v0.3.6

يسمح هذا البرنامج المساعد التجريبي للمصممين بالاستفادة من ChatGPT الخاص بـ Open AI مباشرة داخل Figma. يتم تسهيل "إنشاء" الصور من خلال Lexica وUnsplash. هناك أيضًا لوحة صغيرة لتنفيذ التعليمات البرمجية ووحدة تحكم صغيرة.
نظرًا لأن المكون الإضافي تجريبي ويستفيد من واجهة برمجة تطبيقات ChatGPT غير الرسمية، فإنه يعمل فقط في "وضع المطور" ويمكن أن ينقطع أو يتوقف عن العمل في أي وقت. يجب أن تكون مرتاحًا بشكل معقول مع الوحدة الطرفية، نظرًا لأن الإعداد صعب بعض الشيء ويجب إعادة تشغيل الخادم غالبًا نظرًا لاهتمام ChatGPT الحالي.
شاهد العرض التوضيحي
المتطلبات الأساسية
تحميل وبناء
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env ، وأضف بيانات اعتماد تسجيل الدخول إلى OpenAI OPENAI_EMAIL="..." و OPENAI_PASSWORD="..."npm run buildالتثبيت والتشغيل
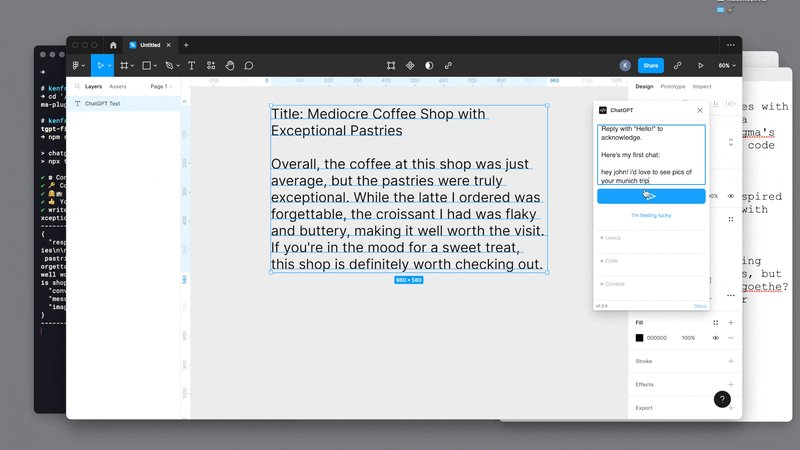
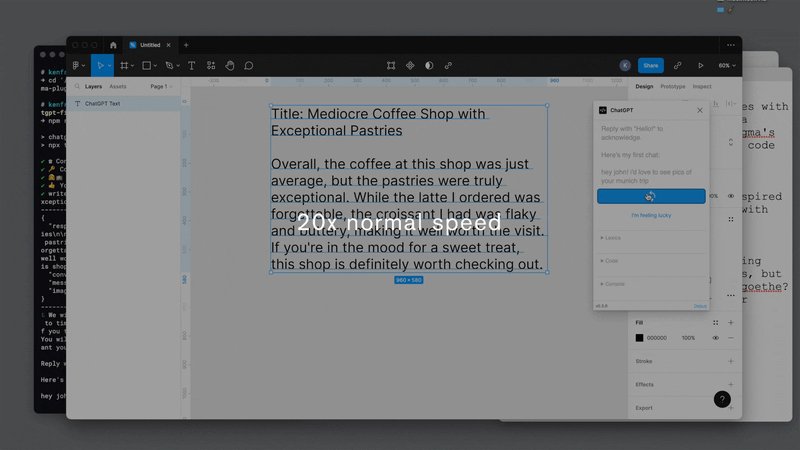
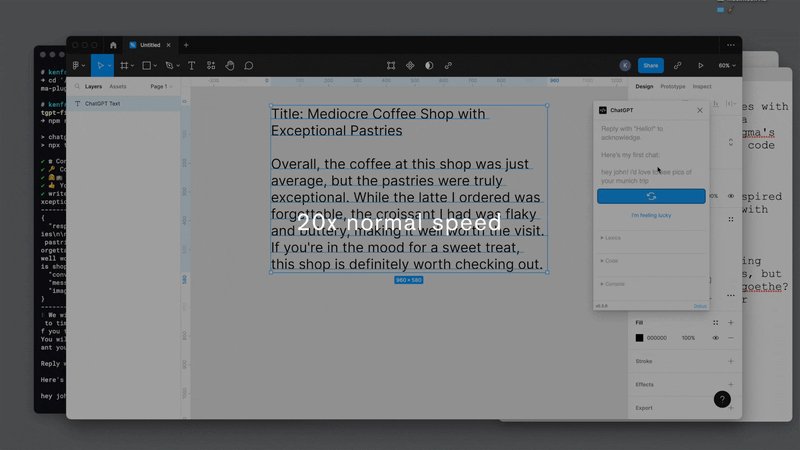
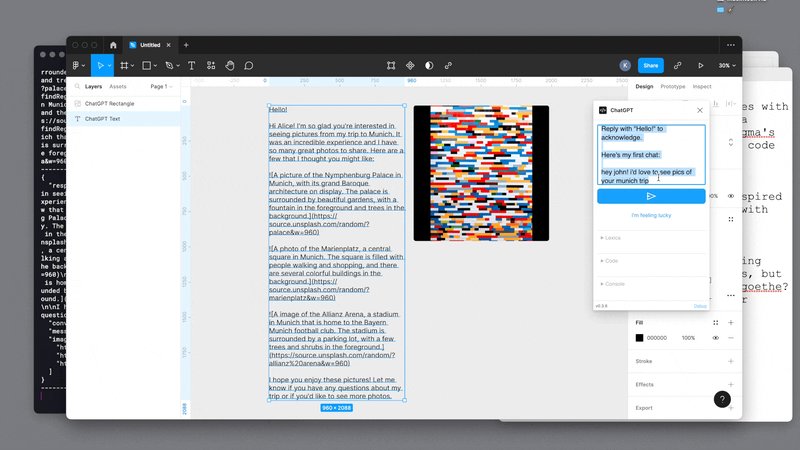
npm run serve .ما عليك سوى إدخال سؤال أو طلب لـ ChatGPT، والنقر فوق الزر إرسال (رمز الطائرة الورقية)، و(بعد بضع ثوانٍ) ستكون النتائج إما:
افتح لوحة Lexica للبحث في Lexica عن العمل الذي تم إنشاؤه بواسطة الذكاء الاصطناعي والذي يتوافق مع وصفك المحدد.
افتح لوحة Code وأدخل أي جافا سكريبت صالح لـ Figma Plugin API ترغب في تنفيذه.eval() وهو ليس الأكثر أمانًا
افتح لوحة وحدة التحكم لتكشف عن القليل من مخرجات وحدة التحكم حتى تتمكن من رؤية ما يحدث خلف الكواليس.
| يأمر | وصف |
|---|---|
npm run build | تشغيل عملية بناء Webpack مرة واحدة |
npm run clean | ينظف ./build وأي ملفات مخزنة مؤقتًا |
npm run dev | تشغيل عملية إنشاء Webpack ومراقبة التغييرات؛ إعادة البناء حسب الضرورة |
npm run dev:serve | مثل المطور ولكن مع إمكانية الوصول إلى واجهة المستخدم عبر http://localhost:8080 |
npm run serve | يقوم بتشغيل خادم متوسط ChatGPT API http://localhost:3000 . هذا مطلوب لكي يعمل البرنامج المساعد. |