GenUI
استخدم المطالبات النصية أو المصورة لإنشاء مكونات وتطبيقات واجهة المستخدم المبنية باستخدام React. مدعوم من OpenAI's Assistants API وCodeSandbox's Sandpack.

ابدأ
احصل على مفتاح OpenAI API
قم بإنشاء ملف .env.local في جذر المشروع وأضف مفتاح OpenAI API الخاص بك:
ثَبَّتَ
yarn install
ابدأ التطبيق
yarn dev
افتح http://localhost:3000 لمشاهدته في متصفحك.
1. قم بإنشاء مساعد جديد
- يمكن أن تكون عامة (مثل React)، أو خاصة بمكتبة المكونات (مثل React Spectrum).
- يمكن إدارتها ضمن GenUI، أو على منصة OpenAI. استخدم منصة OpenAI لإضافة ملفات لاسترجاع المعرفة (مثل وثائق مكتبة المكونات في ملفات تخفيض السعر).
2. قم بإنشاء موضوع جديد مع هذا المساعد
- يمثل هذا التطبيق الذي تقوم بإنشائه وجميع تكراراته.
3. أدخل مطالبة نصية وأضف الصور اختياريًا.
- ملحوظة: يجب أن يتمتع حساب OpenAI الخاص بك بإمكانية الوصول إلى نموذج
gpt-vision-preview لتحميل الصور.
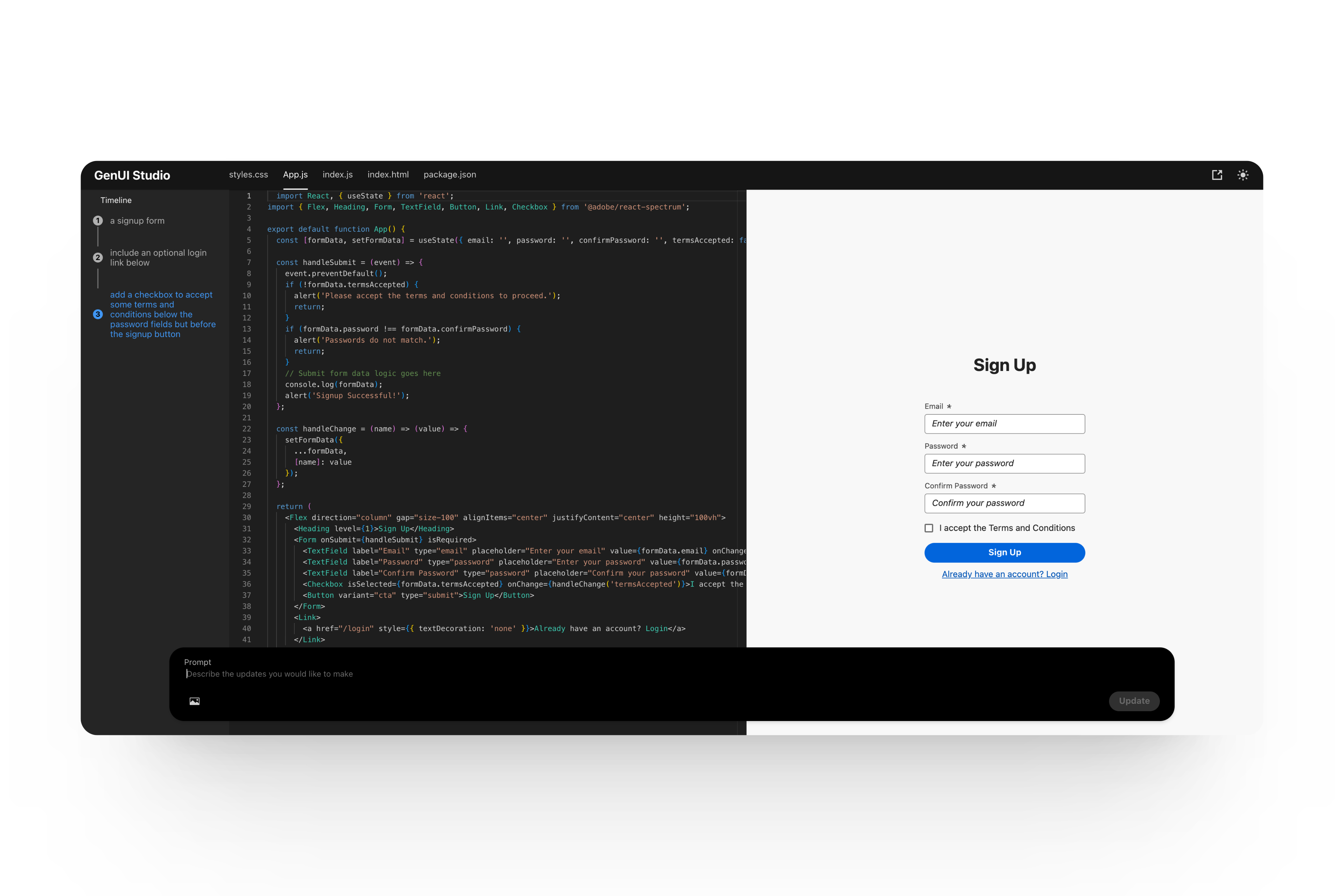
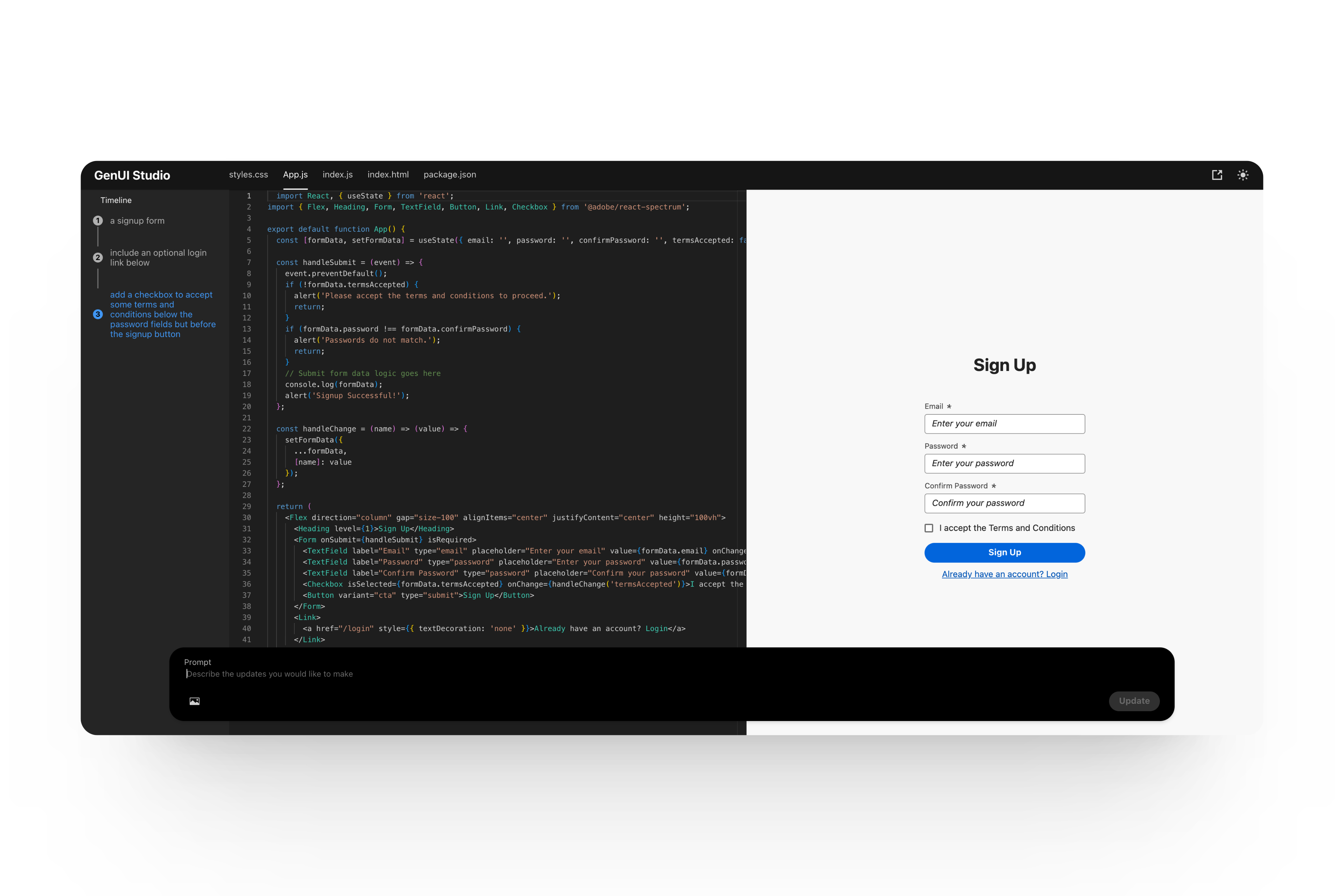
5. يتم إنشاء تطبيق React فعال بناءً على المطالبة.
6. اطلب تعديلات أو المزيد من الميزات لإضافتها إلى التطبيق، وكرر ذلك.