
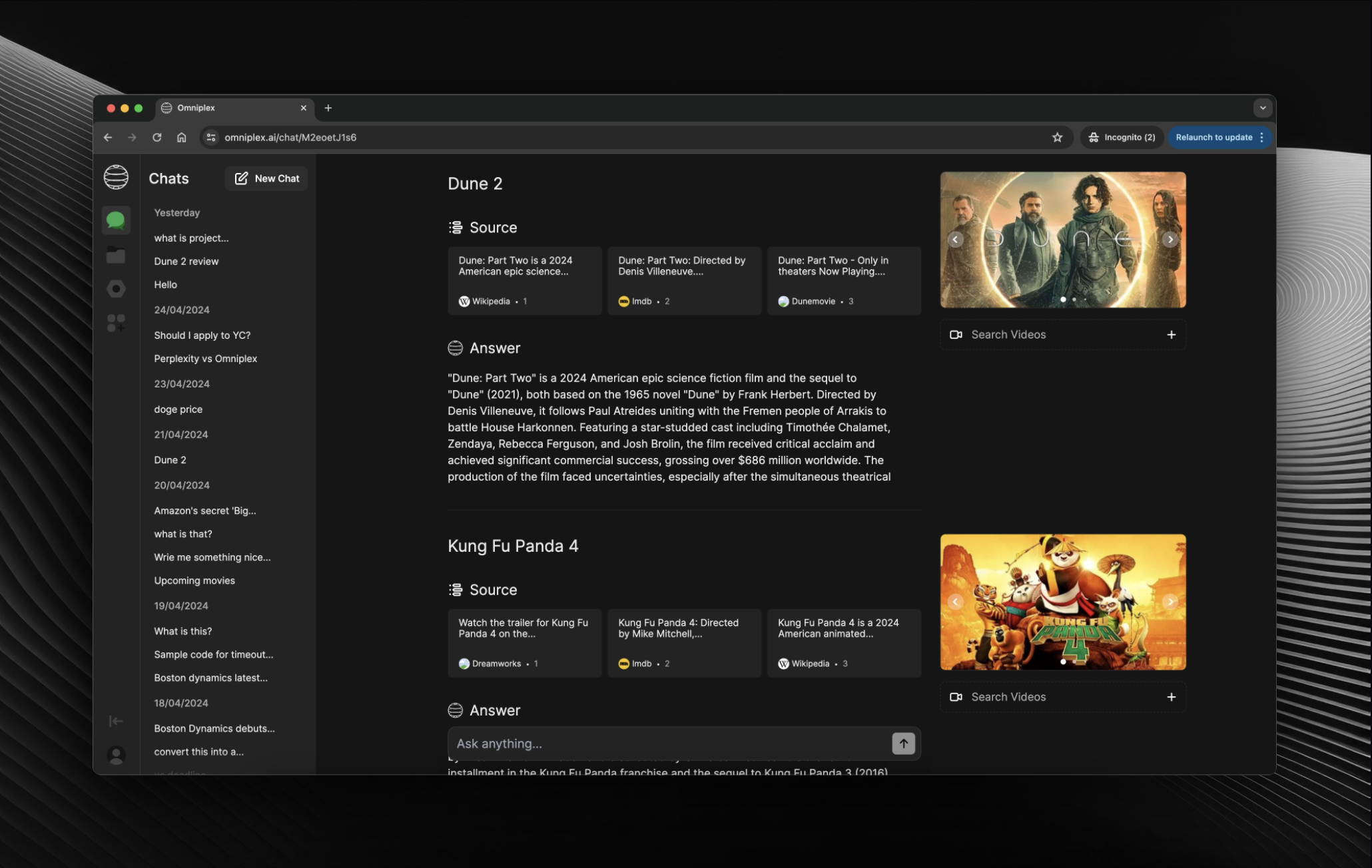
الحيرة مفتوحة المصدر
موقع ويب · ديسكورد · رديت
ينصب تركيزنا على إنشاء الوظائف الأساسية والميزات الأساسية. وبينما نواصل تطوير Omniplex، فإننا ملتزمون بتنفيذ أفضل الممارسات وتحسين قاعدة التعليمات البرمجية وتقديم ميزات جديدة لتحسين تجربة المستخدم.
لتشغيل المشروع، قم بتعديل التعليمات البرمجية الموجودة في مكون الدردشة لاستخدام // Development Code .
git clone [email protected]:[YOUR_GITHUB_ACCOUNT]/omniplex.gityarn.env.local BING_API_KEY=
OPENAI_API_KEY=
OPENWEATHERMAP_API_KEY=
ALPHA_VANTAGE_API_KEY=
FINNHUB_API_KEY=yarn devهذه مجرد طريقة مخترقة ولكنها سهلة التنفيذ للغاية. سنضيف طريقة أكثر قوة لإضافة المكونات الإضافية في المستقبل. لا تتردد في فهم نموذج البرنامج المساعد الذي أضفناه.
types.ts لتشمل أنواع بيانات المكونات الإضافية الجديدة.tools في api لتضمين استدعاء وظيفة المكون الإضافي الجديد.api.ts في ملف utils لتضمين بيانات البرنامج المساعد الجديد.chatSlice.ts في store ليشمل مُخفض المكونات الإضافية الجديد.components لواجهة المستخدم الخاصة بالمكون الإضافي.chat.tsx للتعامل مع المكون الإضافي الجديد في useEffect .source.ts لاستخدام واجهة مستخدم البرنامج المساعد.data.ts في utils لتظهر في علامة تبويب البرنامج المساعد. ANTHROPIC_API_KEY= ******chat في api import Anthropic from "@anthropic-ai/sdk" ;
import { OpenAIStream , StreamingTextResponse } from "ai" ;
const anthropic = new Anthropic ( {
apiKey : process . env . ANTHROPIC_API_KEY ,
} ) ;
export const runtime = "edge" ;
export async function POST ( req : Request ) {
const {
messages ,
model ,
temperature ,
max_tokens ,
top_p ,
frequency_penalty ,
presence_penalty ,
} = await req . json ( ) ;
const response = await anthropic . messages . create ( {
stream : true ,
model : model ,
temperature : temperature ,
max_tokens : max_tokens ,
top_p : top_p ,
frequency_penalty : frequency_penalty ,
presence_penalty : presence_penalty ,
messages : messages ,
} ) ;
const stream = OpenAIStream ( response ) ;
return new StreamingTextResponse ( stream ) ;
}data في utils export const MODELS = [
{ label : "Claude 3 Haiku" , value : "claude-3-haiku-20240307" } ,
{ label : "Claude 3 Sonnet" , value : "claude-3-sonnet-20240229" } ,
{ label : "Claude 3 Opus" , value : "claude-3-opus-20240229" } ,
] ; لقد انتقلنا مؤخرًا من دليل الصفحات إلى دليل التطبيق، الأمر الذي تضمن تغييرات كبيرة في بنية المشروع وبنيته. ونتيجة لذلك، قد تواجه بعض التناقضات أو الحواف الخشنة في قاعدة التعليمات البرمجية.
نحن نرحب بالمساهمات من المجتمع! إذا كنت ترغب في المساهمة في Openpanel، يرجى اتباع الخطوات التالية:
يرجى التأكد من أن الكود الخاص بك يتبع اتفاقيات الترميز الخاصة بنا ويجتاز جميع الاختبارات قبل إرسال طلب السحب.
هذا المشروع مرخص بموجب ترخيص AGPL-3.0.
إذا كان لديك أي أسئلة أو اقتراحات، فلا تتردد في التواصل معنا على اتصل بنا.
ترميز سعيد!