مزيد من المعلومات حول سبب إيقافنا لهذا المشروع موجود هنا.
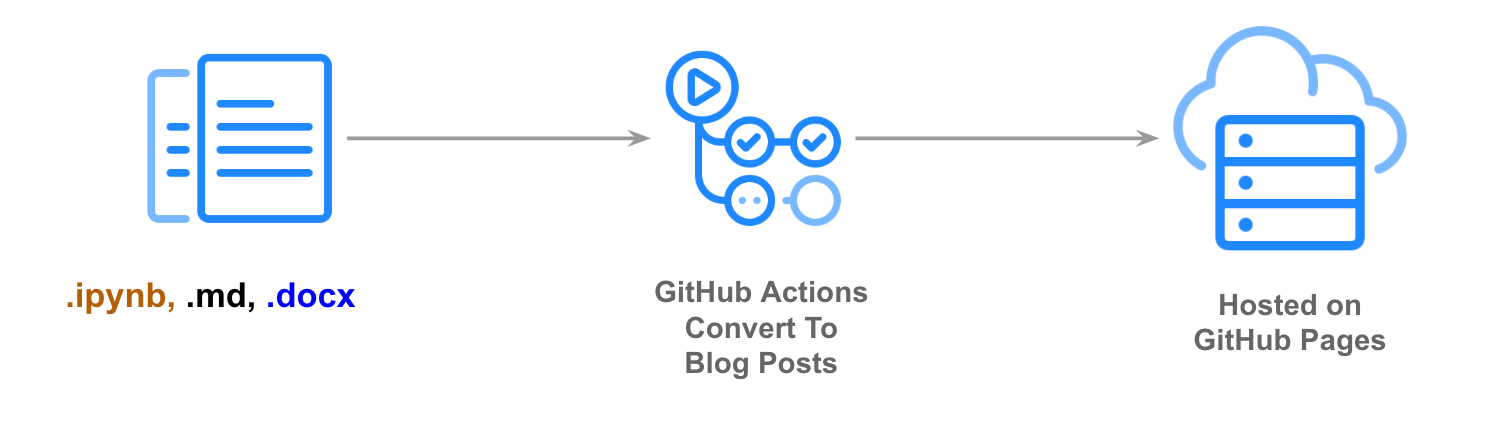
fastpagesمنصة تدوين سهلة الاستخدام، مع دعم لدفاتر ملاحظات Jupyter ومستندات Word وMarkdown.

تستخدم fastpages إجراءات GitHub لتبسيط عملية إنشاء منشورات مدونة Jekyll على صفحات GitHub من مجموعة متنوعة من تنسيقات الإدخال.
fastpages الميزات التالية:انظر أدناه للحصول على قائمة أكثر تفصيلاً بالميزات.
انظر الموقع التجريبي
fastpagesfastpages الميزات التالية:أنشئ نسخة من هذا الريبو بالضغط على هذا الرابط. تأكد من تسجيل الدخول إلى حسابك، وإلا سترى خطأ 404. قم بتسمية الريبو الخاص بك بأي شيء تريده باستثناء {your-username}.github.io.
ستقوم GitHub Actions تلقائيًا بفتح PR في مستودعك الجديد بعد 30 ثانية تقريبًا من إنشاء النسخة. اتبع الإرشادات الواردة في هذا PR للمتابعة.
إذا كنت لا ترى العلاقات العامة، فيرجى التأكد من تمكين إجراءات الطرف الثالث في مؤسستك: الإعدادات -> الإجراءات -> أذونات الإجراءات -> تمكين الإجراءات المحلية وإجراءات الطرف الثالث لهذا المستودع
للحصول على شرح مباشر لخطوات الإعداد (مع بعض النصائح الإضافية)، شاهد هذا الفيديو التعليمي حول إعداد مدونة fastpages بواسطة عبد الماجد.
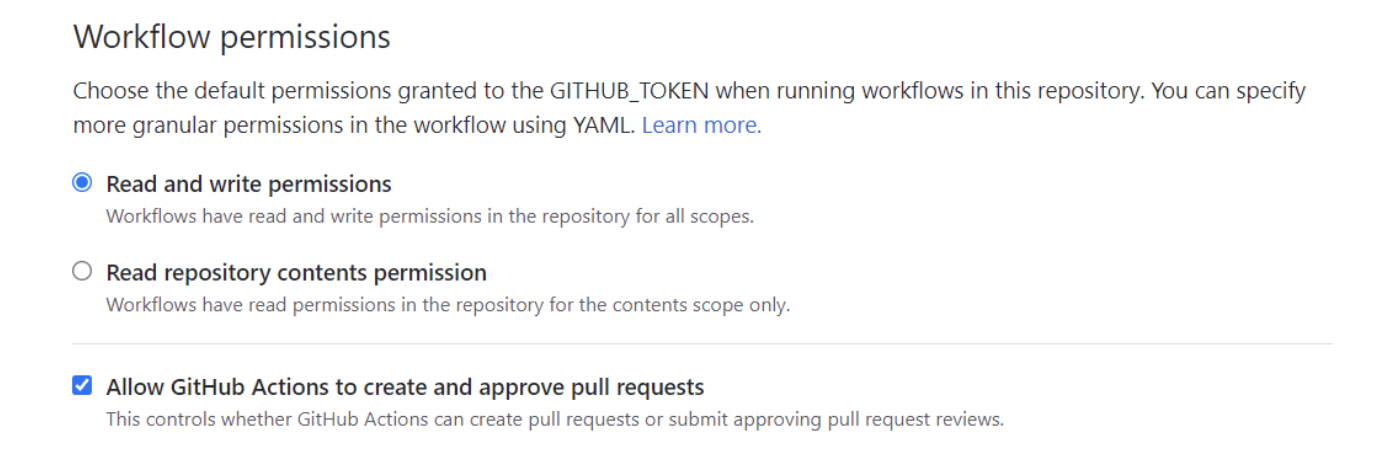
Read and Write وحدد Allow GitHub Actions to create and approve pull requests . 
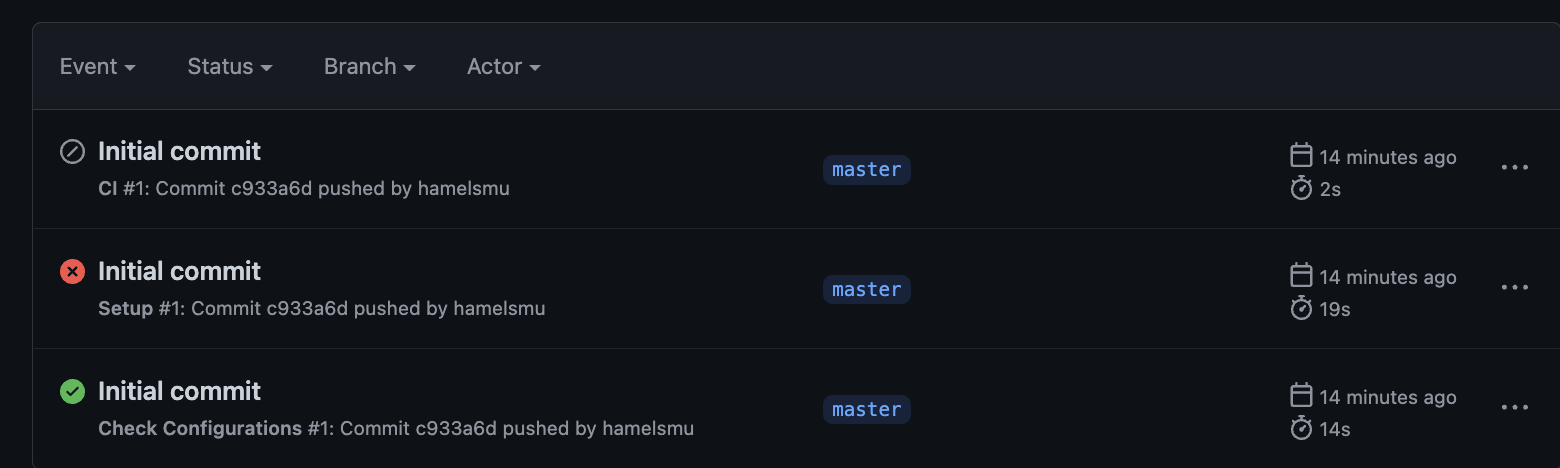
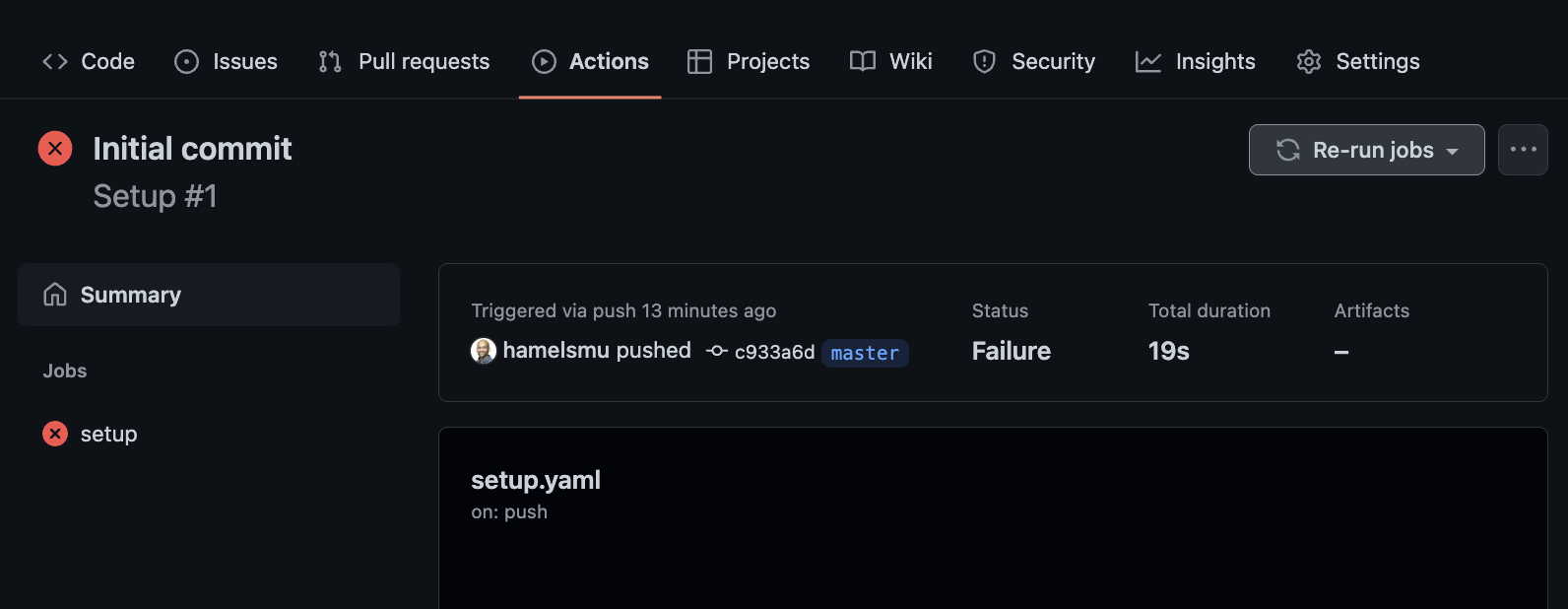
بمجرد منحك الأذونات، انتقل إلى علامة التبويب Actions في الجزء العلوي من الصفحة الرئيسية لمستودعك، حيث ستظهر لك قائمة بالإجراءات التي يتم تشغيلها. انقر أولاً على التشغيل الفاشل (العنصر الذي يحمل علامة X الحمراء):

سيتم نقلك إلى شاشة حيث يوجد زر في الجانب الأيمن العلوي يسمح لك بإعادة تشغيل المهام.

بعد القيام بذلك، يجب أن يظهر طلب السحب.
_posts أو _notebooks أو _word . يمكنك اتباع أمثلة للمحتوى الموجود في تلك المجلدات في هذا الريبو لكيفية تنظيم المحتوى. أهم شيء يجب الانتباه إليه هو المسألة الأمامية، والتي سيتم مناقشتها بمزيد من التفصيل أدناه. علاوة على ذلك، يمكنك إضافة صفحات إضافية ستظهر على شريط التنقل الخاص بمدونتك في دليل _pages . لاحظ أن المحتوى الموجود في دليل _word لا يدعم المادة الأمامية. يتيح لك Front Matter تشغيل/إيقاف الخيارات المختلفة لكل منشور بالمدونة، بالإضافة إلى تمرير البيانات التعريفية إلى ميزات مختلفة للصفحات السريعة.
في دفتر الملاحظات، يتم تعريف المادة الأمامية على أنها خلية تخفيض السعر في بداية دفتر الملاحظات بالمحتويات التالية:
# "Title"
> "Awesome summary"
- toc: false
- branch: master
- badges: true
- comments: true
- categories: [ fastpages, jupyter ]
- image: images/some_folder/your_image.png
- hide: false
- search_exclude: true
- metadata_key1: metadata_value1
- metadata_key2: metadata_value2وبالمثل، في مستند تخفيض السعر، سيتم تعريف نفس المادة الأمامية على النحو التالي في بداية المستند:
---
title : " My Title "
description : " Awesome description "
layout : post
toc : false
comments : true
image : images/some_folder/your_image.png
hide : false
search_exclude : true
categories : [fastpages, jupyter]
metadata_key1 : metadata_value1
metadata_key2 : metadata_value2
---تعد البيانات التعريفية الإضافية اختيارية وتسمح لك بتعيين مادة أمامية مخصصة.
لاحظ أن أي شيء محدد في المادة الأمامية يجب أن يكون YAML صالحًا. قد يؤدي الفشل في تقديم YAML صالحًا إلى عدم عرض صفحتك في مدونتك. على سبيل المثال، إذا كنت تريد نقطتين في عنوانك، فيجب عليك حذفه بعلامات اقتباس مزدوجة مثل هذا:
- title: "Deep learning: A tutorial"
راجع هذا البرنامج التعليمي على YAML لمزيد من المعلومات.
Title بالعنوان الذي تريده، واستبدل Awesome summary بالملخص المطلوب.ملاحظة: يوصى بإحاطة هذه القيم بعلامتي اقتباس مزدوجتين، حتى تتمكن من الهروب من النقطتين والأحرف الأخرى التي قد تؤدي إلى انقطاع محلل YAML.
fast_template تلقائيًا بإنشاء جدول محتويات لك استنادًا إلى رؤوس تخفيض السعر! يمكنك تبديل هذه الميزة أو إيقاف تشغيلها عن طريق تعيين toc: إما على true أو false .يعمل هذا الخيار مع أجهزة الكمبيوتر المحمولة فقط
branch لعرض رابط دفتر ملاحظاتك اختياريًا إلى Colab وGitHub في منشور مدونتك. سيكون الإعداد الافتراضي هو master إذا لم تحدده في دفتر الملاحظات.badges على false . هذا افتراضيا إلى truebadges: true ، ستظهر جميع الشارات الأربع (GitHub وBinder وDeepnote وColab) افتراضيًا. يمكنك ضبط هذه الإعدادات الافتراضية باستخدام المعلمة default_badges في خيارات التكوين على مستوى الموقع. إذا كنت تريد فقط إخفاء شارة في منشور فردي، فيمكنك تعيين المادة الأمامية hide_{github,colab,binder,deepnote}_badge: true . على سبيل المثال، إذا كنت تريد إخفاء شارة Binder لدفتر ملاحظات فردي ولكنك تريد ظهور الشارات الأخرى، فيمكنك تعيين ذلك في مسألتك الأمامية:
- badges : true
- hide_binder_badge : truerequirements.txt مع الحزم الشائعة التي تستخدمها لجميع دفاتر الملاحظات الخاصة بك في جذر المستودع الخاص بك، ويمكنك معرفة المزيد على مستندات Binder الرسمية.يمكن أن يكون لديك قائمة مفصولة بفواصل داخل أقواس مربعة من الفئات لمنشور مدونة، مما سيجعل المنشور مرئيًا على صفحة العلامات بموقع مدونتك. على سبيل المثال:
في دفتر:
# "My Title"
- categories: [fastpages, jupyter]
في مستند تخفيض السعر:
---
title: "My Title"
categories: [fastpages, jupyter]
---
يمكنك رؤية معاينة لما يبدو عليه هذا هنا.
show_tags على true أو false في _config.yml : # Set this to true to display tags on each post
show_tags : true يتم تشغيل التعليق على منشورات المدونة بواسطة Utterances، وهي طريقة مفتوحة المصدر وخالية من الإعلانات لتنفيذ التعليقات. يتم تخزين جميع التعليقات في المشكلات الموجودة في GitHub repo الخاص بمدونتك. يمكنك تشغيل هذا على تعيين comments على true . هذا افتراضيًا إلى false .
لتمكين التعليقات باستخدام الكلمات، ستحتاج إلى القيام بما يلي:
على مواقع التواصل الاجتماعي مثل Twitter، يمكن عرض معاينة الصورة تلقائيًا مع عنوان URL الخاص بك. يؤدي تحديد image المادة الأمامية إلى توفير هذه البيانات الوصفية لمواقع التواصل الاجتماعي لعرض هذه الصورة لك. يمكنك ضبط هذه القيمة على النحو التالي:
- image: images/diagram.png
ملحوظة: بالنسبة لهذا الإعداد ، يمكنك فقط الرجوع إلى ملفات الصور والمجلدات الموجودة في المجلد /images في الريبو الخاص بك.
قد ترغب في منع إدراج مشاركة مدونة في الصفحة الرئيسية، ولكن لا يزال لديك عنوان URL عام يمكنك معاينته أو مشاركته بسرية. يمكنك إخفاء مشاركة مدونة من الصفحة الرئيسية عن طريق ضبط hide المادة الأمامية على true . تم ضبط هذا على false افتراضيًا.
يوصى باستخدام الروابط الدائمة لإنشاء عنوان URL يمكن التنبؤ به لمشاركات المدونة المخفية. يمكنك أيضًا تعيين الأمر الرئيسي search_exclude إلى true إذا كنت لا تريد أن يعثر المستخدمون على منشورك المخفي في البحث.
افتراضيًا، يتم فرز المشاركات حسب التاريخ على صفحتك الرئيسية. ومع ذلك، قد ترغب في أن تظهر مشاركة مدونة واحدة أو أكثر دائمًا في أعلى صفحتك الرئيسية. بمعنى آخر، قد ترغب في أن تكون بعض المشاركات "مثبتة" أو "مثبتة". لتحقيق ذلك، حدد المادة الأمامية sticky_rank بالترتيب الذي تريد أن تظهر به منشوراتك الثابتة. يتم فرز منشورات المدونة التي لا تحدد هذه المعلمة بالطريقة الافتراضية حسب التاريخ بعد المشاركات الثابتة.
على سبيل المثال، ضع في اعتبارك منشورات تخفيض السعر الثلاثة هذه (تعمل أيضًا مع دفاتر الملاحظات).
2020-01-01-Post-One.md
---
title : Post One
sticky_rank : 1
--- 2020-02-01-Post-Two.md
---
title : Post Two
sticky_rank : 2
--- 2020-04-01-Post-Three.md
---
title : Post Three
--- ومع ذلك، بما أنه تم تحديد sticky_rank ، فسيتم فرز منشورات المدونة أولاً حسب Sticky_rank بترتيب تصاعدي، ثم حسب التاريخ بترتيب تنازلي ، لذلك سيظهر ترتيب هذه المنشورات كما يلي:
بدون sticky_rank سيتم ترتيب المشاركات المذكورة أعلاه بترتيب عكسي نظرًا للتواريخ المرتبطة بكل مشاركة.
ملاحظة: التثبيت يعمل أيضًا مع أجهزة الكمبيوتر المحمولة:
# "My cool blog post"
> "Description of blog post"
- sticky_rank: 2
تأتي fastpages مزودة بميزة البحث عن الكلمات الرئيسية المضمنة والمدعومة بواسطة lunr.js. يمكنك منع ظهور منشور أو صفحة مدونة في نتائج البحث عن طريق تعيين الأمر الأمامي search_exclude إلى false . تم تعيين هذا على true افتراضيًا.
من المستحسن أن يقوم الجميع بتخصيص موقع التدوين الخاص بهم عن طريق تعيين خيارات التكوين على مستوى الموقع . يمكن العثور على هذه الخيارات في /_config.yml . وفيما يلي وصف لمختلف الخيارات المتاحة.
title : هذا هو العنوان الذي يظهر في الزاوية العلوية اليسرى من رأس جميع صفحاتك.
description : سيظهر هذا الوصف في أماكن مختلفة عند إنشاء معاينة لموقعك (على سبيل المثال، على وسائل التواصل الاجتماعي).
github_username : يسمح هذا لموقعك بعرض رابط لصفحة GitHub الخاصة بك في التذييل.
github_repo : يسمح هذا لموقعك بعرض روابط مرة أخرى إلى مستودعك للحصول على ميزات متنوعة مثل الروابط إلى GitHub وColab وDeepnote لأجهزة الكمبيوتر المحمولة.
url : لا يلزم تغيير هذا إلا إذا كان لديك مجال مخصص. ملاحظة: اترك زائدة / من هذه القيمة.
baseurl : راجع التعليقات في /_config.yml للحصول على الإرشادات ("تعليمات خاصة لـ baseurl" حول تعيين هذه القيمة بشكل صحيح. إذا لم يكن لديك مجال مخصص، فمن المحتمل أن تتجاهل هذا الخيار.
email : هذا غير مستخدم حاليا. يتجاهل.
twitter_username : يقوم بإنشاء رابط في تذييل الصفحة الخاص بك إلى صفحة تويتر الخاصة بك.
use_math : اضبط هذا على true للحصول على دعم معادلات LaTeX الرياضية. يتم إيقاف هذا بشكل افتراضي لأنه يقوم بتحميل جافا سكريبت في كل صفحة قد لا يتم استخدامها.
show_description : يعرض هذا وصفًا أسفل عنوان منشورات مدونتك على صفحتك الرئيسية والذي يحتوي على قائمة بمشاركات مدونتك. اضبط على true بشكل افتراضي.
google_analytics : استخدم معرف Google Analytics بشكل اختياري للتتبع إذا رغبت في ذلك.
show_image : إذا تم التعيين على true، فسيستخدم هذا معلمة image في الجزء الأمامي من مشاركات مدونتك لعرض معاينة لمدوناتك كما هو موضح أدناه. تم ضبط هذا على false افتراضيًا. عند تعيين show_image على true ستبدو صفحتك الرئيسية كما يلي:

show_tags : يمكنك تشغيل أو إيقاف تشغيل عرض العلامات في مشاركات مدونتك عن طريق تعيين هذه القيمة إلى false . يتم تعيين هذا على true افتراضيًا، مما يعرض الروابط التالية للعلامات الموجودة في منشورات مدونتك مثل هذا:

pagination : هذا هو الحد الأقصى لعدد المشاركات التي سيتم عرضها في كل صفحة من صفحتك الرئيسية. وأي مشاركات تتجاوز هذا المبلغ سيتم ترقيمها على صفحة أخرى. يتم تعيين هذا إلى 15 بشكل افتراضي. عندما يتم تشغيل ذلك، سترى ترقيم الصفحات أسفل صفحتك الرئيسية يظهر كما يلي:

ملاحظة: إذا كنت تستخدم إصدارًا أقدم من الصفحات السريعة، فلن تتمكن من استخدام عملية الترقية التلقائية للحصول على ترقيم الصفحات. بدلا من ذلك يجب عليك اتباع الخطوات التالية:
mv Index.md Index.html
Gemfile و Gemfile.lock في جذر الريبو الخاص بك بالملفات الموجودة في هذا الريبو._config.yml الخاص بك كما يلي (انظر إلى _config.yml للحصول على مثال): gems :
- jekyll-paginate
paginate : 10
paginate_path : /page:num/وبدلاً من ذلك، يمكنك نسخ جميع منشوراتك إلى مستودع تم إنشاؤه حديثًا من قالب fastpages.
default_badges : افتراضيًا، ستظهر شارات GitHub وBinder وDeepnote وColab في منشورات مدونة دفتر الملاحظات. يمكنك ضبط هذه الإعدادات الافتراضية عن طريق تعيين القيمة المناسبة في default_badges إلى false. على سبيل المثال، إذا أردت إيقاف تشغيل شارات Binder افتراضيًا، فيمكنك تغيير default_badges إلى هذا:
default_badges :
github : true
binder : false
deepnote : false
colab : true html_escape : يتيح لك هذا إمكانية تشغيل أو إيقاف تشغيل الهروب من HTML في المكونات المختلفة لمنشورات المدونة. في هذه اللحظة، يمكنك فقط تبديل هذا في حقل description في مشاركاتك.
تم ضبط هذا على false افتراضيًا.
يمكنك ضبط عرض الصفحة للصفحات السريعة على أجهزة مختلفة عن طريق تحرير /_sass/minima/custom-variables.scss.
هذه هي القيم الافتراضية، والتي يمكن تعديلها لتناسب تفضيلاتك:
// width of the content area
// can be set as "px" or "%"
$content-width : 1000 px ;
$on-palm : 800 px ;
$on-laptop : 1000 px ;
$on-medium : 1000 px ;
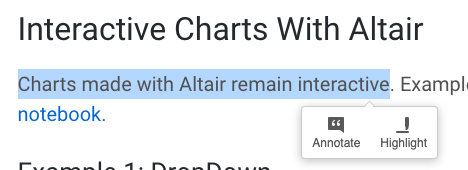
$on-large : 1200 px ;Hypothes.is عبارة عن منصة مفتوحة توفر طريقة للتعليق على الصفحات وإبرازها، والتي يمكن أن تكون عامة أو خاصة. عند تمكين هذه الميزة، سيتم تقديم تلميح الأداة التالي لقراء مدونتك عند تمييز النص:

يتم تعطيل هذا افتراضيًا في الصفحات السريعة. يمكنك تمكين هذا أو تعطيله في ملف _config.yml الخاص بك عن طريق تعيين annotations على true أو false :
# Set this to true to turn on annotations with hypothes.is
annotations : falseيمكنك تخصيص موقع Hypothes.is من خلال قراءة خيارات التكوين هذه. من الجيد أيضًا قراءة هذه المستندات إذا كنت تريد القيام بالمزيد باستخدام Hypothes.is. ومع ذلك، قبل محاولة تخصيص هذه الميزة، يجب عليك قراءة قسم تخصيص الصفحات السريعة للتعرف على التحذيرات المهمة.
يمكنك توجيه القراء للاشتراك في خلاصات RSS. هناك العديد من خدمات اشتراك RSS المتوفرة على الإنترنت. بعض الأمثلة تشمل:
تتجاوز fastpages تمييز الصيغة الافتراضية للحد الأدنى باستخدام سمة Dracula.
يبدو التمييز الافتراضي في الصفحات السريعة كما يلي:

ومع ذلك، يمكنك جعل تمييز بناء الجملة يبدو كما يلي، إذا اخترت:

إذا كنت ترغب في العودة إلى المظهر الفاتح أعلاه، فيمكنك إزالة السطر أدناه في _sass/minima/custom-styles.scss
@import " minima/fastpages-dracula-highlight " ; إذا لم يعجبك أي من هذه السمات، يمكنك إضافة CSS الخاص بك في _sass/minima/custom-styles.scss . راجع تخصيص الصفحات السريعة لمزيد من التفاصيل.
يصف منشور المدونة هذا كيفية تمكين الوضع الداكن للصفحات السريعة.
يمكن للمستخدمين الذين يفضلون استخدام نظام الاقتباس BibTeX القيام بذلك؛ يتطلب تمكين البرنامج المساعد jekyll-scholar. يرجى الاطلاع على الاقتباسات في Fastpages عبر BibTeX وjekyll-scholar للحصول على تعليمات حول تنفيذ ذلك.
ضع التعليق #hide في بداية خلية التعليمات البرمجية وسيقوم بإخفاء كل من المدخلات والمخرجات لتلك الخلية.
سيؤدي التعليق #hide_input الموجود أعلى أي خلية إلى إخفاء الإدخال فقط .
علاوة على ذلك، يمكن استخدام ملحق hide input Jupyter لإخفاء مدخلات أو مخرجات الخلية، والتي ستحترمها الصفحات السريعة.
قد ترغب في إخفاء بعض التعليمات البرمجية في عنصر مطوي يمكن للمستخدم توسيعه، بدلاً من إخفاء التعليمات البرمجية بالكامل عن القارئ.
#collapse في أعلى خلية التعليمات البرمجية.#collapse_show أو #collapse-show في أعلى خلية التعليمات البرمجية.#collapse_output أو #collapse-output في أعلى خلية التعليمات البرمجية.في خلية تخفيض السعر في دفتر ملاحظاتك، استخدم اختصارات تخفيض السعر التالية لتضمين بطاقات Twitter ومقاطع فيديو YouTube.
> youtube: https://youtu.be/your-link
> twitter: https://twitter.com/some-linkتختلف إضافة الحواشي السفلية في دفاتر الملاحظات قليلاً عن عملية تخفيض السعر. يرجى الاطلاع على الدليل التفصيلي للحواشي السفلية في دفاتر الملاحظات.
احفظ دفتر ملاحظاتك باستخدام اصطلاح التسمية YYYY-MM-DD-*. في المجلد /_notebooks أو /_word في هذا الريبو، على التوالي. على سبيل المثال 2020-01-28-My-First-Post.ipynb . مطلوب Jekyll اصطلاح التسمية هذا لعرض منشور مدونتك.
كن حذرا لتسمية الملف الخاص بك بشكل صحيح! من السهل أن تنسى الشرطة الأخيرة في YYYY-MM-DD- . علاوة على ذلك، يجب أن يكون الحرف الذي يلي الشرطة مباشرةً حرفًا أبجديًا فقط. أمثلة على أسماء الملفات الصالحة هي:
2020-01-28-My-First-Post.ipynb
2012-09-12-how-to-write-a-blog.ipynb إذا فشلت في تسمية ملفك بشكل صحيح، فستحاول fastpages حل المشكلة تلقائيًا عن طريق إلحاق تاريخ آخر تعديل لملفك بمنشور المدونة الذي تم إنشاؤه، ومع ذلك، يوصى بتسمية ملفاتك بشكل صحيح بنفسك لمزيد من الشفافية.
قم بتنفيذ ملفك (ملفاتك) ودفعها إلى GitHub في الفرع الرئيسي لمستودعك.
سيقوم GitHub تلقائيًا بتحويل ملفاتك إلى منشورات مدونة. سوف تستغرق عملية التحويل حوالي 5 دقائق . يمكنك النقر فوق علامة التبويب "الإجراءات" في الريبو الخاص بك لعرض سجلات هذه العملية. سيكون هناك سير عمل يتم تشغيله مع كل دفعة تقوم بها إلى فرعك الرئيسي: (1) "CI" و(2) "حالة صفحات GH". يجب أن يكتمل كلا سير العمل بعلامة اختيار خضراء لأحدث التزام لديك قبل تحديث موقعك.
إذا كنت ترغب في ذلك، يمكنك معاينة الشكل الذي ستبدو عليه مدونتك محليًا قبل الالتزام بـ GitHub. راجع هذا القسم للحصول على دليل تفصيلي حول تشغيل المعاينة محليًا.
إذا كنت تكتب منشور مدونتك بطريقة تخفيض السعر، فاحفظ ملف .md في المجلد /_posts بنفس اصطلاح التسمية ( YYYY-MM-DD-*.md ) المحدد لدفاتر الملاحظات.
احفظ مستندات Microsoft Word في المجلد /_word بنفس اصطلاح التسمية ( YYYY-MM-DD-*.docx ) المحدد لأجهزة الكمبيوتر المحمولة.
ملاحظة: النص البديل في مستندات Word غير مدعوم بعد بواسطة الصفحات السريعة، وسيؤدي إلى قطع الروابط إلى الصور.
لا تمتلك fastpages طريقة قوية لتحديد المادة الأمامية لمستندات Word. في الوقت الحالي، يمكنك فقط تحديد المادة الأمامية عالميًا لجميع مستندات Word عن طريق تحرير _action_files/word_front_matter.txt.
لتحديد مادة أمامية فريدة لكل مستند Word، ستحتاج إلى تحويل Word إلى ملفات تخفيض السعر يدويًا. يمكنك اتباع الخطوات الواردة في منشور المدونة هذا، والتي ترشدك إلى كيفية استخدام pandoc لإجراء التحويل. ملاحظة: إذا كنت ترغب في تخصيص منشور المدونة الذي تم إنشاؤه بواسطة Word في تخفيض السعر، فتأكد من حذف مستند Word الخاص بك من دليل _word حتى لا تتم الكتابة فوق ملف تخفيض السعر الخاص بك!
إذا كانت طريقتك الأساسية لكتابة منشورات المدونة هي مستندات Word، وكنت تخطط دائمًا لتحرير ملفات تخفيض السعر المحولة من Word يدويًا، فمن الأفضل أن تستخدم fast_template بدلاً من fastpages.
راجع دليل التطوير.
يتيح لك إجراء fastpages تحويل دفاتر الملاحظات من /_notebooks ومستندات Word من أدلة /_word في الريبو الخاص بك إلى ملفات تخفيض منشورات المدونة المتوافقة مع Jekyll الموجودة في /_posts . ملحوظة: بنية الدليل هذه غير مرنة حاليًا لهذا الإجراء، حيث أنها مصممة للاستخدام مع Jekyll.
إذا كان لديك بالفعل معرفة كافية بـ Jekyll وترغب في استخدام هذه الأتمتة في قالبك الخاص، فيمكنك استخدام إجراء GitHub هذا من خلال الرجوع إلى fastai/fastpages@master كما يلي:
...
uses : fastai/fastpages@master
...مثال توضيحي لما قد يبدو عليه سير العمل الكامل:
jobs :
build-site :
runs-on : ubuntu-latest
...
- name : convert notebooks and word docs to posts
uses : fastai/fastpages@master
...
- name : Jekyll build
uses : docker://jekyll/jekyll
with :
args : jekyll build
- name : Deploy
uses : peaceiris/actions-gh-pages@v3
if : github.event_name == 'push'
with :
deploy_key : ${{ secrets.SSH_DEPLOY_KEY }}
publish_branch : gh-pages
publish_dir : ./_siteلاحظ أن هذا الإجراء ليس لديه أي مدخلات مطلوبة، ولا يحتوي على متغيرات الإخراج .
BOOL_SAVE_MARKDOWN : إما "صحيح" أو "خطأ". ما إذا كان سيتم الالتزام بملفات تخفيض السعر المحولة من دفاتر الملاحظات ومستندات Word في دليل _posts في الريبو الخاص بك أم لا. وهذا مفيد لتصحيح الأخطاء. الافتراضي: خطأSSH_DEPLOY_KEY : يلزم وجود مفتاح نشر ssh إذا كان BOOL_SAVE_MARKDOWN = 'true'راجع مواصفات واجهة برمجة التطبيقات (API) لهذا الإجراء في action.yml
إن الإرشادات التفصيلية حول كيفية تخصيص هذه المدونة تقع خارج نطاق هذا الملف التمهيدي. (ندعو أحد الأشخاص من المجتمع للمساهمة بمنشور مدونة حول كيفية القيام بذلك في هذا الريبو!)
يرجى الاطلاع على دليل المساهمة.
يرجى الاطلاع على دليل الترقية.
_posts/ التي تم إنشاؤها من دفاتر ملاحظات Jupyter أو مستندات Word الخاصة بي؟ ج: يقوم سير عمل GitHub Actions في هذا الريبو بتحويل دفتر ملاحظاتك ومستندات Word إلى تخفيض سريع قبل إنشاء موقعك، ولكن لا يلزم أبدًا ملفات تخفيض السعر المتوسطة هذه في هذا الريبو. وذلك من أجل إنقاذك من إزعاج بيئتك المحلية التي تكون غير متزامنة باستمرار مع مستودعك. يمكنك اختياريًا رؤية ملفات تخفيض السعر المتوسطة هذه عن طريق تعيين مدخلات BOOL_SAVE_MARKDOWN و SSH_DEPLOY_KEY إلى إجراء fastpages في ملف .github/workflows/ci.yaml كما يلي: ...
- name : convert notebooks and word docs to posts
uses : fastai/fastpages@master
with :
BOOL_SAVE_MARKDOWN : true
SSH_DEPLOY_KEY : ${{ secrets.SSH_DEPLOY_KEY }}
... س: هل يمكنني استخدام fastpages لمواقع مستندات Jekyll أو للأشياء التي ليست منشورات مدونة Jekyll؟ ج: في الوقت الحالي، تُعد fastpages حلاً يحظى بتقدير كبير ويعمل فقط مع منشورات مدونة Jekyll. إذا كنت تريد كتابة وثائق لوحدتك أو مكتبتك باستخدام دفاتر Jupyter، نقترح عليك استخدام fastai/nbdev الذي تم تصميمه خصيصًا لهذا الغرض.
س: ما الفرق بين fast_template والصفحات السريعة؟ أي واحد يجب أن أستخدمه؟ ج: نظرًا لأن fastpages أكثر مرونة وقابلة للتوسيع، فإننا نوصي باستخدامها حيثما أمكن ذلك. قد يكون fast_template خيارًا أفضل لجذب الأشخاص الذين ليس لديهم خبرة تقنية على الإطلاق إلى التدوين، وسيقومون فقط بإنشاء منشورات باستخدام محرر Github المتكامل عبر الإنترنت.
تعتمد الصفحات السريعة على موضوع الحد الأدنى. إذا كنت تريد تخصيص تصميم أو تخطيط الصفحات السريعة، فيمكنك العثور على التعليمات في ملف README الخاص بـ minima. إنها فكرة جيدة أن تقرأ محتويات README الكاملة لفهم بنية الدليل. علاوة على ذلك، من الجيد أن يكون لديك فهم أساسي لـ Jekyll قبل تخصيص القالب الخاص بك. بالنسبة لأولئك الجدد في Jekyll، تعد المستندات الرسمية مكانًا جيدًا للبدء. بشكل ملموس، يمكنك تجاوز CSS في الصفحات السريعة في _sass/minima/custom-styles.scss . لاحظ أن ميزة "الأسطح" الخاصة بـ minima غير متوافقة حاليًا مع إعدادات CSS الخاصة بـ fastpages.
إذا اخترت إجراء تخصيصات على الصفحات السريعة، فمن الممكن أن تتعارض التخصيصات التي تجريها مع الإصدارات الحالية أو المستقبلية من الصفحات السريعة ونوصي بالقيام بذلك فقط إذا كنت تشعر بالراحة الكافية مع HTML وCSS.
يرجى الاطلاع على دليل استكشاف الأخطاء وإصلاحها.