. وكانت الحيلة هي العثور على شيء منطقي، ولكن لم يتم استخدامه من قبل، أي أن يكون له نطاق متاح. لقد استقريت على Scanmart وهو منتج من كلمتين "scan" و"market" واشتريت النطاق " scanm.art " لضمان تفرده.
هذا المشروع متاح في scanm.art.
لم أكن أريد أن أضيع الكثير من الوقت في تصميم الشعار، لذلك اخترت شعارًا مطبعيًا في الغالب. تمت إضافة حدود زاوية إليه لمحاكاة تصميم ماسح الباركود. الخط المستخدم هو Poppins . لقد استخدمت أحد خطوط Google، لأنها مجانية وترخيصها يسمح بالاستخدام التجاري.
 |  |
|---|---|
| الشعار الرئيسي | الرمز المفضل |
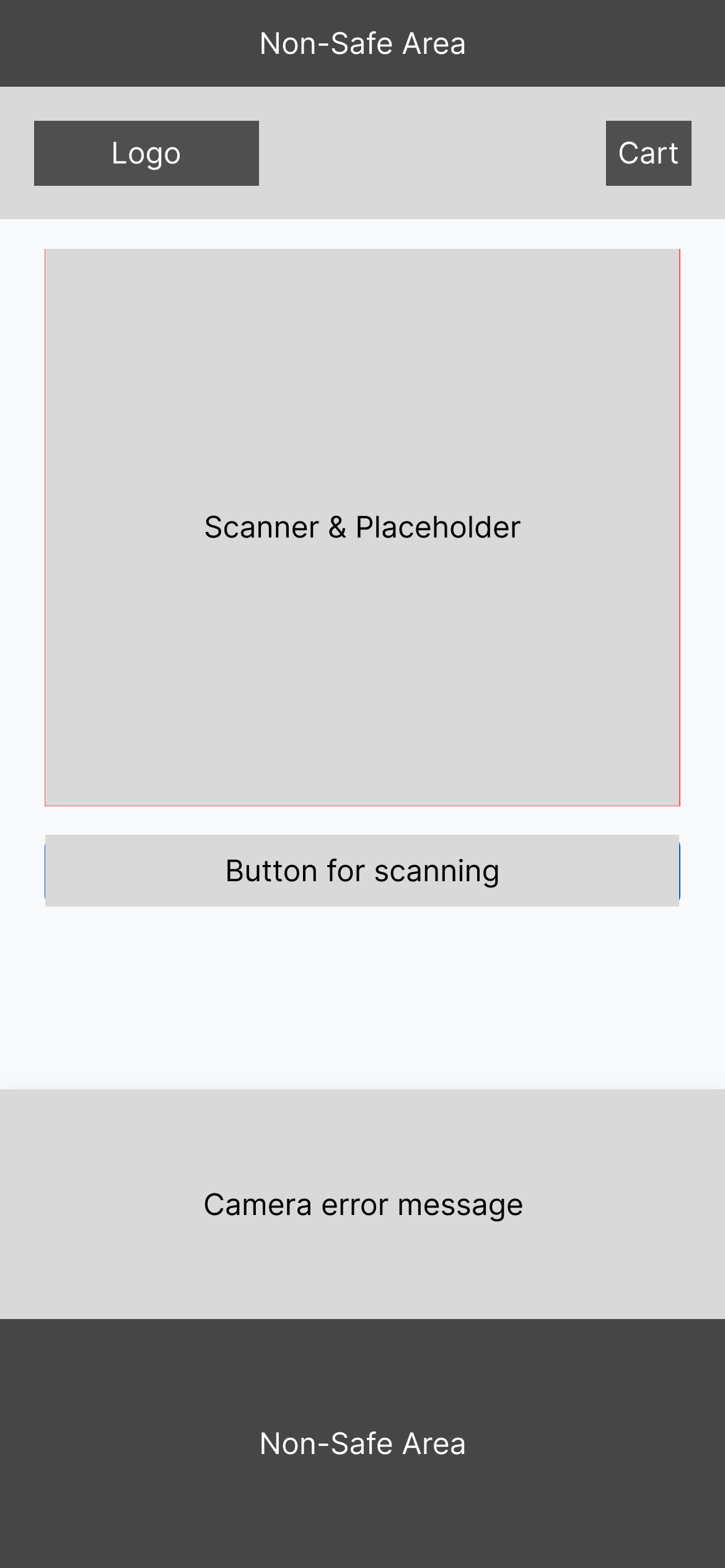
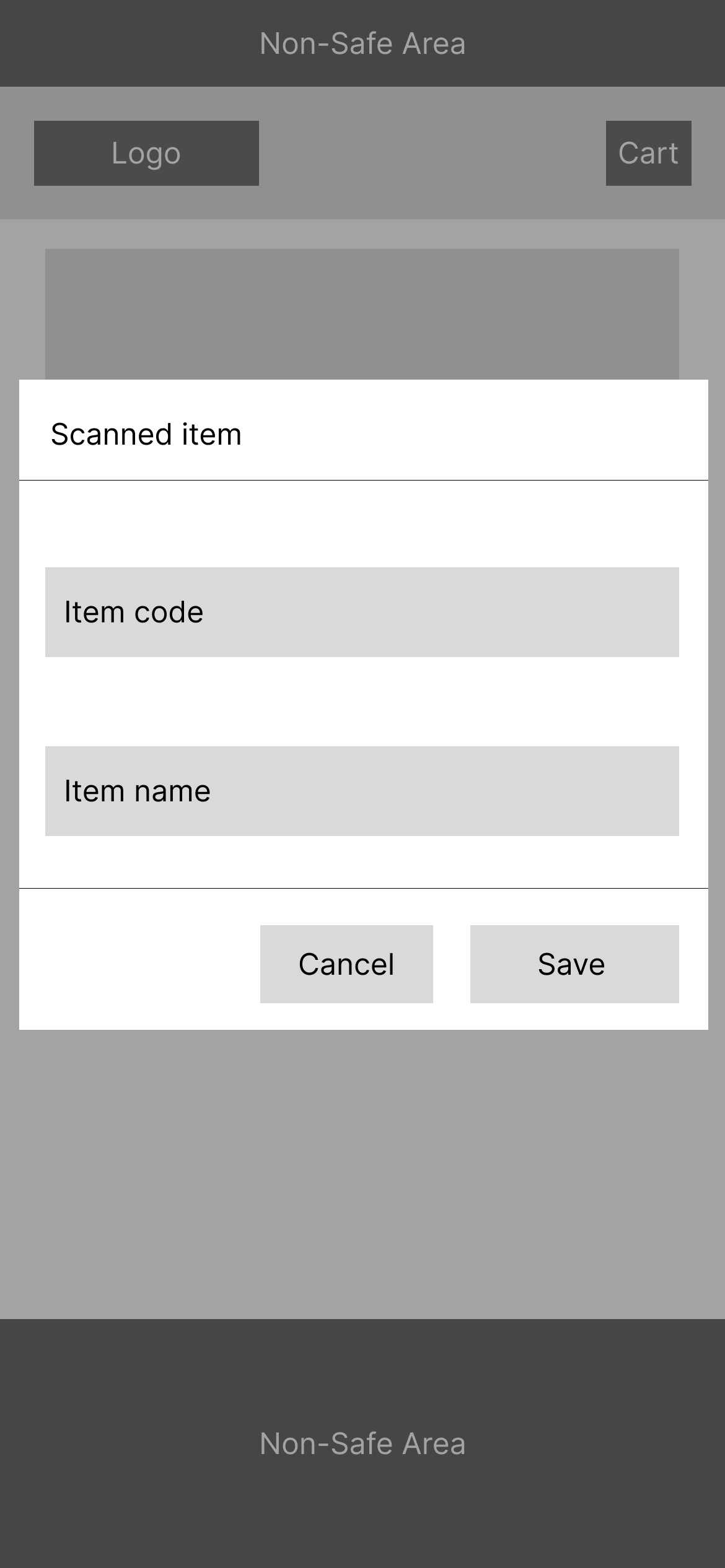
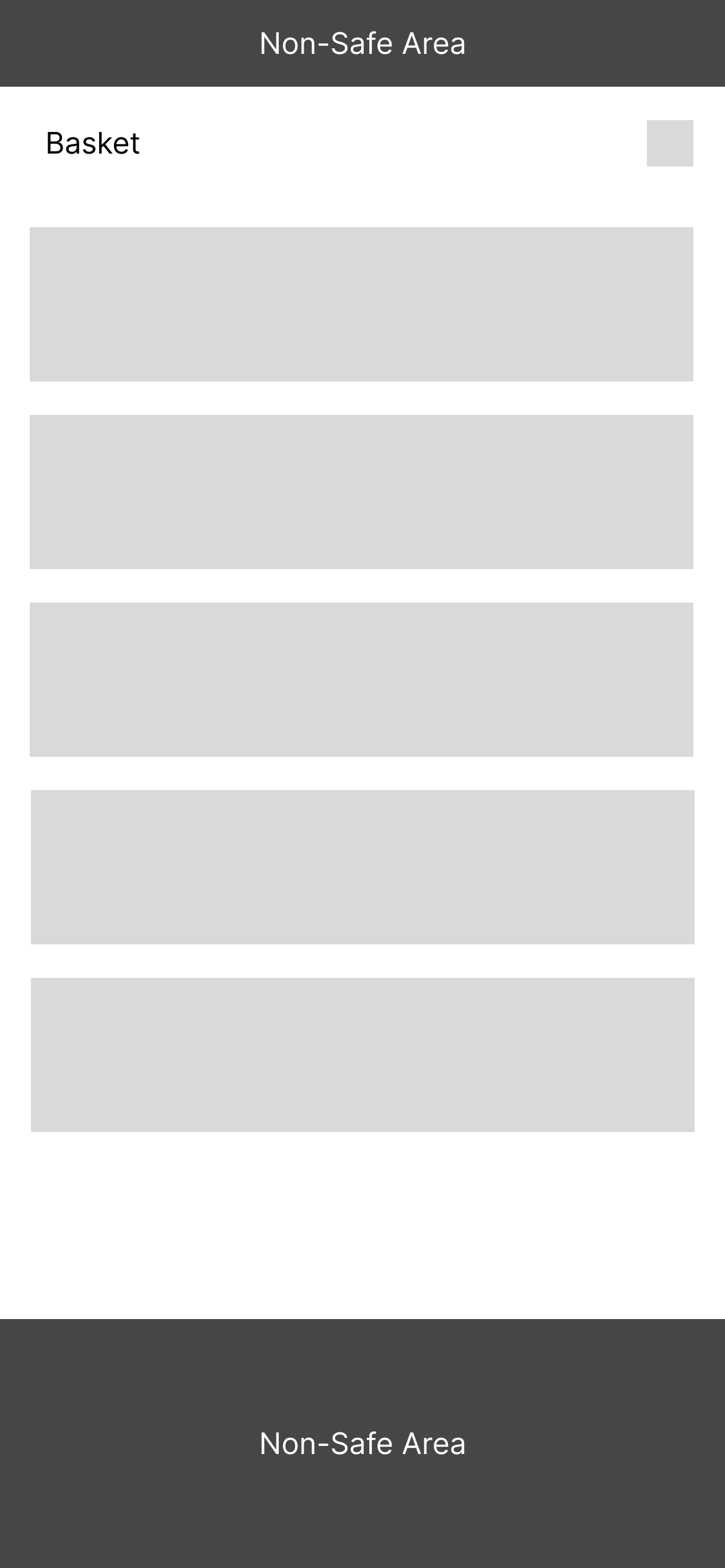
 |  |  |  |  |
|---|---|---|---|---|
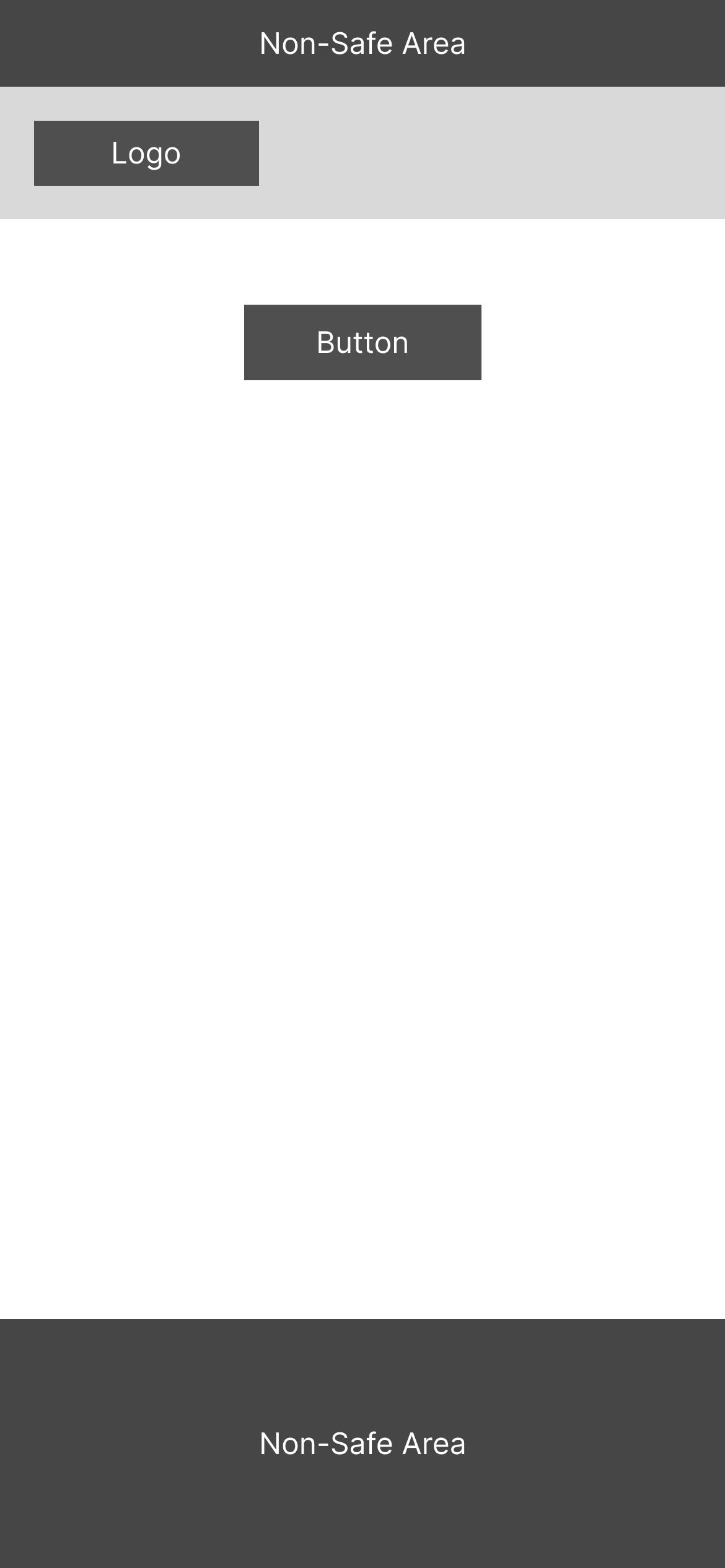
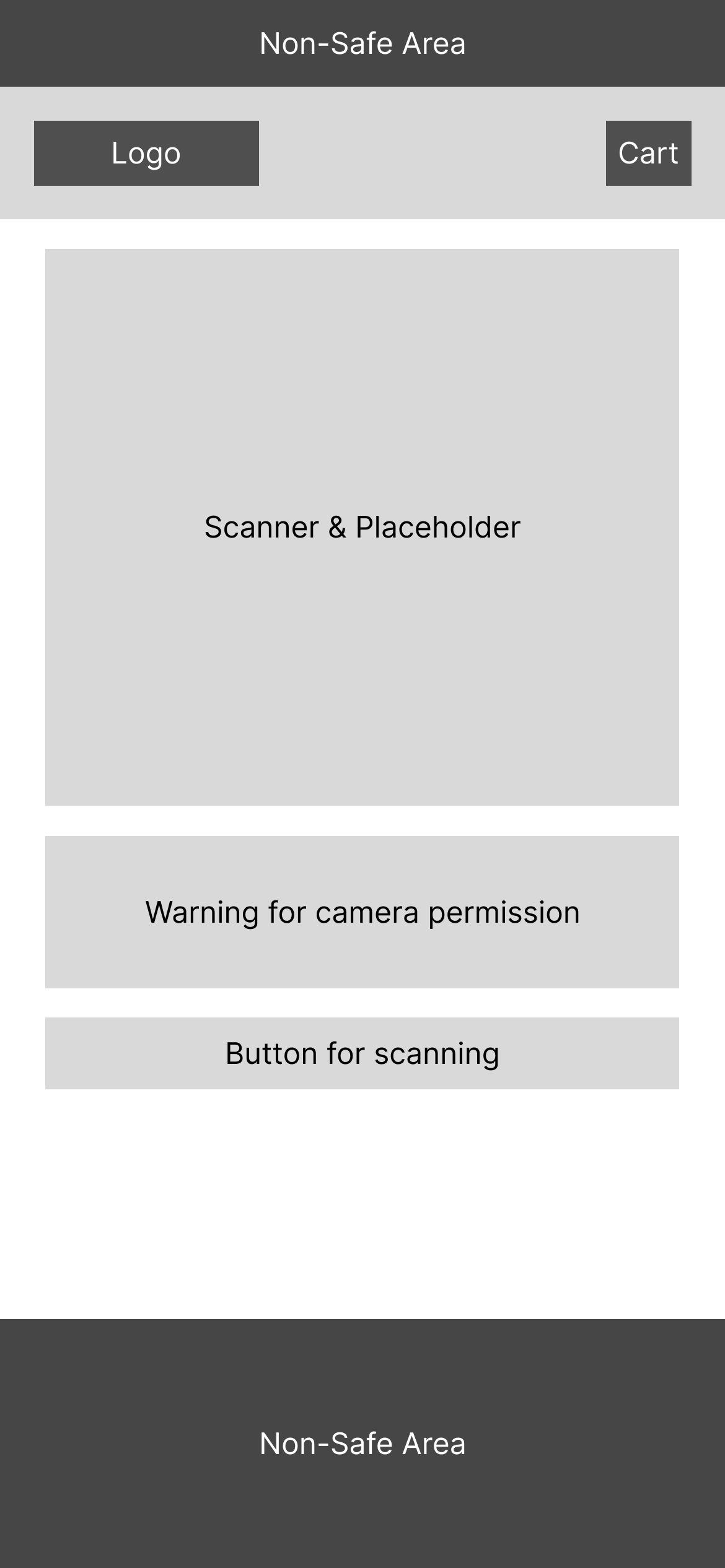
| يبدأ | الشاشة الرئيسية | خطأ في الكاميرا | مسح مشروط | سلة |
مجلد src هو المكان الذي يوجد فيه كل شيء.
يحتوي مجلد assets على الصور/الأيقونات المستخدمة في المشروع، بالإضافة إلى الأنماط المخصصة والرسومات المستخدمة في ملف README.
يحتوي مجلد components ، كما يشير اسمه، على المكونات المستخدمة في هذا المشروع. ويتم تخزين كل منها في مجلدات منفصلة.
يحتوي مجلد context على سياق Basket & Offcanvas الذي يعمل على توفير معلومات حول الشريط الجانبي والعناصر الممسوحة ضوئيًا في جميع أنحاء التطبيق.
يحتوي مجلد utils على وظيفة مساعدة واحدة.
يحتوي مجلد views على طرق العرض المستخدمة في هذا التطبيق.
تم تنظيم التطبيق بأكمله بطريقة ما، حيث يقوم موفرو السياق بتغليف المسارات وتحتوي المسارات على تخطيط واحد يقدم طرق العرض بشكل أكبر، أي المسارات الفرعية الخاصة به.
.
|-- README.md
|-- netlify.toml
|-- package-lock.json
|-- package.json
|-- public
| |-- index.html
| |-- manifest.json
| |-- miniLogo.png
| `-- robots.txt
`-- src
|-- App.css
|-- App.js
|-- App.test.js
|-- assets
| |-- docs
| | |-- Basket.png
| | |-- CameraError.png
| | |-- MainScreen.png
| | |-- ScanModal.png
| | |-- Start.png
| | |-- faviconPresentation.png
| | |-- logo.ai
| | `-- logoPresentation.png
| |-- img
| | |-- bag.svg
| | |-- barcode.svg
| | |-- box.svg
| | `-- logo.png
| `-- scss
| |-- custom.css
| |-- custom.css.map
| `-- custom.scss
|-- components
| |-- BarcodeScanner
| | `-- BarcodeScanner.js
| |-- CartItem
| | |-- CartItem.js
| | `-- CartItem.stories.js
| |-- Controls
| | |-- Controls.js
| | `-- Controls.stories.js
| |-- Header
| | `-- Header.js
| |-- ItemModal
| | `-- ItemModal.js
| |-- Offcanvas
| | `-- OffcanvasComponent.js
| `-- VideoComponent
| `-- VideoComponent.js
|-- context
| |-- BasketContext.js
| `-- OffcanvasContext.js
|-- firebase.js
|-- index.js
|-- logo.svg
|-- reportWebVitals.js
|-- setupTests.js
|-- stories
| |-- Configure.mdx
| `-- assets
| |-- accessibility.png
| |-- accessibility.svg
| |-- addon-library.png
| |-- assets.png
| |-- avif-test-image.avif
| |-- context.png
| |-- discord.svg
| |-- docs.png
| |-- figma-plugin.png
| |-- github.svg
| |-- share.png
| |-- styling.png
| |-- testing.png
| |-- theming.png
| |-- tutorials.svg
| `-- youtube.svg
|-- utils
| `-- removeVideoElement.js
`-- views
|-- Main
| `-- Main.js
`-- Start
`-- Start.js
تم تمهيد هذا المشروع باستخدام تطبيق Create React.
في دليل المشروع، يمكنك تشغيل:
npm start تشغيل التطبيق في وضع التطوير.
افتح http://localhost:3000 لمشاهدته في متصفحك.
سيتم إعادة تحميل الصفحة عند إجراء التغييرات.
قد ترى أيضًا أي أخطاء في الوبر في وحدة التحكم.
npm test يقوم بتشغيل عداء الاختبار في وضع المراقبة التفاعلية.
راجع القسم الخاص بإجراء الاختبارات لمزيد من المعلومات.
npm run build ينشئ التطبيق للإنتاج في مجلد build .
فهو يجمع React بشكل صحيح في وضع الإنتاج ويحسن البناء للحصول على أفضل أداء.
يتم تصغير البنية وتتضمن أسماء الملفات التجزئة.
تطبيقك جاهز للنشر!
راجع القسم الخاص بالنشر لمزيد من المعلومات.
npm run eject ملاحظة: هذه عملية في اتجاه واحد. بمجرد eject ، لا يمكنك العودة!
إذا لم تكن راضيًا عن أداة الإنشاء وخيارات التكوين، فيمكنك eject في أي وقت. سيؤدي هذا الأمر إلى إزالة تبعية البناء الفردي من مشروعك.
بدلاً من ذلك، سيقوم بنسخ جميع ملفات التكوين والتبعيات المتعدية (webpack، Babel، ESLint، إلخ) مباشرة إلى مشروعك بحيث يكون لديك السيطرة الكاملة عليها. ستظل كافة الأوامر باستثناء eject تعمل، لكنها ستشير إلى النصوص البرمجية المنسوخة حتى تتمكن من تعديلها. في هذه المرحلة أنت وحدك.
ليس عليك استخدام eject على الإطلاق. مجموعة الميزات المنسقة مناسبة لعمليات النشر الصغيرة والمتوسطة، ولا ينبغي أن تشعر بأنك ملزم باستخدام هذه الميزة. ومع ذلك، فإننا ندرك أن هذه الأداة لن تكون مفيدة إذا لم تتمكن من تخصيصها عندما تكون مستعدًا لها.
يمكنك معرفة المزيد في وثائق إنشاء تطبيق React.
لتعلم React، راجع وثائق React.
تم نقل هذا القسم هنا: https://facebook.github.io/create-react-app/docs/code-splitting
تم نقل هذا القسم هنا: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
تم نقل هذا القسم هنا: https://facebook.github.io/create-react-app/docs/make-a-progressive-web-app
تم نقل هذا القسم هنا: https://facebook.github.io/create-react-app/docs/advanced-configuration
تم نقل هذا القسم هنا: https://facebook.github.io/create-react-app/docs/deployment
npm run build في التصغيرتم نقل هذا القسم هنا: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify