
يمكنك بسهولة إضافة فقاعة دردشة إلى موقع الويب الخاص بك باستخدام علامة script واحدة. أداة دردشة بسيطة وسريعة الاستجابة تم تصميمها باستخدام HTML وCSS وJavaScript. تم تصميم أداة الدردشة باستخدام Tailwind CSS (الإصدار 2). منشور المدونة يصف كيف فعلت ذلك.
تمت كتابة حوالي 95% من التعليمات البرمجية لهذه الأداة بواسطة GPT-4، لقد قمت للتو بتحرير وضبط بعض الأشياء


لتثبيت أداة الدردشة، اتبع الخطوات التالية:
انسخ ملف chat-widget.js إلى دليل مشروعك.
أضف علامة البرنامج النصي التالية إلى قسم <head> في مستند HTML الخاص بك:
<script async src="./chat-widget.js"></script>
الكود واضح تمامًا وسهل المتابعة، ويمكنك تعديله بسهولة ليناسب احتياجاتك.
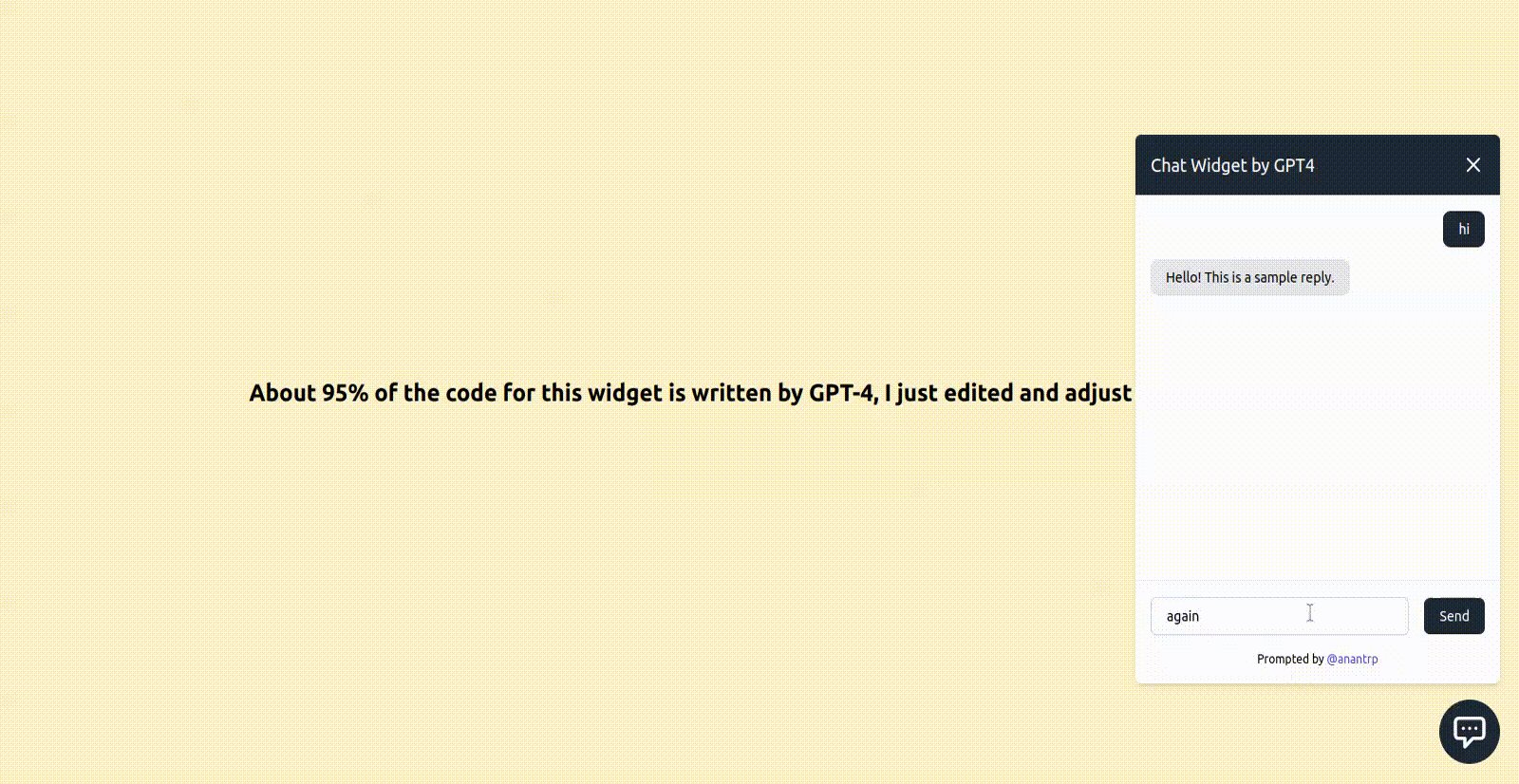
يتم تمرير الرسائل إلى وظيفة onUserRequest ، حيث يمكنك التعامل مع طلبات المستخدم وتقديم الردود المناسبة. استخدم وظيفة reply لعرض الردود في نافذة الدردشة المنبثقة.
بالنسبة للتخصيص المرئي، يمكنك إجراء تغييرات مباشرة على ملف CSS أو يمكنك أيضًا استبدال فئات Tailwind CSS بفئات CSS المخصصة الخاصة بك أو الأنماط المضمنة.
فيما يلي عرض توضيحي مباشر لأداة الدردشة:
عرض أداة الدردشة
المساهمات هي موضع ترحيب! إذا وجدت خطأ ما، أو كان لديك طلب ميزة، أو كنت ترغب في تحسين أداة الدردشة، فلا تتردد في فتح مشكلة أو إنشاء طلب سحب.
هذا المشروع مفتوح المصدر ومتاح بموجب ترخيص MIT.