تطبيق ويب تفاعلي تم إنشاؤه باستخدام React JS.
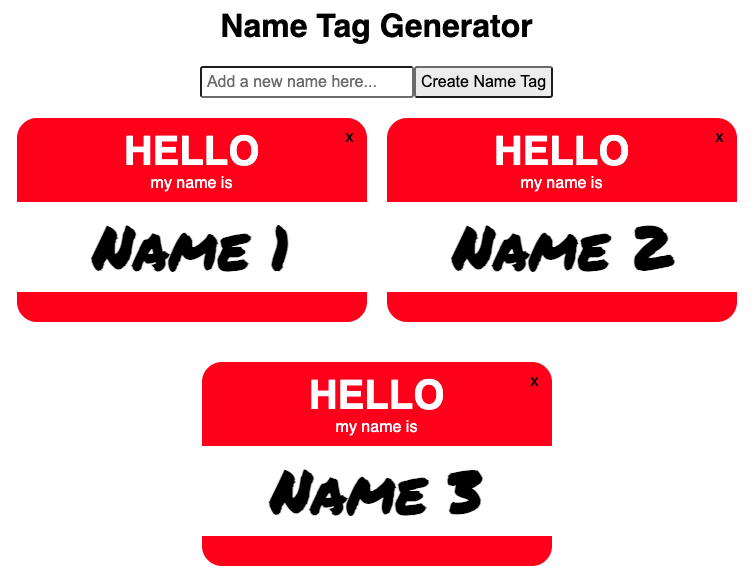
باستخدام تطبيق Name Tag Generator البسيط هذا، يمكن للمستخدمين:
يحفظ التطبيق البيانات بين الجلسات في وحدة التخزين المحلية للمتصفح. وهذا يمنع علامات الأسماء الحالية من الاختفاء عند إغلاق المتصفح، وسيتمكن المستخدمون من رؤية علامات الأسماء الخاصة بهم عند إعادة فتح المتصفح.

تم إنشاء أداة Name Tag Generator كجزء من دورة "مقدمة إلى JavaScript React" الخاصة بـ Skillcrush.
خلال هذا المشروع تدربت على:
كيفية إنشاء الدعائم وعرضها وتمريرها إلى مكون وظيفي يسحب البيانات الثابتة.
كيفية إنشاء نموذج بيانات مصفوفة وتقديمه، بما في ذلك تعيين المصفوفة باستخدام وظيفة رد الاتصال.
كيفية إضافة التفاعل إلى التطبيق عن طريق تحويل مكون وظيفي إلى مكون ذو حالة، وإنشاء وحدات React إضافية، والتعامل مع إدخال المستخدم عن طريق إضافة معالجات الأحداث ومستمعي الأحداث، وتمرير الدعائم.
كيفية استخدام أساليب دورة الحياة لحفظ بيانات المستخدم بين الجلسات.
شاهد النسخة المباشرة من تطبيق Name Tag Generator هنا.
Skillcrush - قمت بترميز ملفات React الخاصة بتطبيق Name Tag Generator بدعم وتوجيه من Skillcrush. تم توفير ملفات HTML وCSS الخاصة بالتطبيق ومحتوياتها بواسطة Skillcrush.