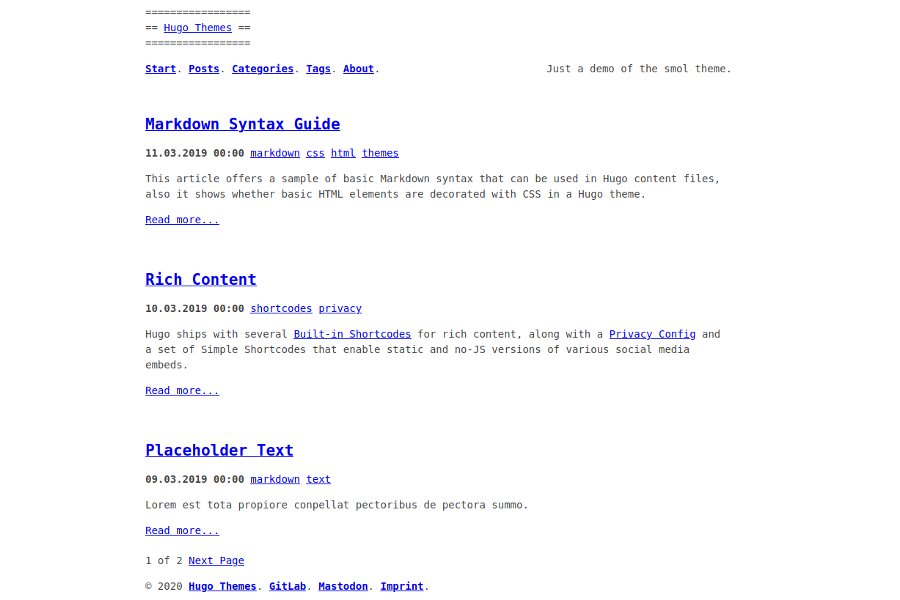
قالب تدوين مبسط وأحادي المسافة لـ Hugo يحترم خصوصيتك ويسهل استخدام النطاق الترددي الخاص بك. يمكن العثور على العرض التوضيحي على https://smol-demo.morph.sh.
يعتمد smol على الفراغ الذي أنشأته Vimux.

في دليل themes موقع Hugo الخاص بك، قم بتشغيل:
git clone https://github.com/colorchestra/smol
بعد ذلك، افتح config.toml في قاعدة موقع Hugo وتأكد من ضبط خيار السمة على smol .
theme = "smol"
وأخيرًا، أضف الأسطر التالية إلى config.toml الخاص بك لتعيين معلمات الموقع والاستفادة من جميع إدخالات القائمة في أقسام الرأس والتذييل إذا كنت في حاجة إليها.
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
لمزيد من المعلومات، اقرأ دليل البدء السريع الرسمي لشركة Hugo.
أضف copyright = "Your text here" - في ملف config.toml لتغيير إشعار حقوق الطبع والنشر في التذييل.
يمكنك إضافة تسميات توضيحية إلى الصور (تقنيًا باستخدام علامات HTML <figcaption> ) عن طريق إضافة عناوين، مثل: 
هل وجدت خطأ أو حصلت على فكرة لميزة جديدة؟ لا تتردد في استخدام تعقب المشكلة لإعلامي. أو قم بتقديم طلب سحب مباشرة.
تم إصدار هذا الموضوع بموجب ترخيص MIT.