مشروع دردشة UOL
المشروع الذي تم تنفيذه عبارة عن دردشة في الوقت الفعلي، مستوحاة من UOL Chat. يسمح للمستخدم بالدخول إلى غرفة الدردشة وإرسال واستقبال الرسائل وعرض الرسائل السابقة المتبادلة في الغرفة. يعتمد على تقنيات JavaScript خالصة ولا يستخدم المكتبات أو اللغات الأخرى التي يتم تجميعها إلى JavaScript. بالإضافة إلى ذلك، يستخدم Chat UOL API للحفاظ على اتصال المستخدم وتنفيذ بعض الوظائف.




لاختبار عمل المشروع، قم بالدخول إلى هذا الرابط: https://projeto5-batepapouol-navy.vercel.app/
عن
كان الدافع وراء المشروع هو الحاجة إلى تطوير مهارات JavaScript خالصة واستكشاف تطوير الدردشات في الوقت الفعلي. وينفذ المشروع الميزات التالية:
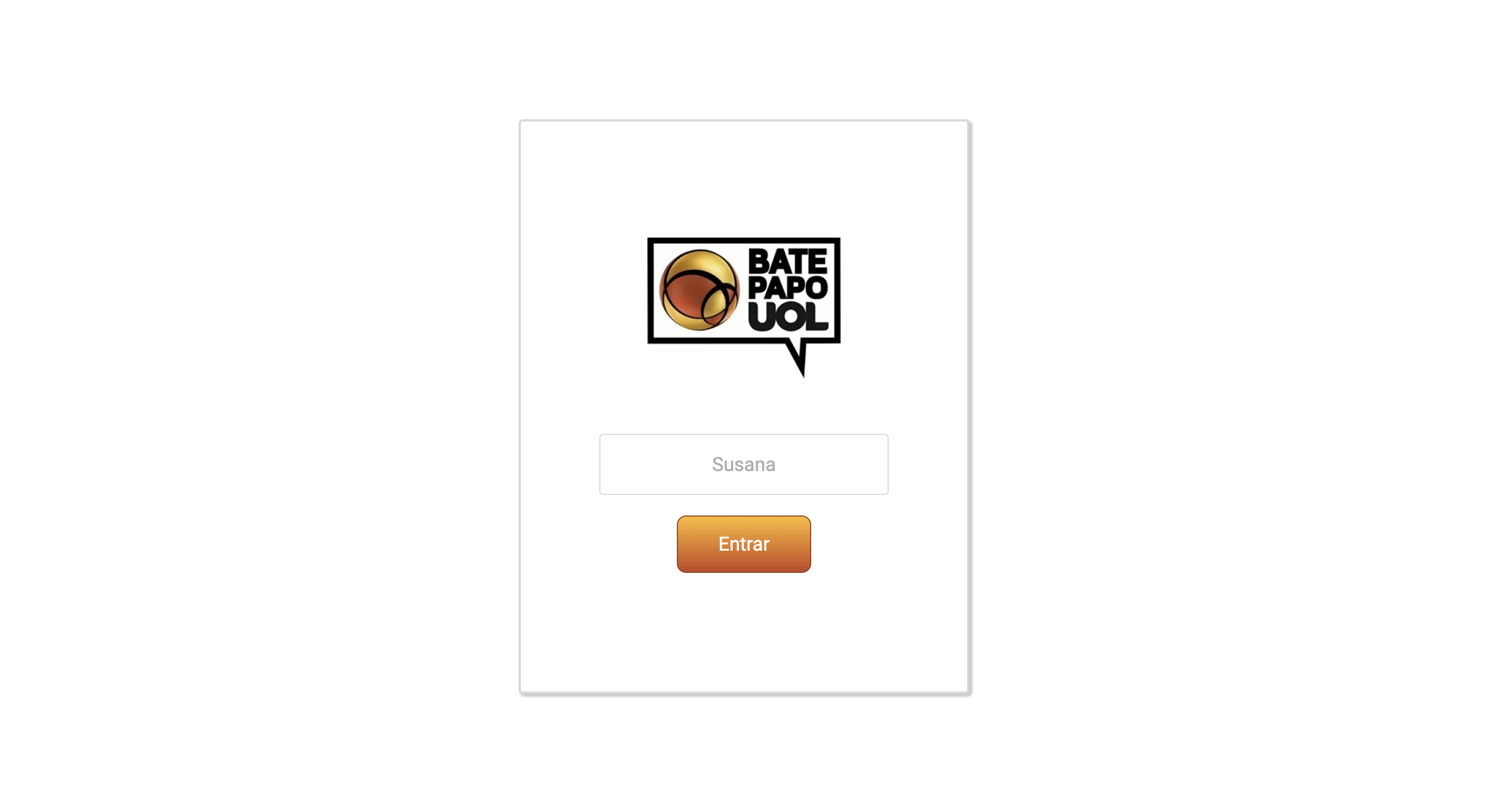
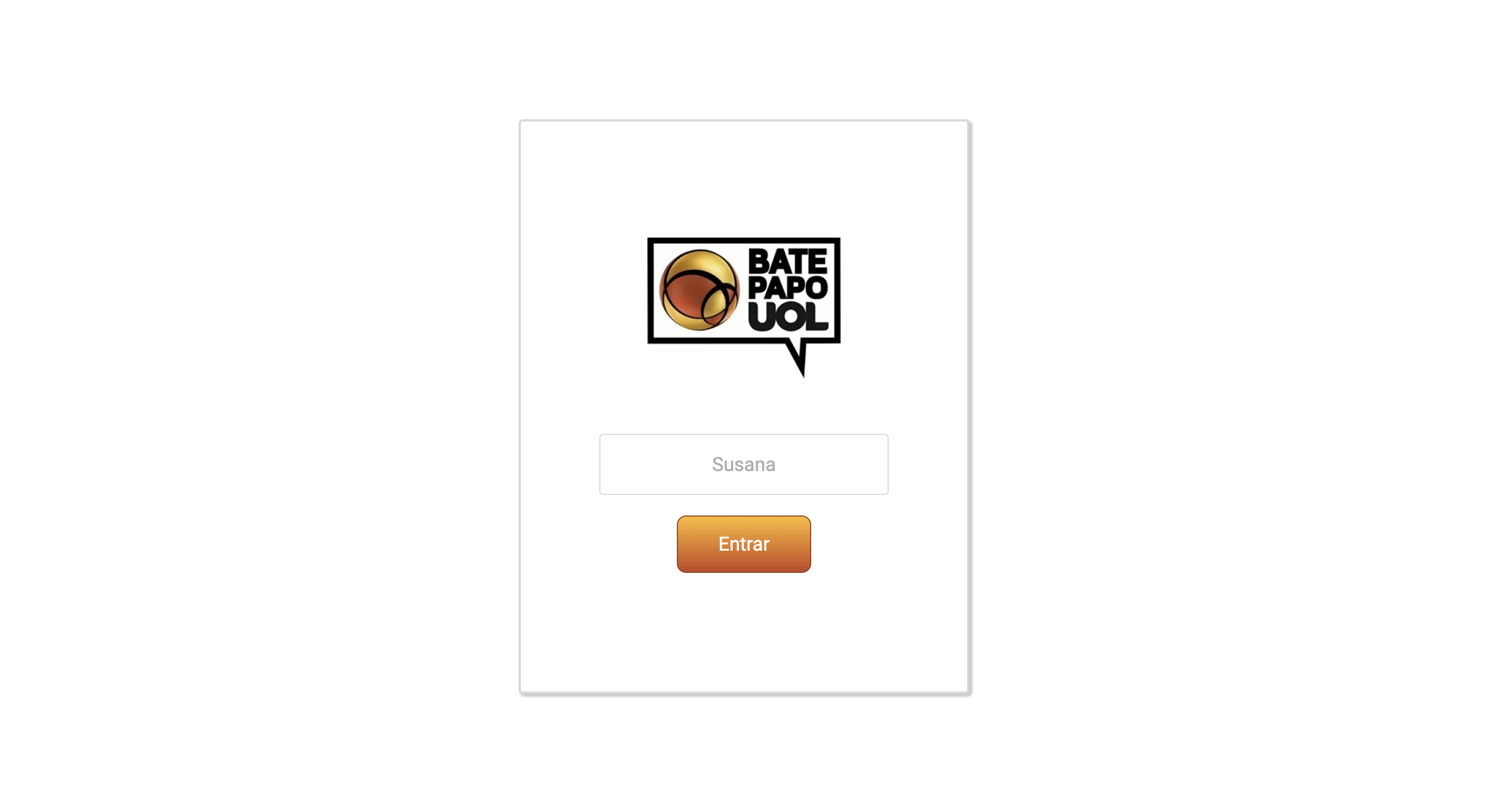
- دخول الغرفة: عندما يدخل المستخدم إلى الصفحة، يُطلب منه إدخال اسمه، ومن ثم يتم إرسال الاسم إلى الخادم لتسجيل المستخدم. إذا استجاب الخادم بنجاح، فيمكن للمستخدم الانضمام إلى الغرفة. وإلا فعليه اختيار اسم آخر.
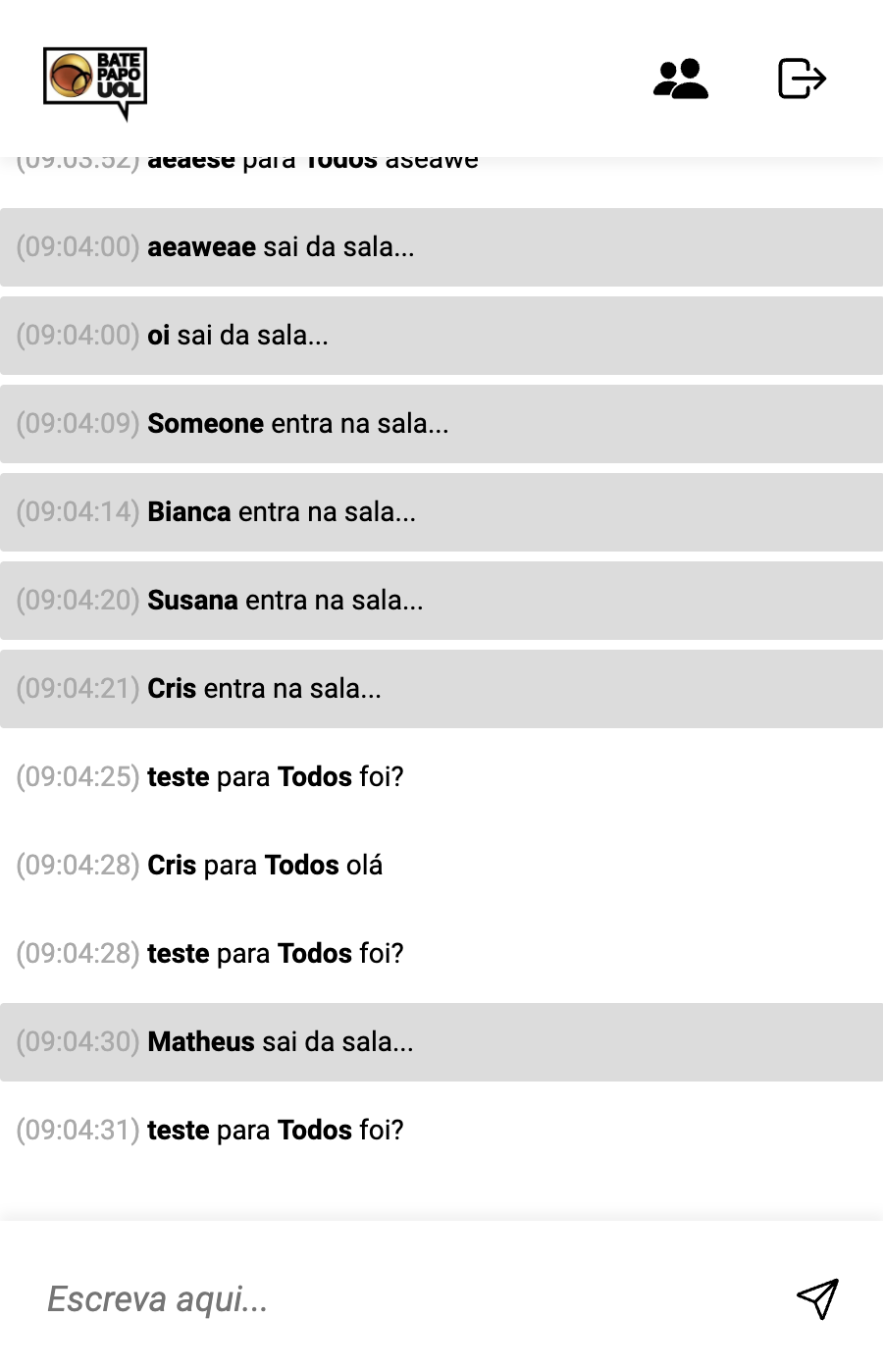
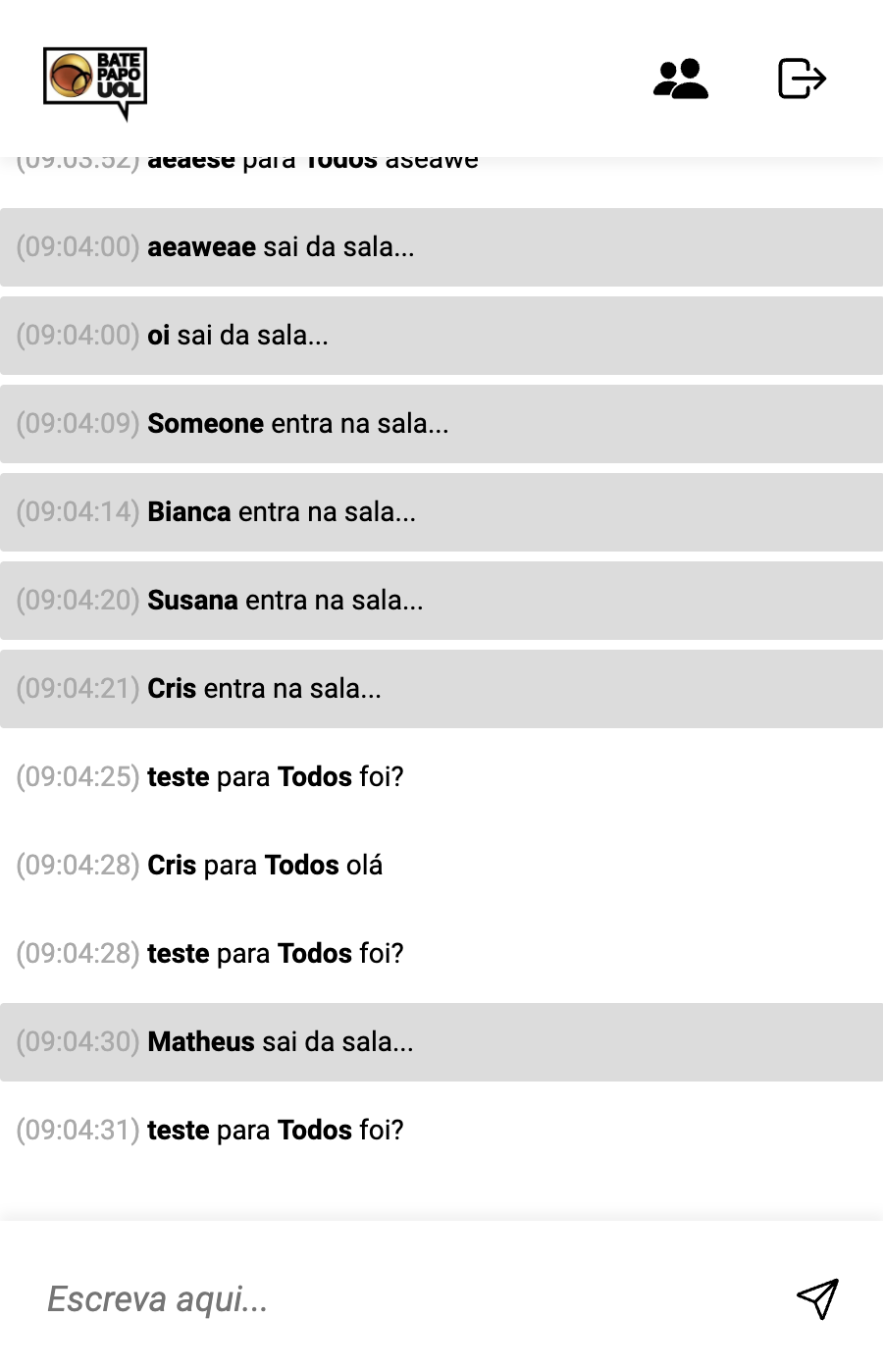
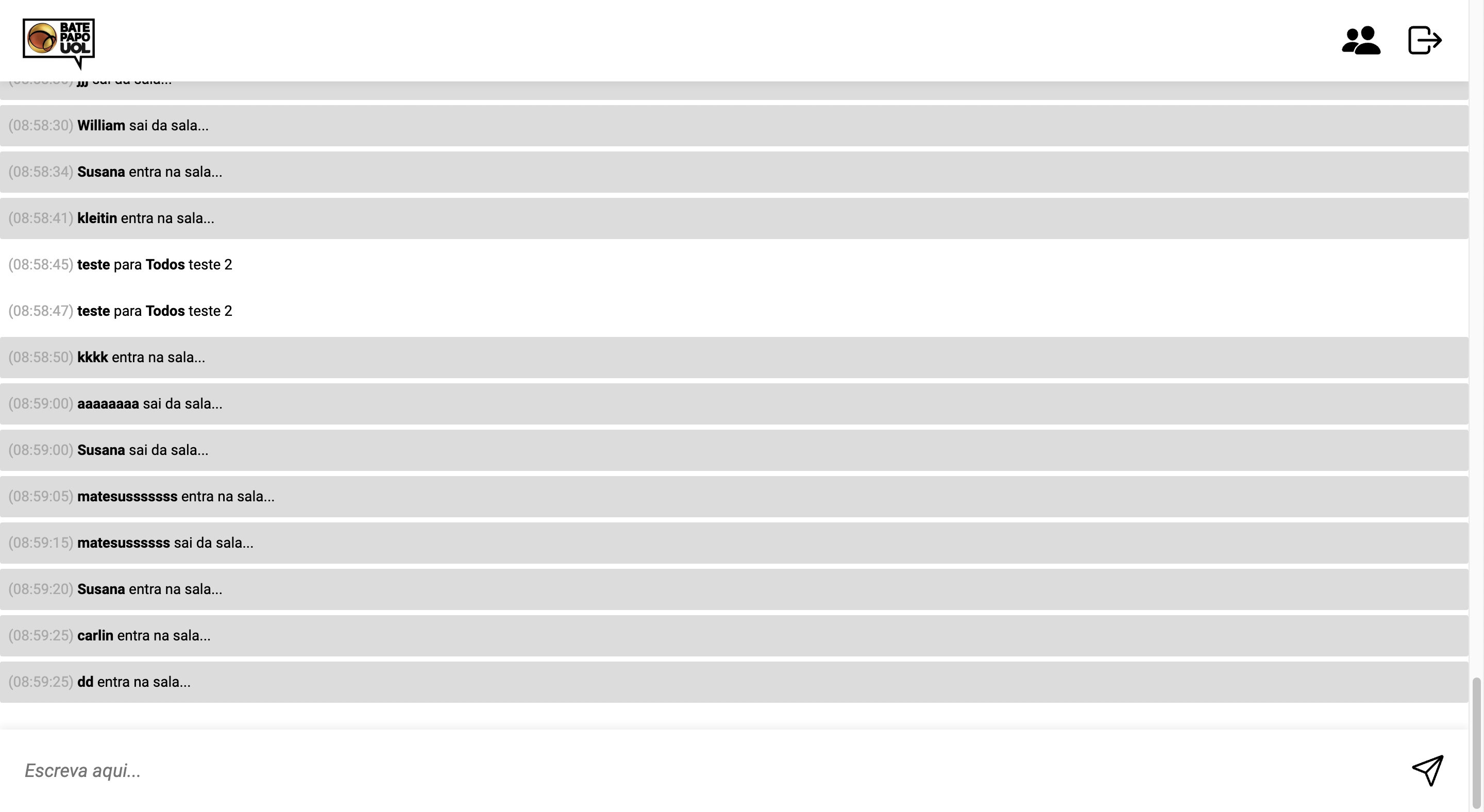
- إرسال الرسائل: يمكن للمستخدم إرسال رسائل إلى غرفة الدردشة. عندما يستجيب الخادم بنجاح، يتم تحديث رسائل غرفة المحادثة ويتم عرض الرسالة الجديدة.
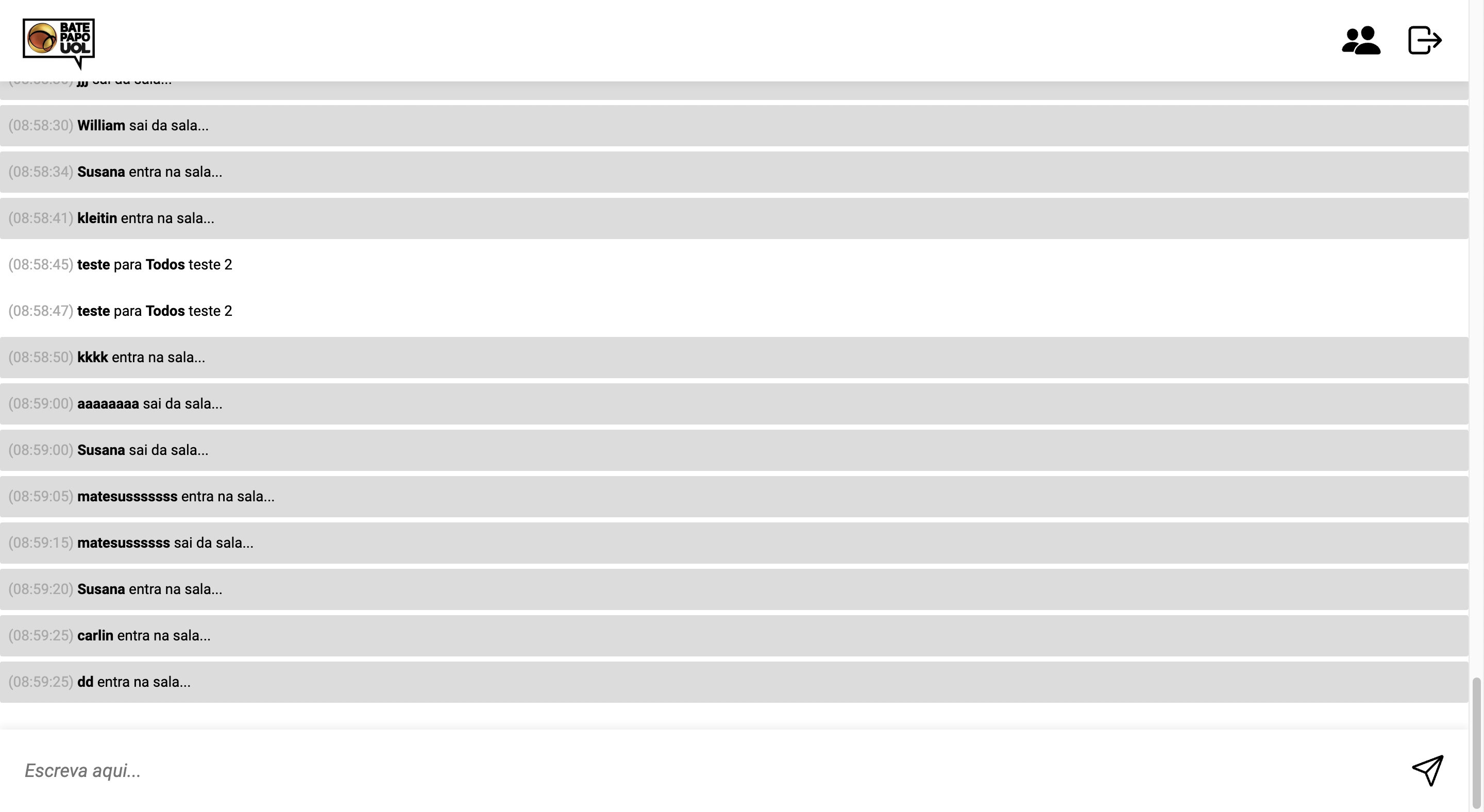
- عرض الرسائل: تعرض الدردشة الرسائل السابقة من غرفة الدردشة بالإضافة إلى الرسائل المرسلة حديثًا. هناك ثلاثة أنواع من الرسائل: الرسائل العادية، والرسائل المحجوزة، ورسائل الحالة (مثل "انضممت" أو "غادرت" الغرفة). كل نوع رسالة له خلفية مختلفة ولا يتم عرض الرسائل المحجوزة إلا إذا كان المرسل أو المستلم هو نفس المستخدم.
- التحديث التلقائي: يتم تحديث غرفة الدردشة كل ثلاث ثوانٍ لإبقاء المستخدم على اطلاع بأحدث الرسائل.
- الحفاظ على الاتصال: يجب أن يعلم الخادم أن المستخدم لا يزال متصلاً بالإنترنت. ولهذا الغرض، يجب على النظام كل 5 ثوانٍ إرسال طلب POST إلى Chat UOL API لإبلاغه بأن المستخدم نشط.
- البحث عن الرسائل: يمكن للمستخدم البحث في الرسائل السابقة في غرفة الدردشة.
التقنيات
- جافا سكريبت
- واجهة برمجة تطبيقات الدردشة UOL
كيفية تشغيل المشروع
- استنساخ المستودع على جهازك المحلي.
- افتح ملف Index.html في متصفح الويب.
- أدخل اسمك وانقر على "الانضمام إلى الغرفة".
- إرسال واستقبال الرسائل في غرفة الدردشة.
كيفية المساهمة
المساهمات هي دائما موضع ترحيب! إذا وجدت أي أخطاء أو لديك اقتراحات لميزات جديدة، فلا تتردد في فتح مشكلة أو سحب الطلب.
تخطيط المحمول