ابدأ | أمثلة | تخصيص | تثبيت |

قم بتثبيت iPages
أضف iPages إلى مشروعك
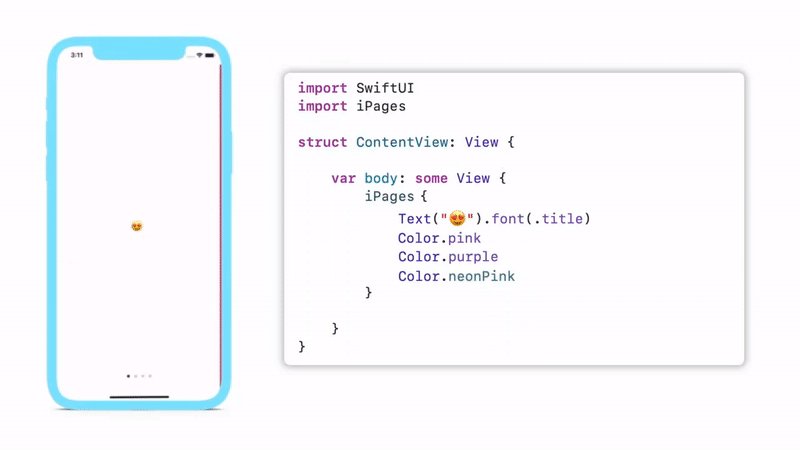
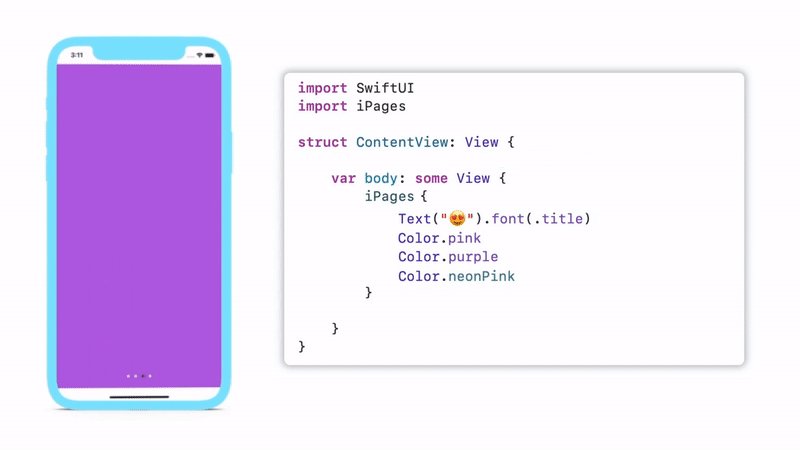
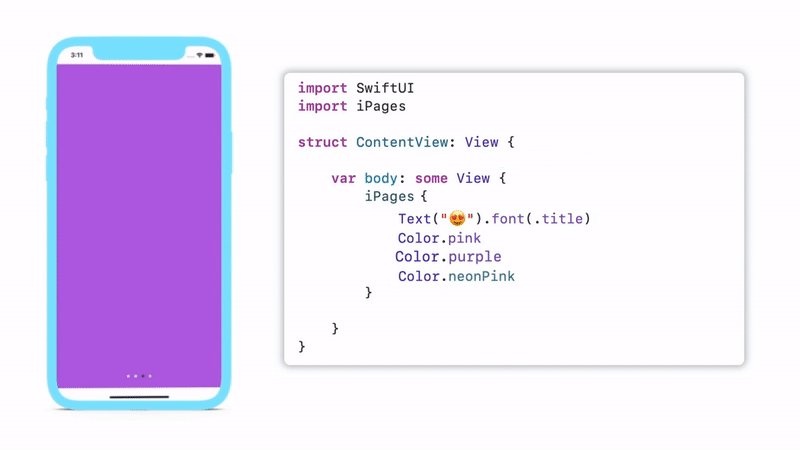
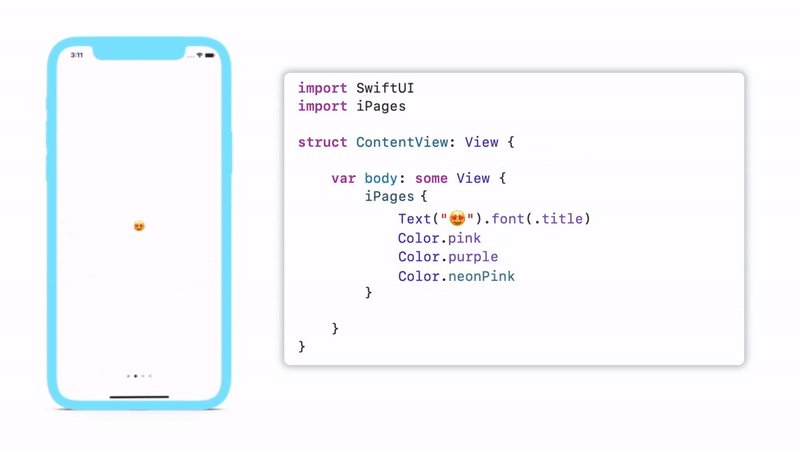
import SwiftUI
import iPages
struct ContentView : View {
var body : some View {
iPages {
Text ( " iPages ? " )
Color . pink
}
}
}iPages الخاصة بك 
استخدم iGraphicsView لعرض شرائح التسويق.
import SwiftUI
import iPages
import iGraphics
struct ContentView : View {
var body : some View {
iPages {
iGraphicsView ( . first )
iGraphicsView ( . second )
iGraphicsView ( . third )
}
}
}إذا أردت، يمكنك تمرير التحديد الاختياري الخاص بك المرتبط بـ iPages. إخفاء النقاط السفلية وإضافة تمرير لا نهائي لإزالة السياق.

import SwiftUI
import iPages
import iGraphics
struct ContentView : View {
@ State var currentPage : Int = 0
var body : some View {
iPages ( selection : $currentPage ) {
iGraphicsBox ( . photo )
. stack ( 3 )
iGraphicsBox ( . card )
. stack ( 2 )
}
. hideDots ( true )
. wraps ( true )
}
} تأخذ iPages أداة إنشاء عرض لاحقة لطرق العرض المرتبة. يمكنك أيضًا تمرير ربط فهرس الصفحة الخاص بك بشكل اختياري والذي يسمى selection: للسماح لك ببناء التحكم في الصفحة الخاصة بك، أو كيفما تريد استخدامه. تدعم iPages مجموعة متنوعة من المعدلات المخصصة. جميع التخصيصات مدمجة في معدّلاتنا.
مثال : تغيير ألوان النقاط، وتمكين التفاف وإخفاء النقاط اللانهائية لعرض صفحة واحدة باستخدام كتلة التعليمات البرمجية التالية:
iPages ( selection : $currentPage ) {
Text ( " ? " )
}
. dotsTintColors ( currentPage : Color , otherPages : Color )
. wraps ( true )
. dotsHideForSinglePage ( true )
. navigationOrientation ( . vertical )استخدم قائمة الإدخال الشاملة الخاصة بنا لتخصيص وجهات نظرك.
| المعدل أو التهيئة | وصف | |
|---|---|---|
| ?♀️ | .init(content:) | تهيئة الصفحة؟ منظر. |
.init(selection:content:) | تهيئة الصفحة؟ عرض مع ربط التحديد. | |
| ⏺ | .hideDots(_:) | يعدل ما إذا كان عرض الصفحة يجب أن يتضمن نقاط التحكم القياسية في الصفحة أم لا. (••••) |
.wraps(_:) | يعدل ما إذا كان يجب إعادة تشغيل عرض الصفحة في البداية أم لا؟ عند التمرير سريعًا بعد النهاية (والعكس صحيح) | |
| 1️⃣ | .dotsHideForSinglePage(_:) | يعدل ما إذا كانت نقاط الصفحة مخفية عندما تكون هناك صفحة واحدة فقط. 1️⃣ |
| ؟ | .dotsTintColors(currentPage:otherPages:) | تعديل ألوان الصبغة ؟؟؟؟ لاستخدامها في نقاط الصفحة. |
| ؟ | .dotsBackgroundStyle(_:) | يعدل نمط الخلفية ⚪️؟ من نقاط الصفحة. |
| ؟ | .dotsAllowContinuousInteraction(_:) | يعدل إعدادات التفاعل المستمر للنقاط. |
.dotsAlignment(_:) | يعدل محاذاة نقاط الصفحة . ؟ ؟ | |
.navigationOrientation(_:) | يعدل اتجاه التنقل لعرض الصفحة. | |
| ؟ | .disableBounce(_:) | تعطيل إعدادات الارتداد لعرض الصفحة. وهذا مفيد بشكل خاص لطرق عرض التمرير. |
.interPageSpacing(_:) | تعديل التباعد بين الصفحات. | |
| ؟ | .animated(_:) | يعدل ما إذا كانت الصفحات تقوم بتحريك الشريحة إذا تغير ربط selection . ؟ |
استخدم مدير الحزم Swift للتثبيت. العثور على تعليمات هنا؟