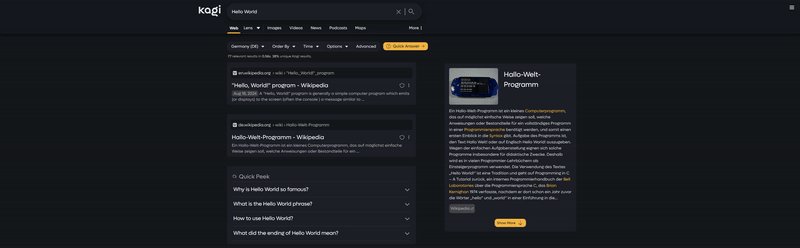
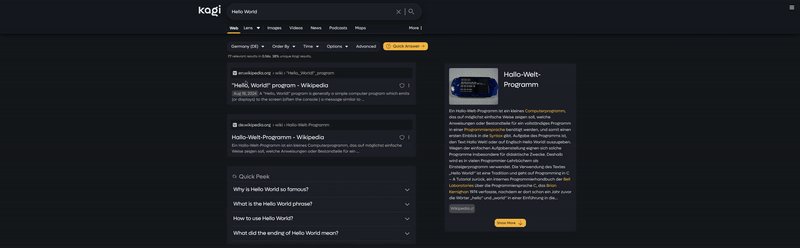
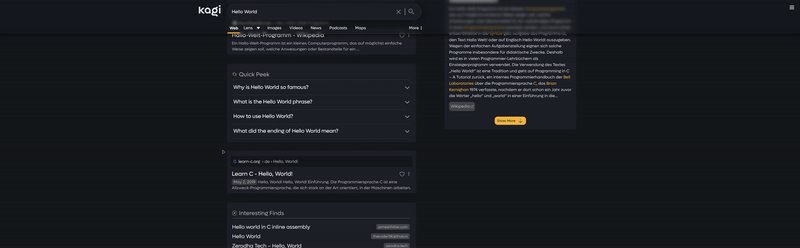
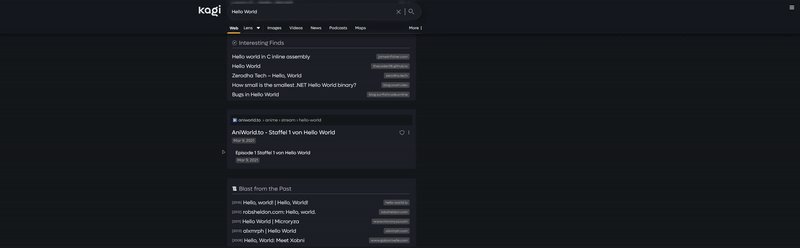
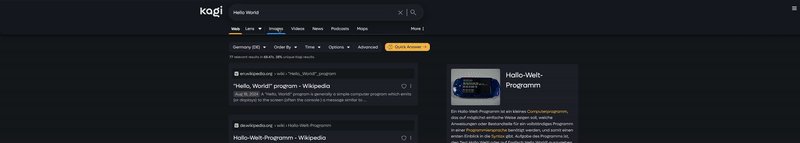
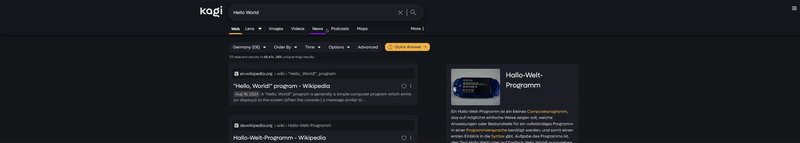
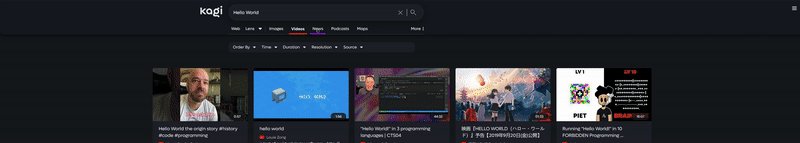
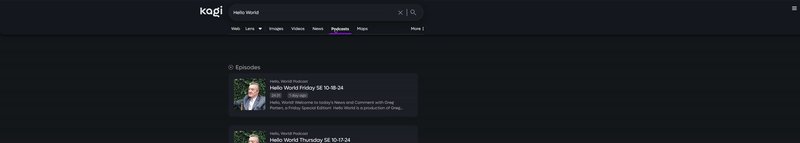
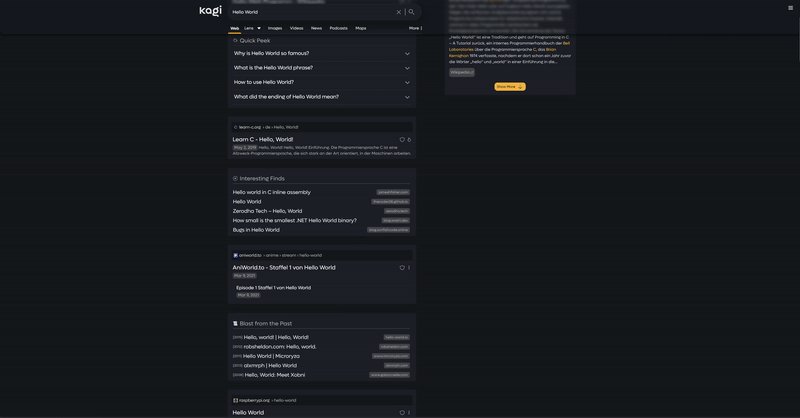
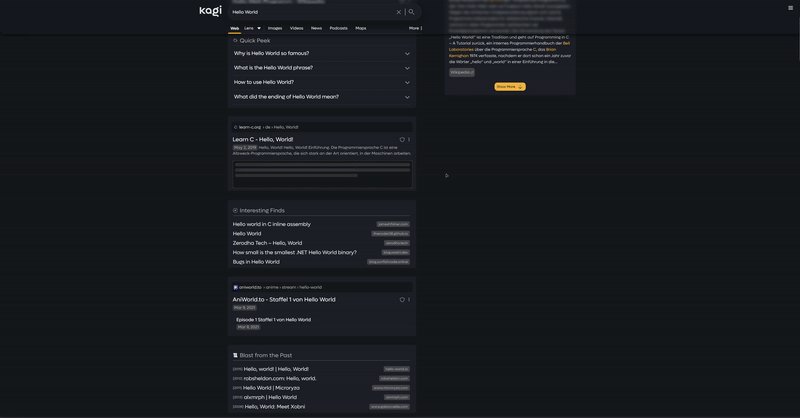
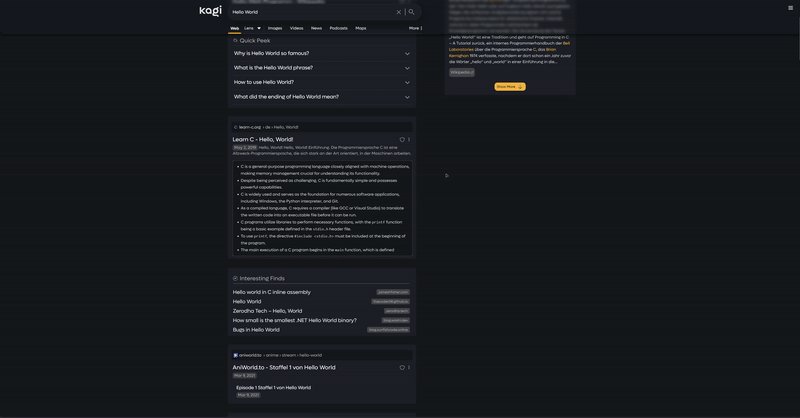
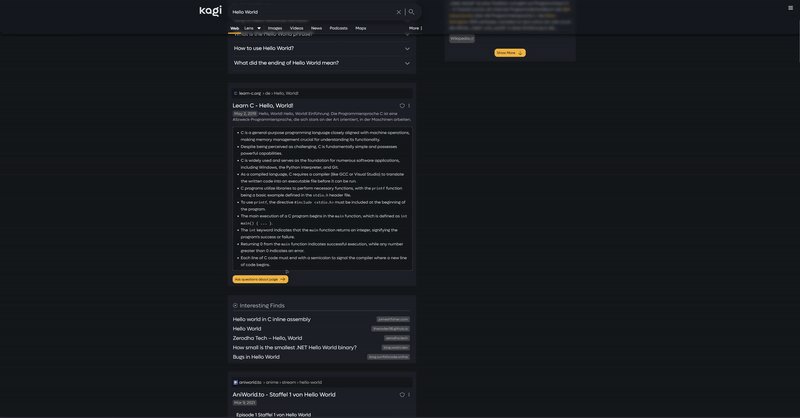
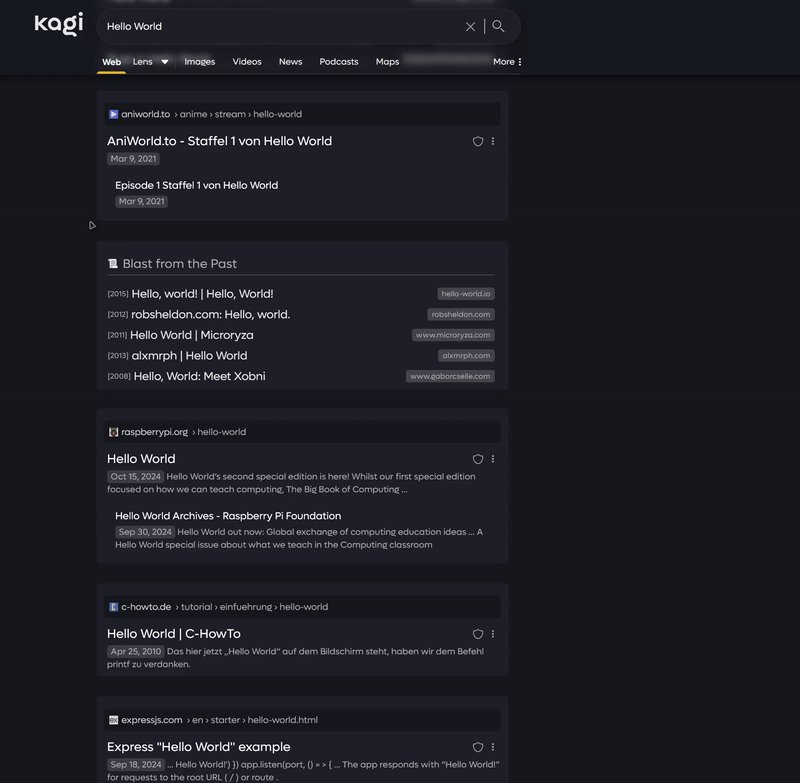
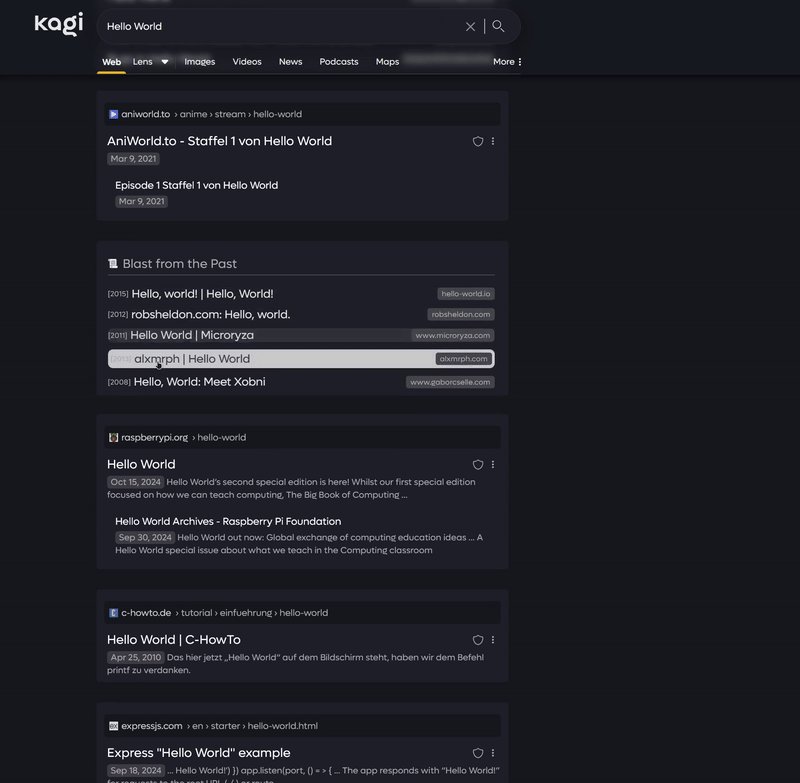
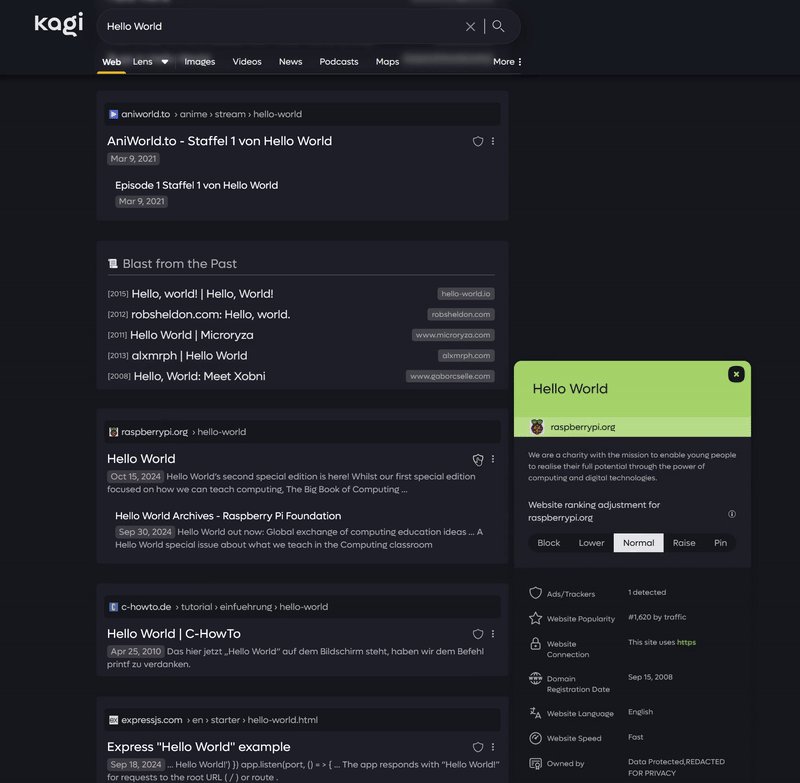
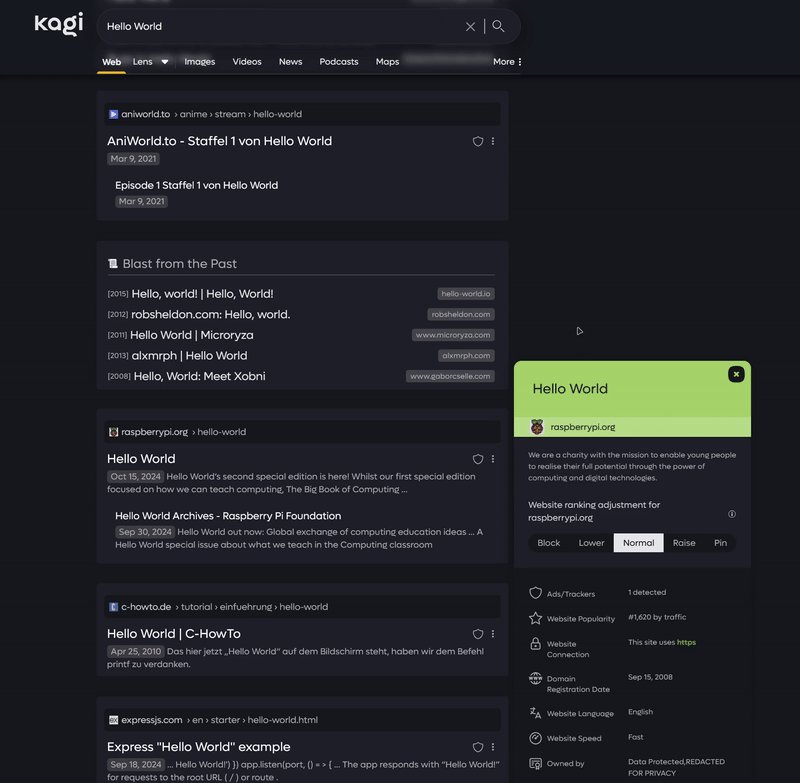
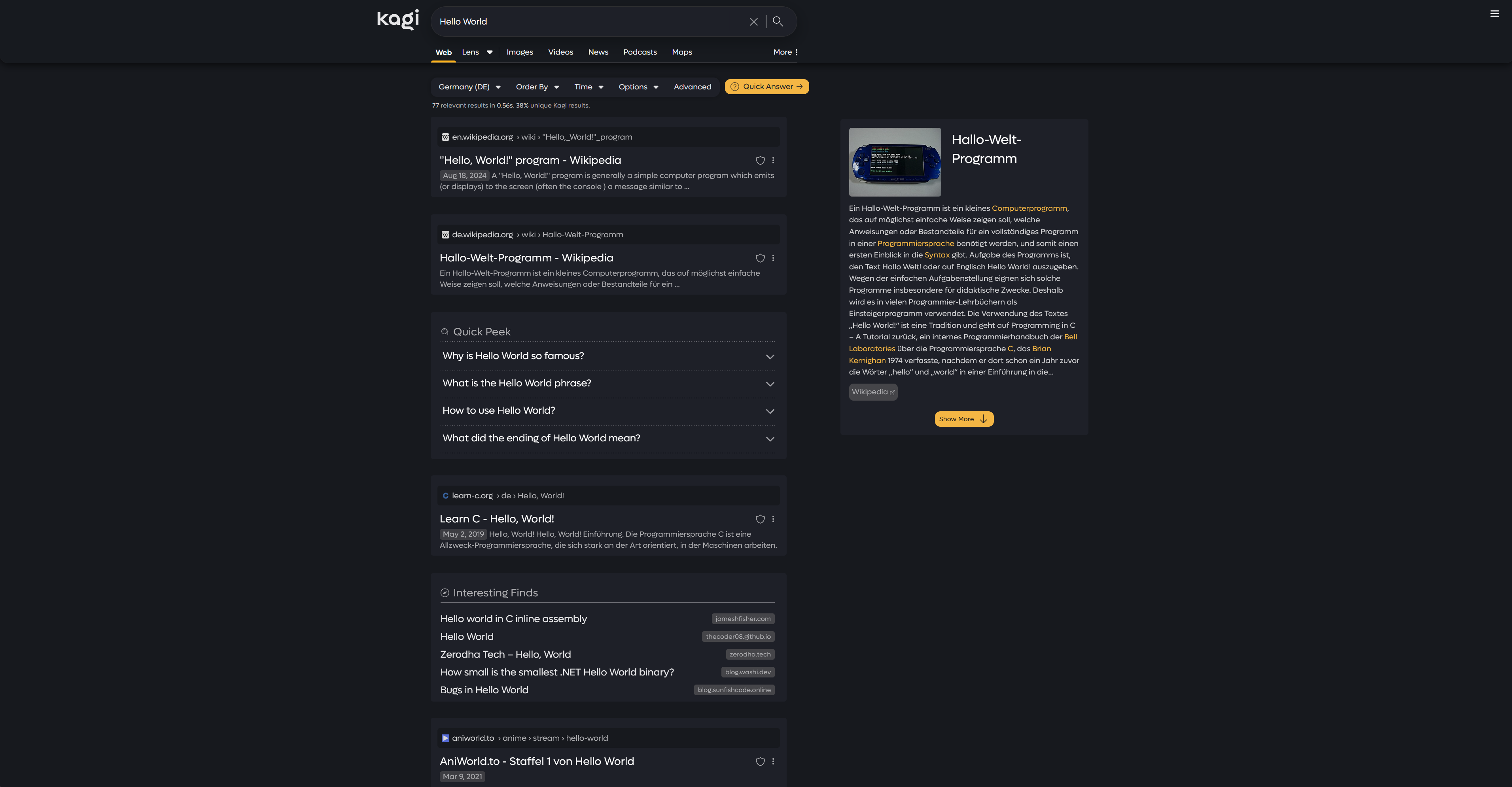
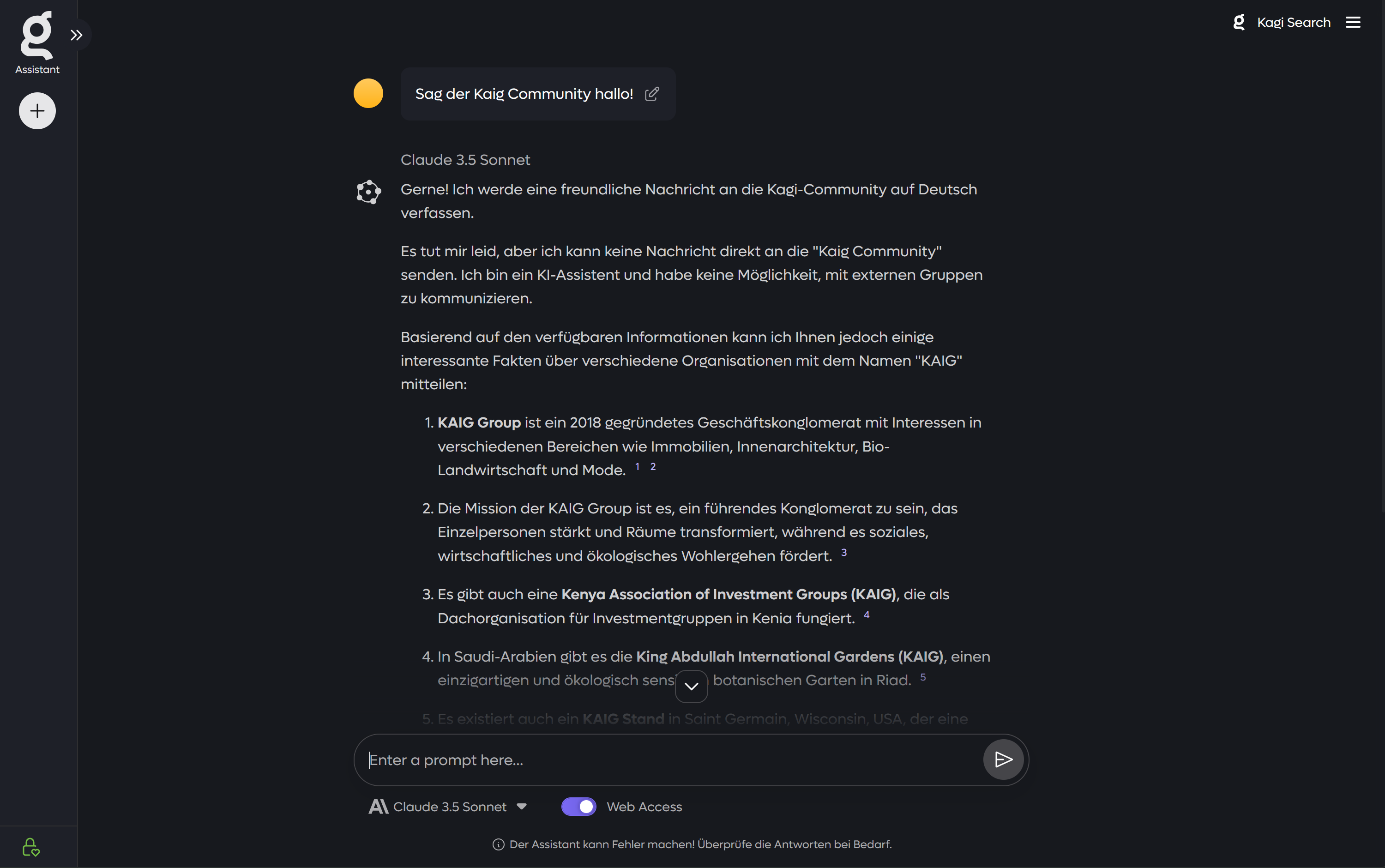
عزز تجربة بحث Kagi باستخدام الرسوم المتحركة والأنماط المخصصة لـ CSS! إنه إصلاح عام لواجهة مستخدم محرك البحث وتجربة المستخدم.














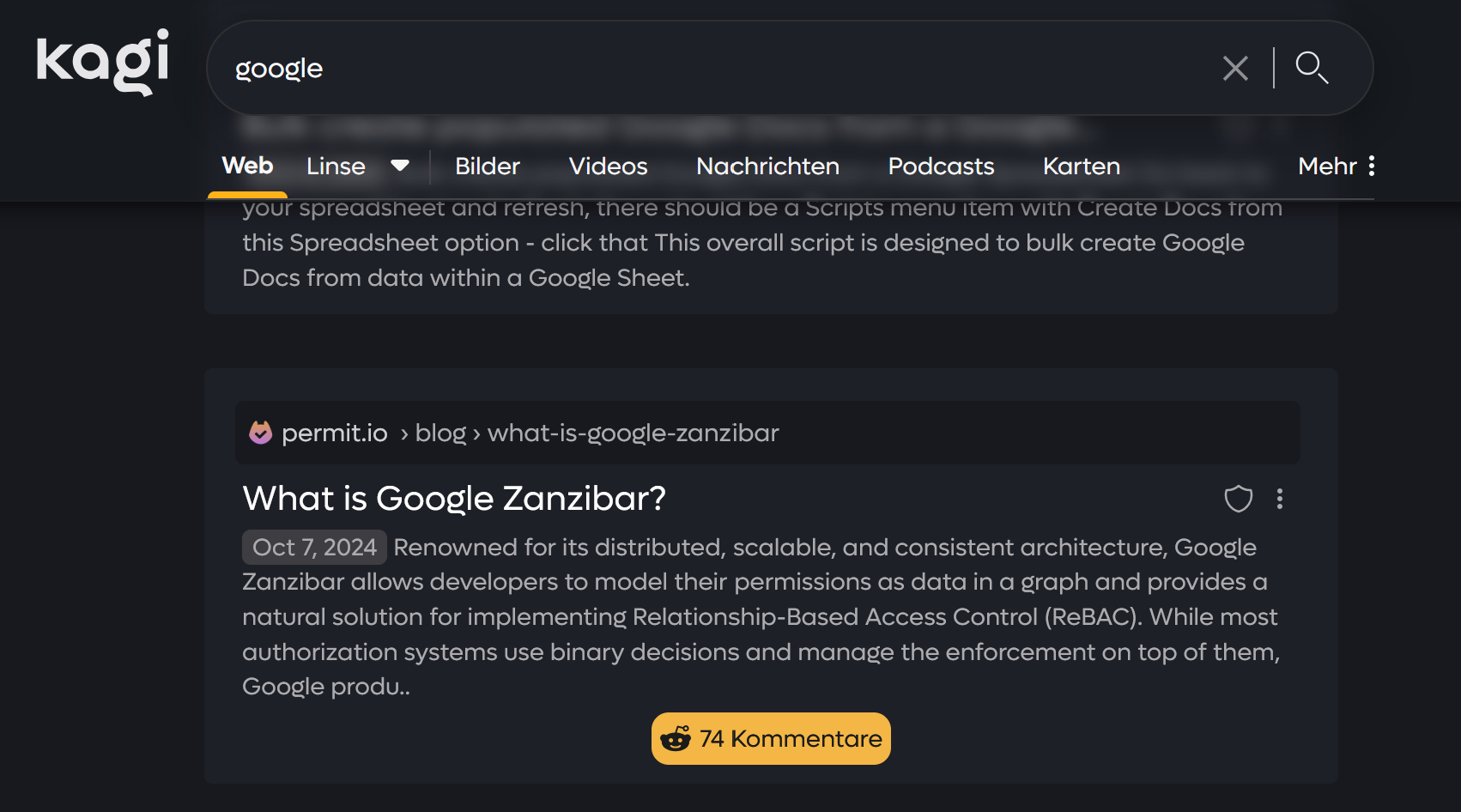
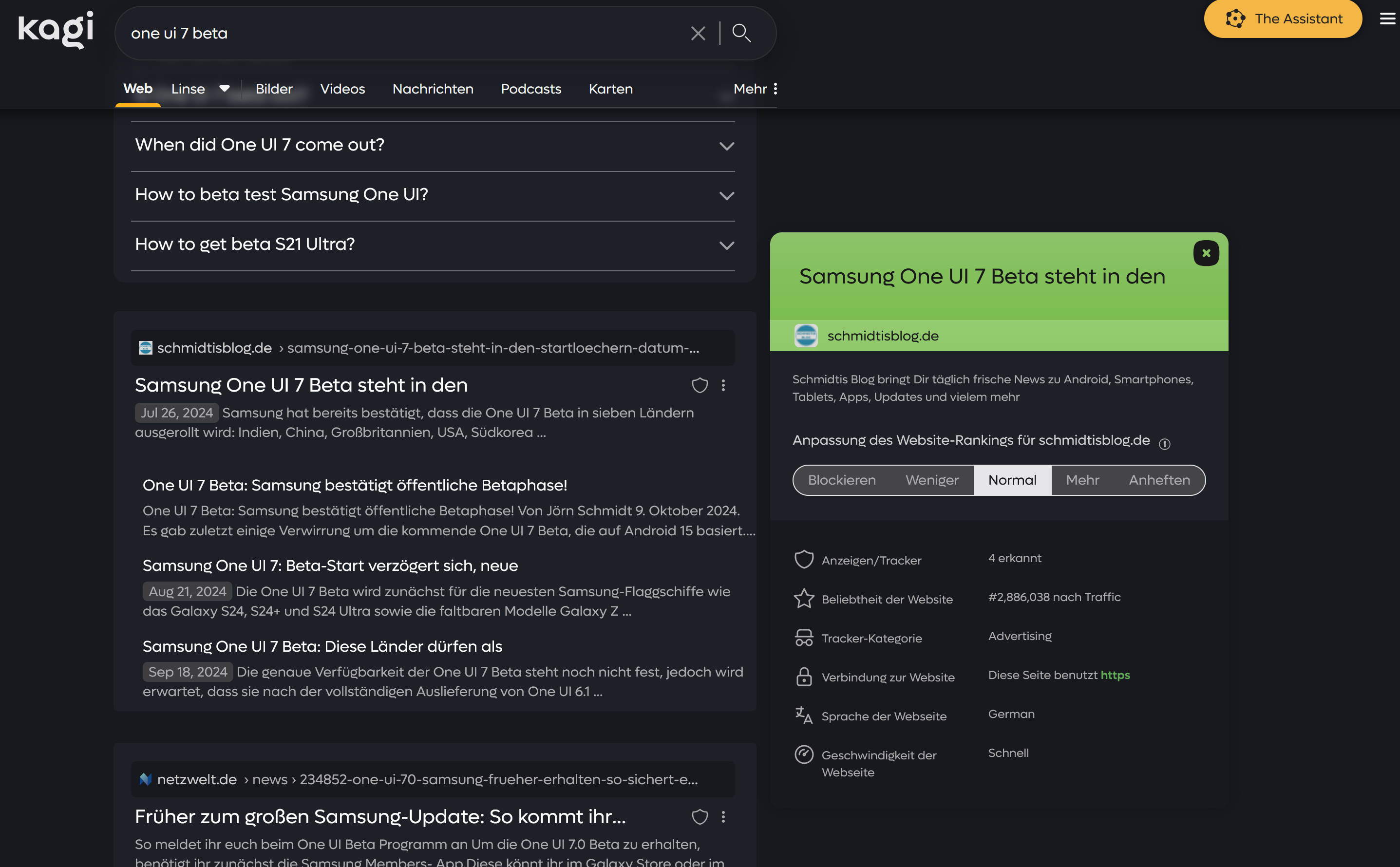
kagi-css هو ملف CSS مخصص لتجميل واجهة محرك بحث Kagi وإحيائها. باستخدام ورقة الأنماط هذه، يمكنك الاستمتاع بتجربة بحث أكثر جاذبية وديناميكية أثناء استخدام Kagi. مستوحاة بشكل أساسي من Google وBrave Search، ولكن مع العديد من الابتكارات المثيرة الخاصة بها!
:root{
--button-color:#F4B644; /* Primary color for the buttons */
--button-hover-color:#E6AB40; /* Secondary color for the buttons - when hovering - should be slightly darker than the button color */
--source-highlight-color:#D9A23C; /* Color of the sources and the small annotations for the references in the quick reply */
--sri-hover-color:#F4B644; /* Color for hovering over search results */
--color-search-input:#1e2028; /* Color for Search Box */
--color-search-input-border:var(--graphite-900);
--time-stamp:rgba(69,69,73,0.8); /* Color for timestamp with alpha value */
--m_sri_gap_color:#222222!important;
--app-text:#fdfdfd!important;
--app-bg:#17191e;
--inline-widget-bg:#1e2028;
--primary-25:#1e2028; /* Adjustment for The Assistant */
--primary-50:#1e2028; /* Adjustment for The Assistant */
--primary-70:#17191e /* Adjustment for The Assistant */
}
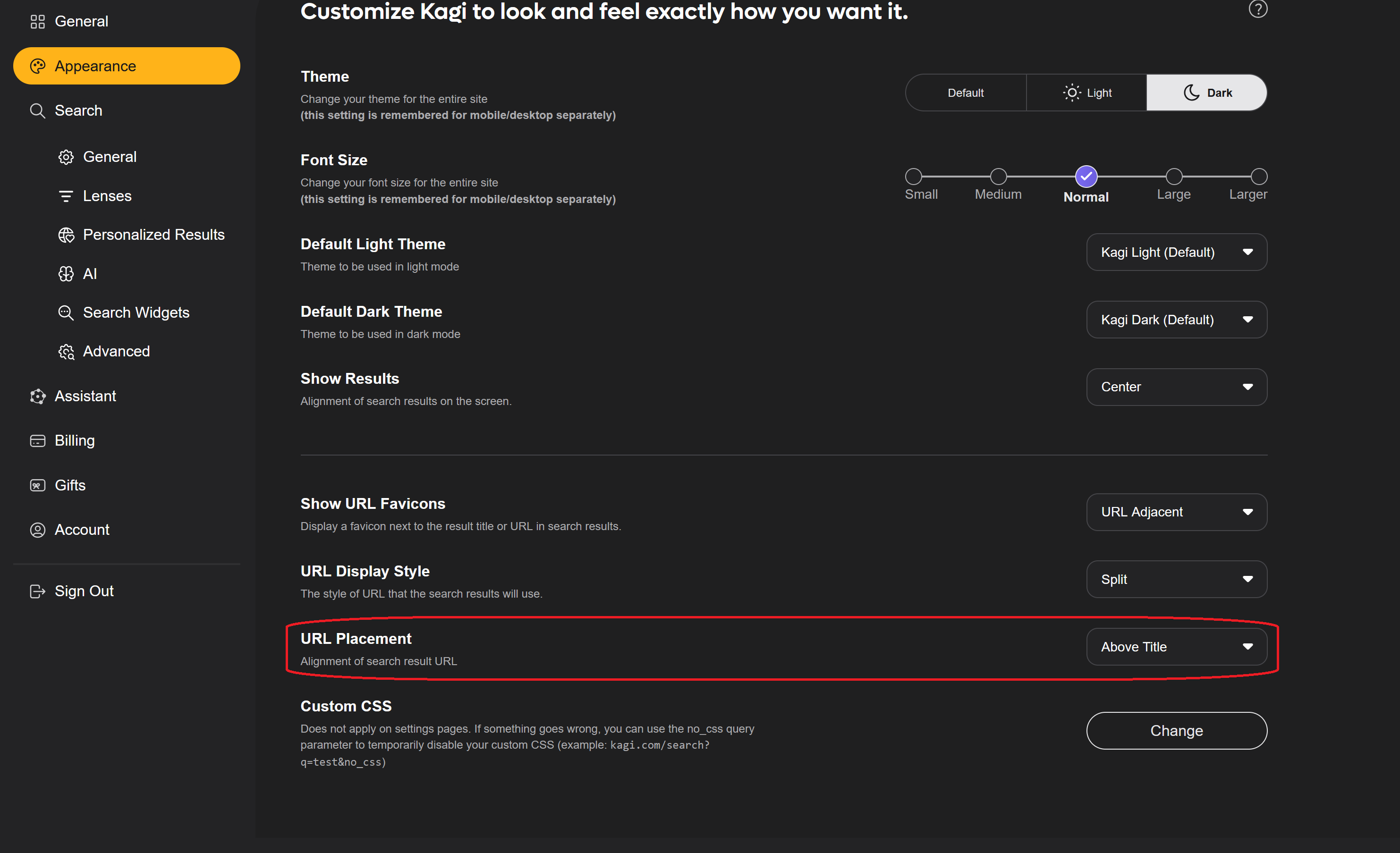
custom.css من هذا المستودع.اختياري: من المخطط أن يتم ضبط إعداد "موضع عنوان URL" على "فوق العنوان" ضمن عنصر "المظهر".

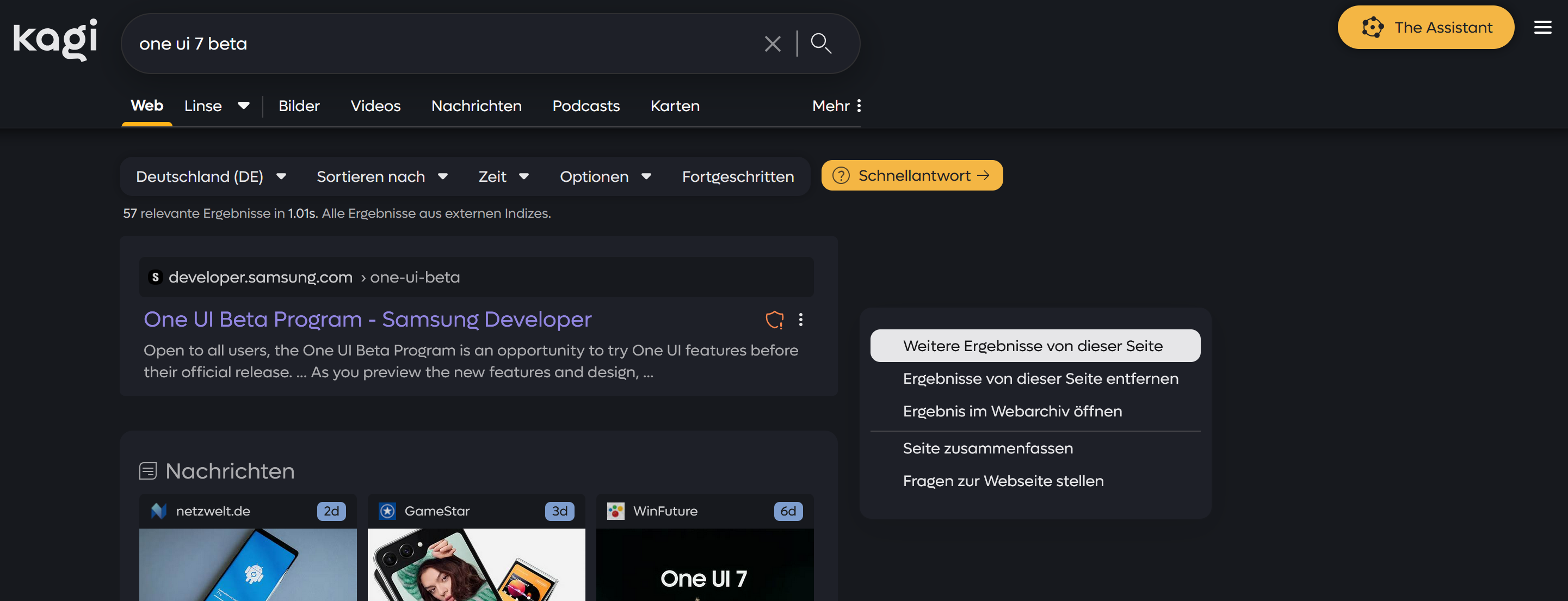
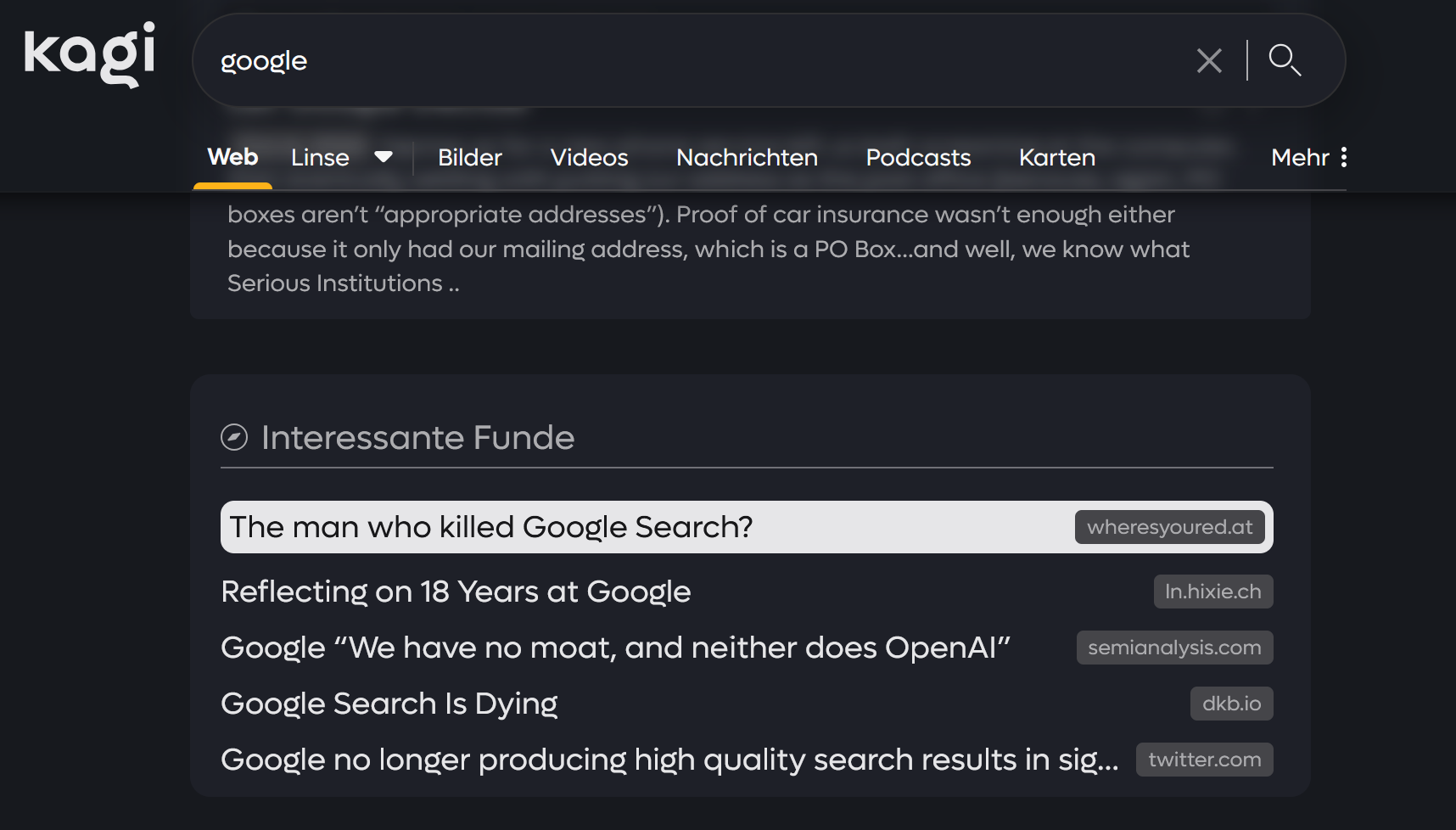
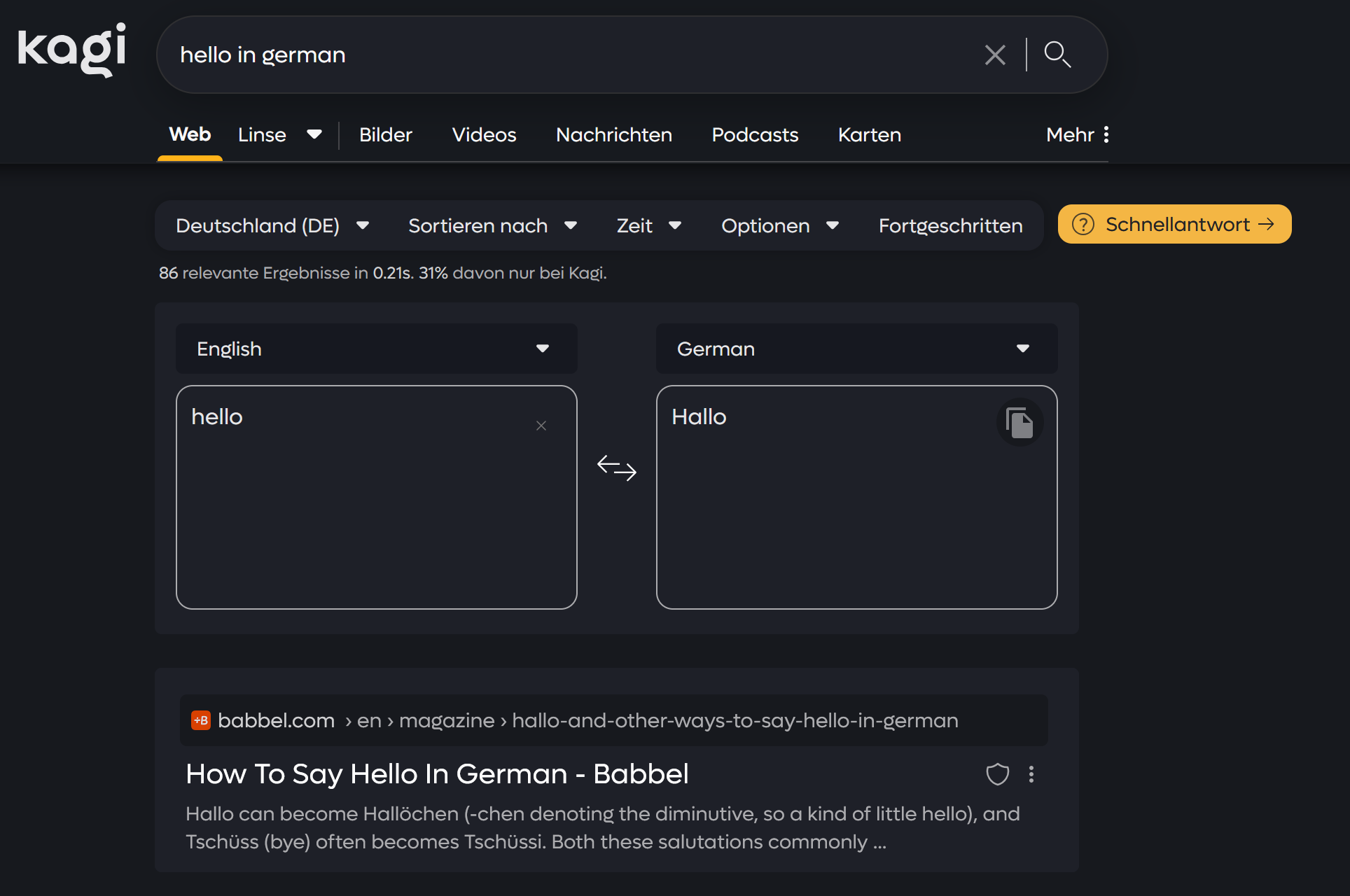
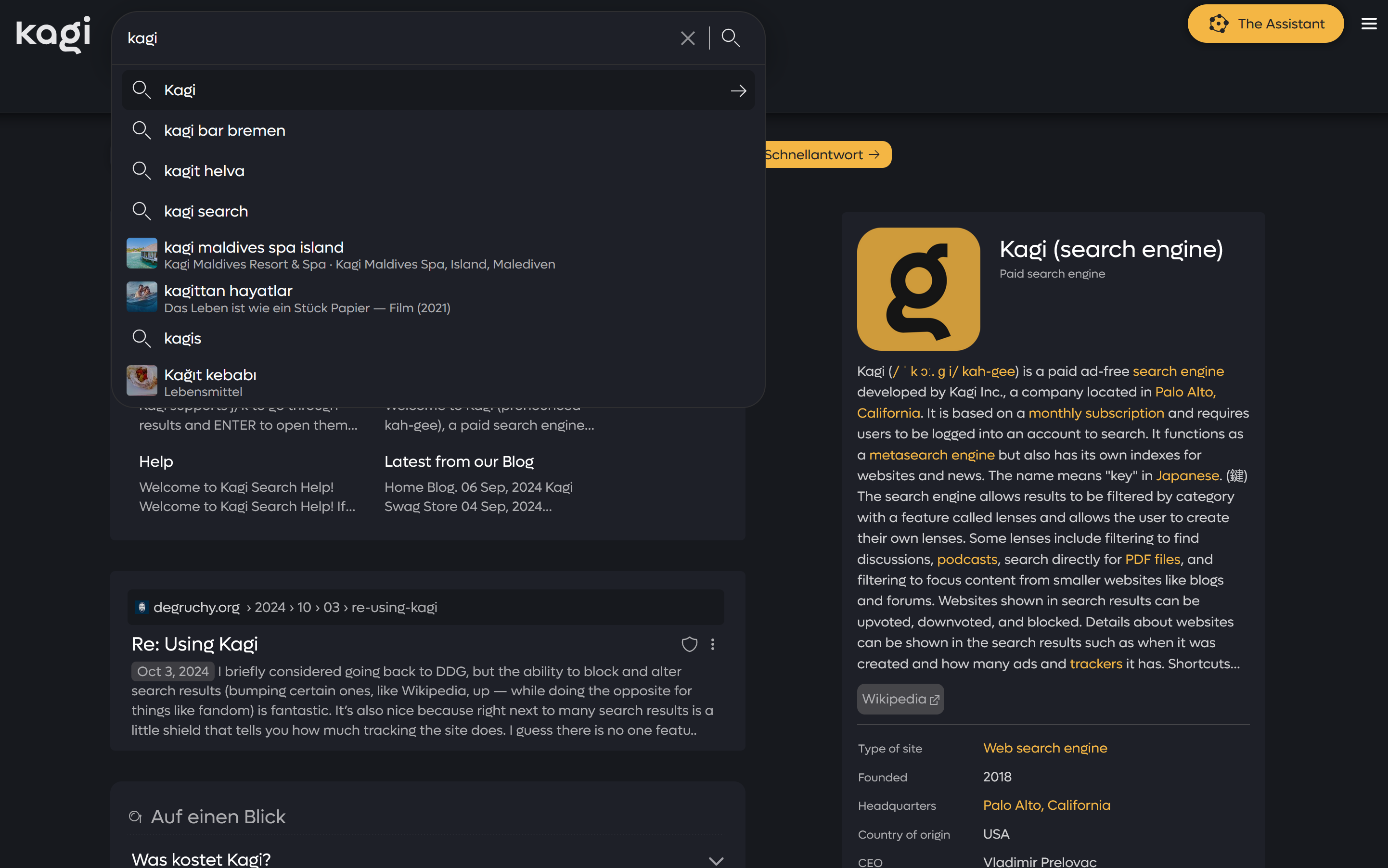
يتضمن kagi-css العديد من الرسوم المتحركة لجعل تجربة البحث الخاصة بك أكثر ديناميكية:
إذا كانت لديك فكرة من شأنها توسيع/إكمال مظهر Kagi أو إذا وجدت خطأً، فيرجى الكتابة لي على Discord أو الكتابة في Discord: kagi-discussions -> "أفكار تصميم واجهة المستخدم لـ css المخصص الخاص بي". وصلة
يمكن لأي شخص بالطبع أن يتم تشعب هذا المشروع وتغييره/تمديده حسب الرغبة. الشيء الوحيد المهم هو إعطائي رصيدًا وهذا المشروع كأرصدة ووضع علامة على الشوكة على هذا النحو. أحاول إدراج جميع التفرعات الممكنة هنا، ويوجد حاليًا إصدار أغمق من موضوعي، والذي يمكن مشاهدته هنا.