
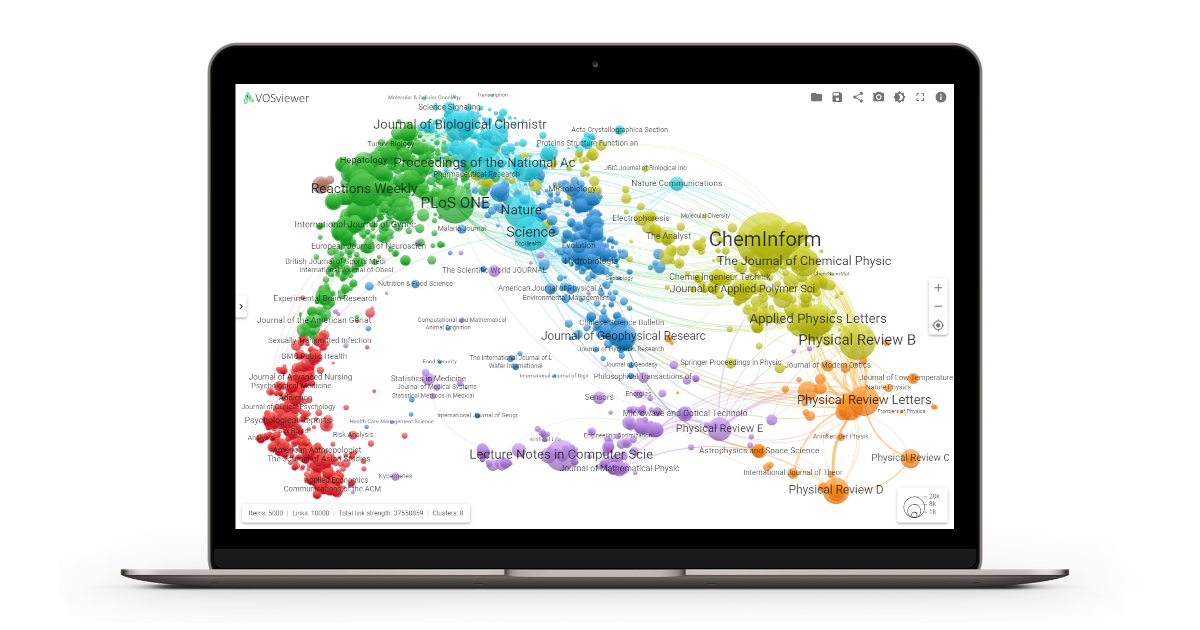
VOSviewer Online هي أداة لتصور الشبكة. إنها نسخة قائمة على الويب من VOSviewer، وهي أداة شائعة لإنشاء وتصور شبكات الببليومترية، مثل شبكات التأليف المشترك، وشبكات الاقتباس، وشبكات التكرار المشترك.
تم تطوير VOSviewer Online بواسطة Nees Jan van Eck وLudo Waltman في مركز دراسات العلوم والتكنولوجيا (CWTS) في جامعة ليدن.
استفاد تطوير VOSviewer Online من مساهمات أوليا ستوكوفا ونيكيتا روكوتيان من Interacta.
تم دعم تطوير VOSviewer Online ماليًا من قبل Digital Science وZeta Alpha.
تم تطوير VOSviewer Online بلغة JavaScript باستخدام React وMaterial-UI وD3 وعدد قليل من المكتبات الأخرى مفتوحة المصدر.

تتم استضافة VOSviewer Online على https://app.vosviewer.com. باستخدام VOSviewer Online، يمكن استكشاف تصورات الشبكات الببليومترية التي أنشأها VOSviewer بشكل تفاعلي في متصفح الويب. لفتح تمثيل مرئي، استخدم الزر فتح الموجود في الجزء العلوي الأيسر من نافذة المتصفح. راجع الوثائق للحصول على شرح لواجهة مستخدم VOSviewer Online، وتفسير التصور، وأنواع الملفات التي يدعمها VOSviewer Online.
يمكن أيضًا استخدام VOSviewer Online لمشاركة المرئيات التفاعلية من خلال تضمين هذه المرئيات في صفحات الويب والأنظمة الأساسية عبر الإنترنت.
يمكن تضمين VOSviewer Online في صفحة ويب باستخدام إطار مضمن (عنصر HTML <iframe> )، كما هو موضح في مقتطف كود HTML التالي:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >لمزيد من المعلومات، راجع الوثائق الخاصة بمشاركة التمثيل المرئي.
يمكن دمج VOSviewer Online في تطبيق React باستخدام حزمة مكونات VOSviewer Online React المنشورة على npm.
يجري
npm install vosviewer-onlineلتثبيت حزمة مكونات VOSviewer Online React.
يوضح مقتطف التعليمات البرمجية التالي استخدام مكون VOSviewer Online React:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > دعائم data parameters اختيارية. يمكن استخدام خاصية data لتوفير بيانات الشبكة لمكون VOSviewer Online React. يجب أن تكون البيانات بتنسيق VOSviewer JSON. يمكن استخدام خاصية parameters لضبط تصور الشبكة. يمكن العثور على المعلمات المتاحة هنا.
وثائق VOSviewer Online متاحة هنا.
يتم توزيع VOSviewer Online بموجب ترخيص MIT.
إذا واجهت أية مشكلات، فيرجى الإبلاغ عنها باستخدام أداة تعقب المشكلات على GitHub.
أنتم مدعوون للمساهمة في تطوير VOSviewer Online. يرجى اتباع سير عمل GitHub النموذجي: انقسام من هذا المستودع وتقديم طلب سحب لإرسال التغييرات. تأكد من أن طلب السحب الخاص بك يحتوي على وصف واضح وأن الكود قد تم اختباره بشكل صحيح.
أحدث إصدار ثابت من الكود متاح من الفرع master على GitHub. أحدث التعليمات البرمجية، والتي قد تكون قيد التطوير، متاحة من فرع develop .
لتشغيل VOSviewer Online محليًا ولإنشاء حزم جاهزة للإنتاج، يجب تثبيت Node.js وnpm على نظامك.
يجري
npm install
لتثبيت جميع حزم Node.js المطلوبة.
يجري
npm run dev
لإنشاء نسخة تطويرية وتقديمها مع التحديث السريع على http://localhost:8600.
يجري
npm run build
لبناء نسخة النشر. يتم تخزين الحزمة المصغرة الجاهزة للإنتاج في المجلد dist/ .