
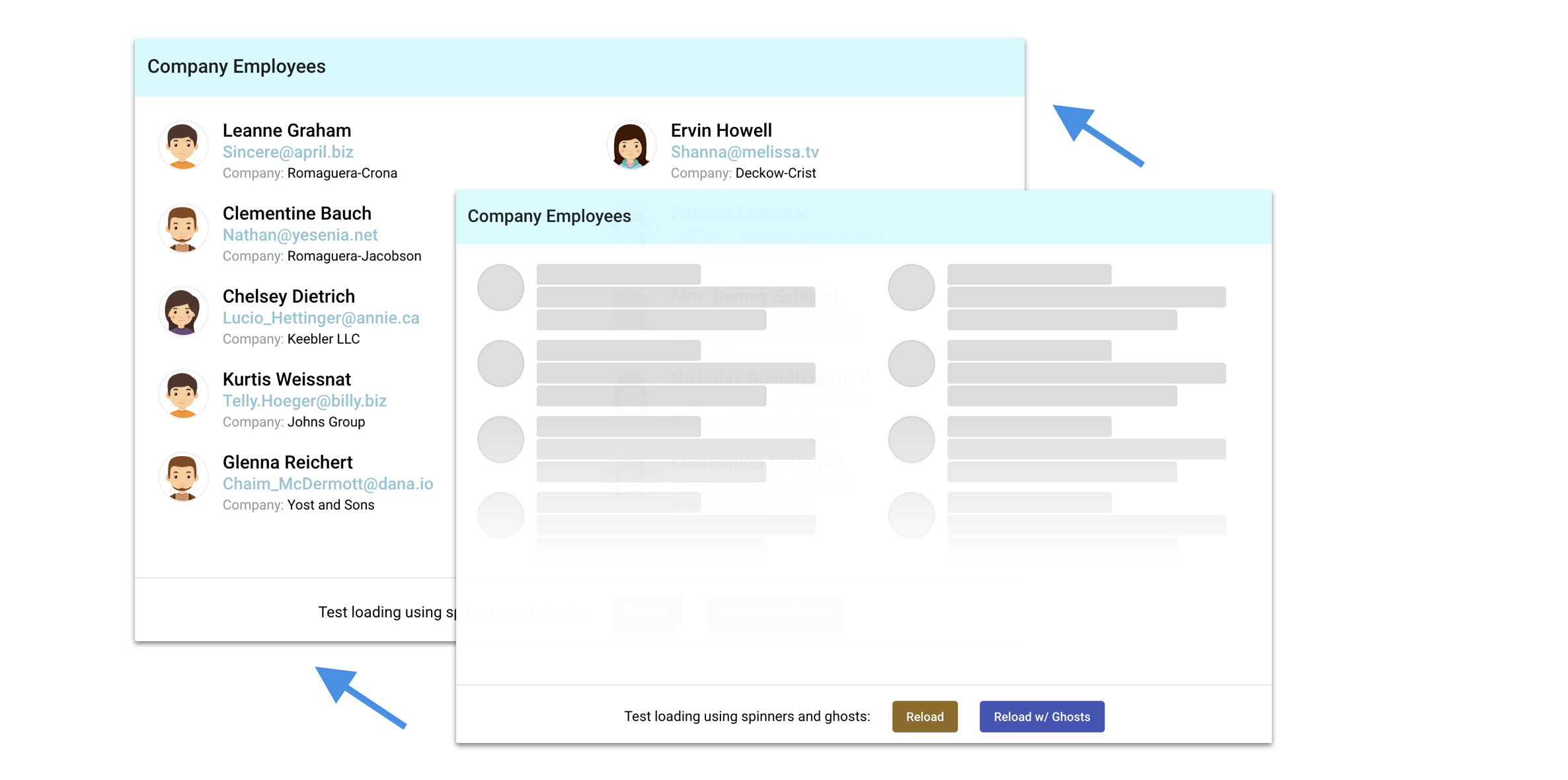
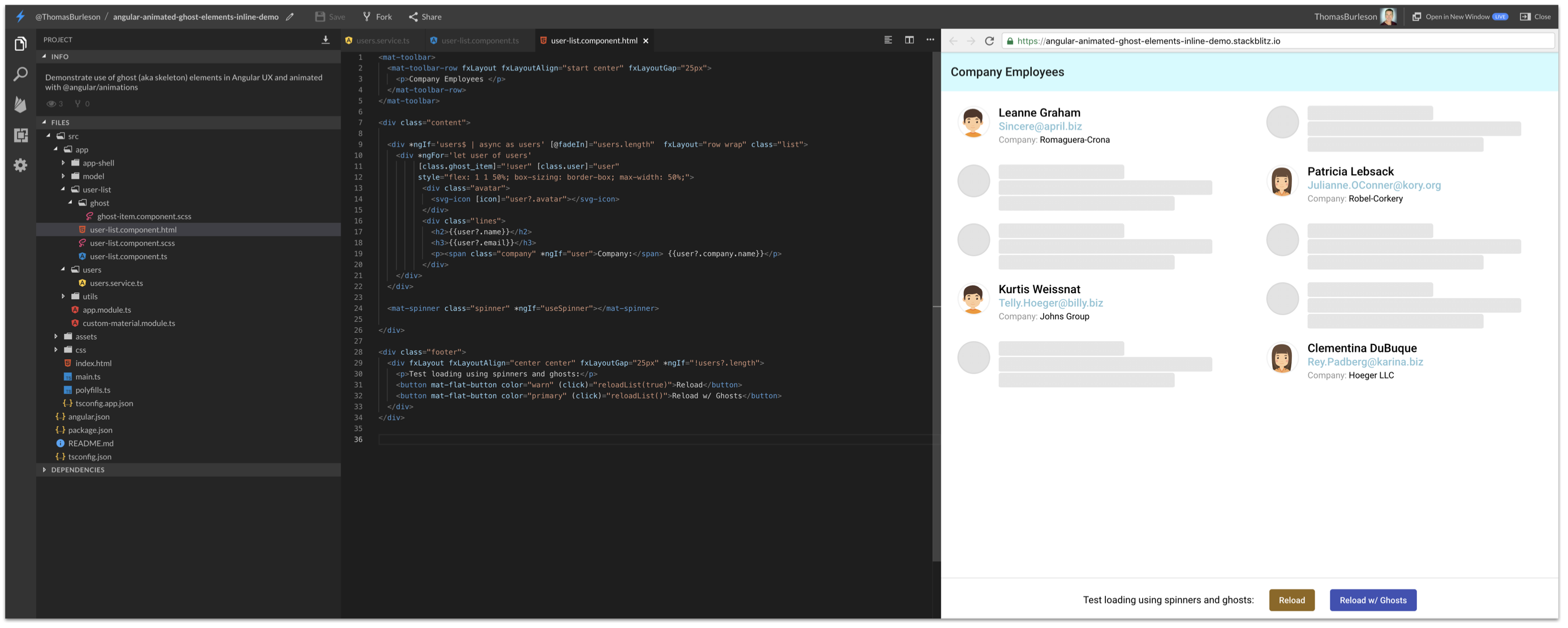
يُشار إليها أحيانًا باسم "الهياكل العظمية"، وهي عبارة عن تمثيلات مربع رمادي لواجهة المستخدم المعلقة التي ستكون متاحة في المستقبل؛ بمجرد تحميل البيانات غير المتزامنة أو ربما تصبح الوحدة النمطية المحملة ببطء جاهزة.
تعد عناصر Ghost مفيدة جدًا لتطبيقات الجداول المعقدة وتجربة المستخدم الأخرى حيث لا يكون تحميل البيانات تافهًا.
في حين أن العديد من التطبيقات [أبرزها Slack وFacebook] تدمج تجربة المستخدم مع الهياكل العظمية وCSS، إلا أن مجتمع مطوري Angular لم يناقش بعد هذه التقنية بأي تفاصيل.

https://angular-animated-ghost-list.firebaseapp.com/
يمكن استخدام طرق العرض الشبحية بثلاث (3) طرق:
بالنسبة للقوائم أو الجداول، قد يكون تنفيذ العناصر الشبحية أمرًا صعبًا بشكل خاص.
ميزة (1) هي أن المطورين لديهم أقصى قدر من القوة لتحريك العناصر الشبحية والعناصر الحقيقية في وقت واحد. خاصة بالنسبة للقوائم، حيث قد يرغب المطورون في ترتيب العناصر كـ :enter أو :leave .
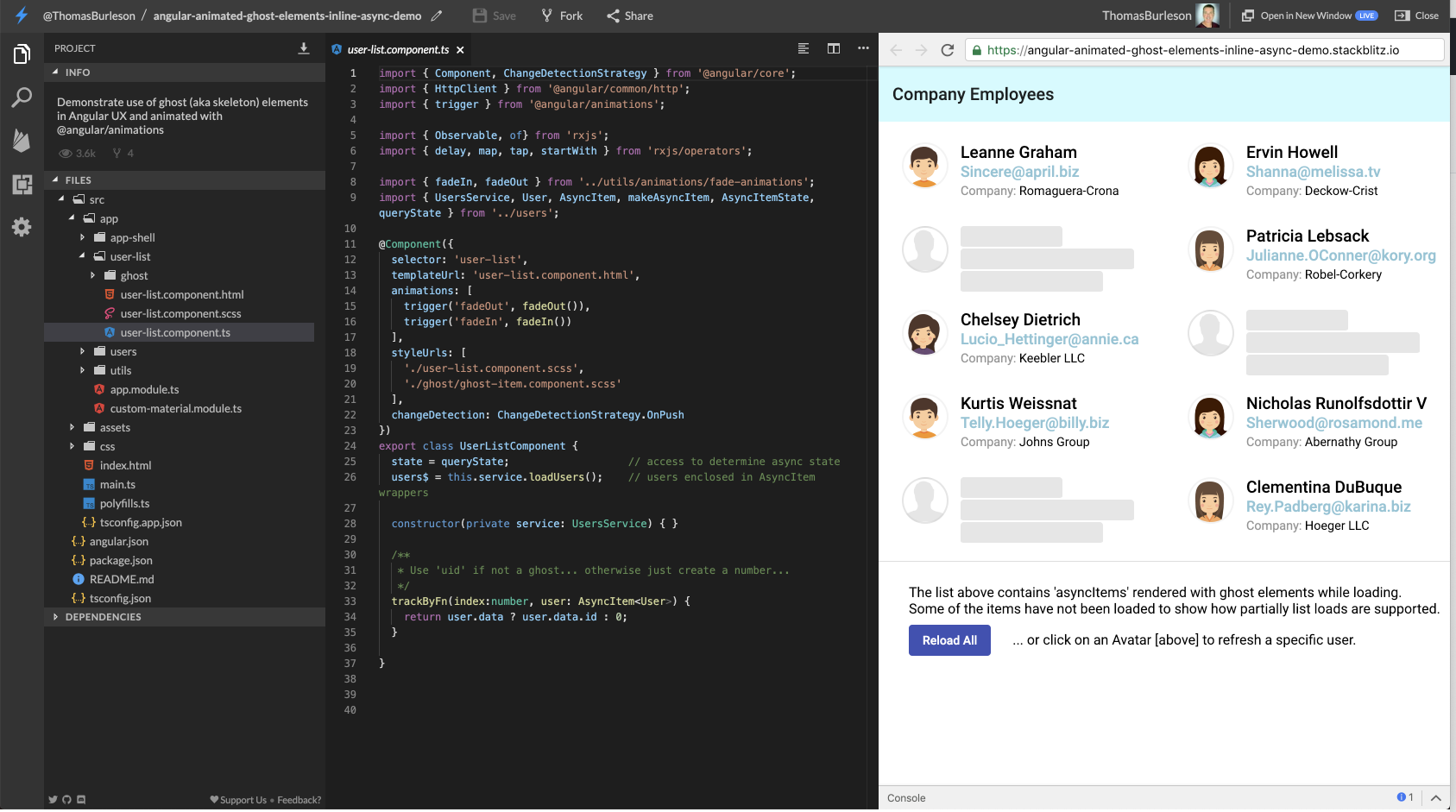
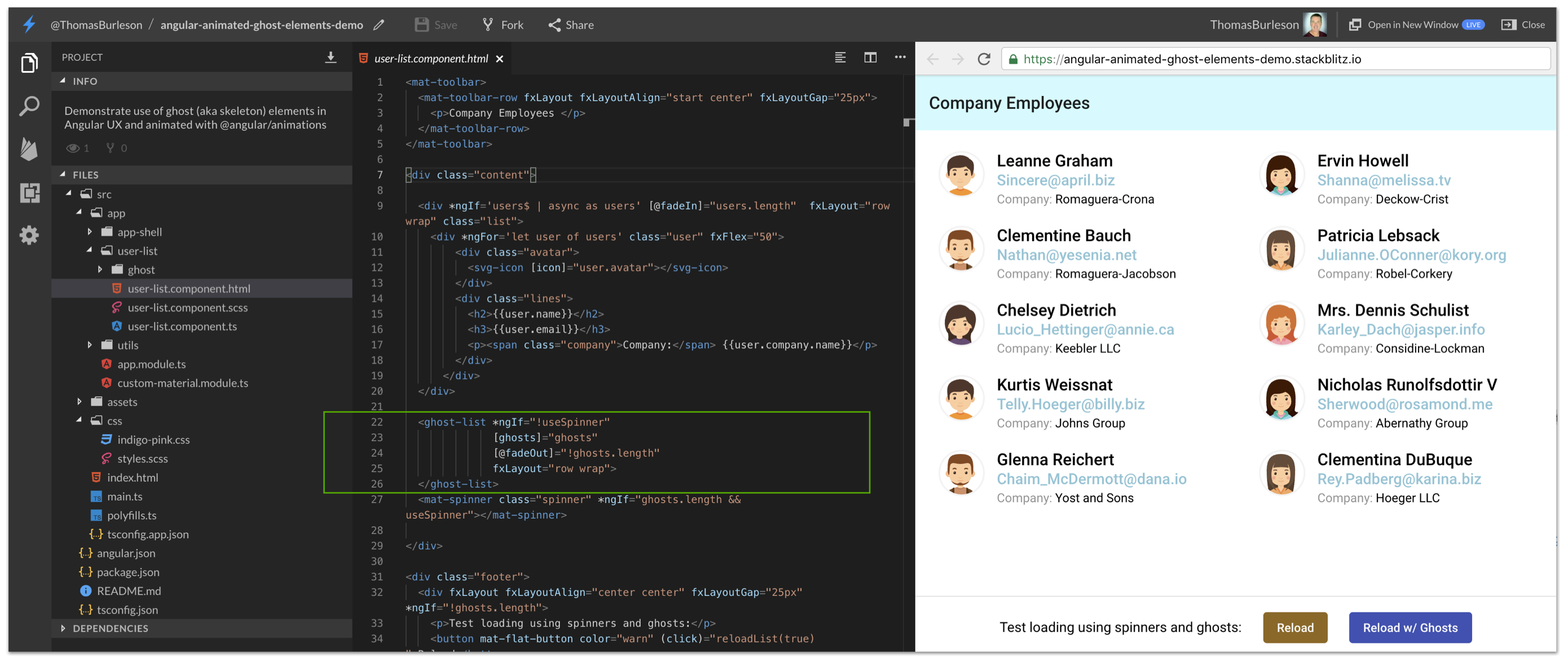
يوضح هذا المستودع أفكارًا حول كيفية تقسيم العناصر الشبحية وتنفيذها وتحريكها... والتي تم تنفيذها باستخدام Angular 7.x و @angular/animations .
1.) تراكب الأشباح المتحركة

2.) أشباح مضمنة متحركة

3.) أشباح متحركة + AsyncItem