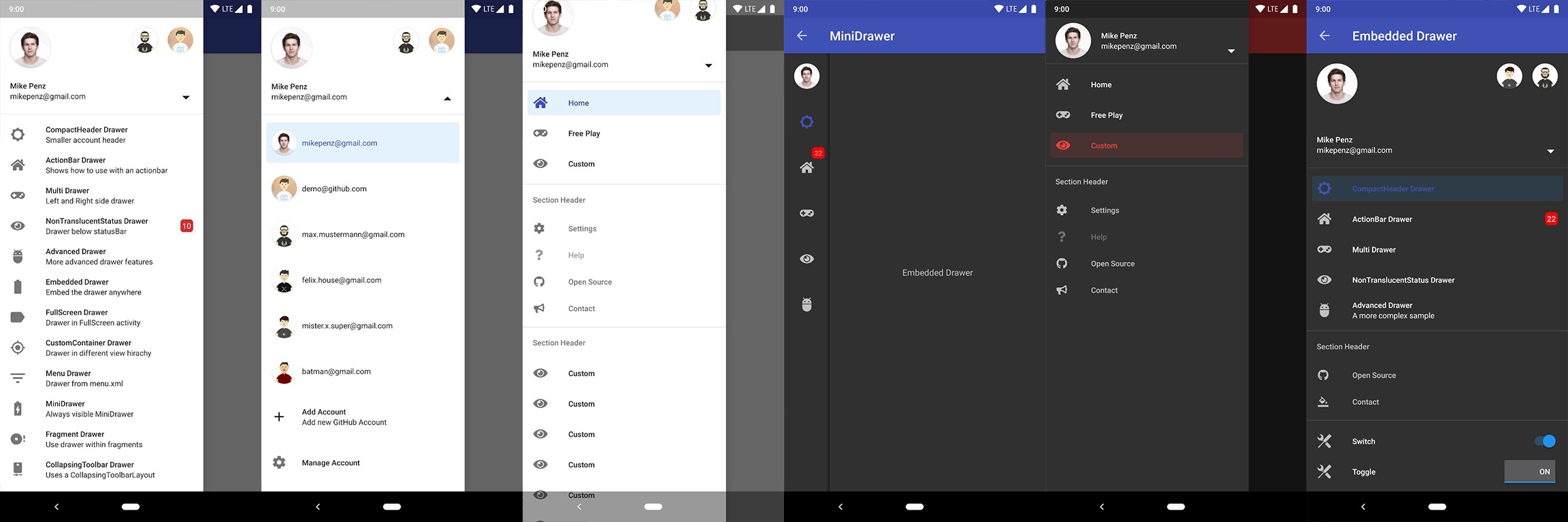
... مكتبة ذات أدراج مرنة وسهلة الاستخدام، الكل في واحد لمشروع Android الخاص بك.
ما الذي تم تضمينه • الإعداد • دليل الهجرة؟ • WIKI / الأسئلة الشائعة • المستخدمة من قبل • نموذج التطبيق
إذا قمت بالترقية من <8.0.0، فاتبع دليل الترحيل

الإصدار الأخير متاح على Maven Central.
implementation( " com.mikepenz:materialdrawer:9.0.1 " ) // required support lib modules
implementation " androidx.appcompat:appcompat: ${ versions.appcompat } "
implementation " androidx.recyclerview:recyclerview: ${ versions.recyclerView } "
implementation " androidx.annotation:annotation: ${ versions.annotation } "
implementation " com.google.android.material:material:1.5.0-alpha05 " // requires at least 1.5.0-x
implementation " androidx.constraintlayout:constraintlayout: ${ versions.constraintLayout } "دعم NavController @ Maven Central.
// Add for NavController support
implementation " com.mikepenz:materialdrawer-nav: ${ lastestMaterialDrawerRelease } "دعم أيقونات Android @ Maven Central.
// Add for Android-Iconics support
implementation " com.mikepenz:materialdrawer-iconics: ${ lastestMaterialDrawerRelease } "Drawer إلى ملف XML يجب توفير MaterialDrawerSliderView باعتباره تابعًا لـ DrawerLayout وسيكون بمثابة شريط التمرير
< androidx.drawerlayout.widget. DrawerLayout xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : id = " @+id/root "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : fitsSystemWindows = " true " >
.. . your content .. .
< com.mikepenz.materialdrawer.widget. MaterialDrawerSliderView
android : id = " @+id/slider "
android : layout_width = " wrap_content "
android : layout_height = " match_parent "
android : layout_gravity = " start "
android : fitsSystemWindows = " true " / >
< / androidx.drawerlayout.widget. DrawerLayout >DrawerStyle إلى المظهر الخاص بك < style name = " SampleApp.DayNight " parent = " Theme.Material3.DayNight.NoActionBar " >
...
< item name = " materialDrawerStyle " >@style/Widget.MaterialDrawerStyle</ item >
< item name = " materialDrawerHeaderStyle " >@style/Widget.MaterialDrawerHeaderStyle</ item >
...
</ style >عظيم. الدرج الخاص بك جاهز الآن للاستخدام.
يتطلب استخدام الإصدار 9.x مع سمة Material 3 سمة
Material3كقاعدة للنشاط.
// if you want to update the items at a later time it is recommended to keep it in a variable
val item1 = PrimaryDrawerItem (). apply { nameRes = R .string.drawer_item_home; identifier = 1 }
val item2 = SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_settings; identifier = 2 }
// get the reference to the slider and add the items
slider.itemAdapter.add(
item1,
DividerDrawerItem (),
item2,
SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_settings }
)
// specify a click listener
slider.onDrawerItemClickListener = { v, drawerItem, position ->
// do something with the clicked item :D
false
} // set the selection to the item with the identifier 1
slider.setSelection( 1 )
// set the selection to the item with the identifier 2
slider.setSelection(item2)
// set the selection and also fire the `onItemClick`-listener
slider.setSelection( 1 , true ) افتراضيًا، عند النقر فوق عنصر الدرج، يصبح العنصر المحدد الجديد. إذا لم يكن هذا هو السلوك المتوقع، فيمكنك تعطيله لهذا العنصر باستخدام isSelectable = false :
SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_dialog; isSelectable = false } // modify an item of the drawer
item1. apply {
nameText = " A new name for this drawerItem " ; badge = StringHolder ( " 19 " )
badgeStyle = BadgeStyle (). apply { textColor = ColorHolder .fromColor( Color . WHITE ); color = ColorHolder .fromColorRes( R .color.md_red_700) }
}
// notify the drawer about the updated element. it will take care about everything else
slider.updateItem(item1)
// to update only the name, badge, icon you can also use one of the quick methods
slider.updateName( 1 , " A new name " )
// the result object also allows you to add new items, remove items, add footer, sticky footer, ..
slider.addItem( DividerDrawerItem ())
slider.addStickyFooterItem( PrimaryDrawerItem (). apply { nameTest = " StickyFooter " })
// remove items with an identifier
slider.removeItem( 2 )
// open / close the drawer
slider.drawerLayout?.openDrawer(slider)
slider.drawerLayout?.closeDrawer(slider)
// get the reference to the `DrawerLayout` itself
slider.drawerLayout // Create the AccountHeader
headerView = AccountHeaderView ( this ). apply {
attachToSliderView(slider) // attach to the slider
addProfiles(
ProfileDrawerItem (). apply { nameText = " Mike Penz " ; descriptionText = " [email protected] " ; iconRes = R .drawable.profile; identifier = 102 }
)
onAccountHeaderListener = { view, profile, current ->
// react to profile changes
false
}
withSavedInstance(savedInstanceState)
} يوفر MaterialDrawer امتدادًا لمكتبة Android-Iconics. يتيح لك ذلك إنشاء DrawerItems بأيقونة من أي خط.
اختر الخطوط التي تحتاجها. الخطوط المتاحة
// Add for Android-Iconics support
implementation " com.mikepenz:materialdrawer-iconics: ${ lastestMaterialDrawerRelease } "
// fonts
implementation ' com.mikepenz:google-material-typeface:x.y.z@aar ' // Google Material Icons
implementation ' com.mikepenz:fontawesome-typeface:x.y.z@aar ' // FontAwesome // now you can simply use any icon of the Google Material Icons font
PrimaryDrawerItem (). apply { iconicsIcon = GoogleMaterial . Icon .gmd_wb_sunny }
// Or an icon from FontAwesome
SecondaryDrawerItem (). apply { iconicsIcon = FontAwesomeBrand . Icon .fab_github }لحالات الاستخدام المتقدمة. يرجى إلقاء نظرة على نماذج الأنشطة المقدمة.
يدعم MaterialDrawer جلب الصور من عناوين URL وتعيينها لأيقونات ملف التعريف. نظرًا لأن MaterialDrawer لا يحتوي على مكتبة ImageLoading، فيمكن للمطور اختيار التنفيذ الخاص به (Picasso، Glide، ...). يجب القيام بذلك قبل تحميل الصورة الأولى عبر عنوان URL. (يجب أن يتم ذلك في التطبيق، ولكن أي مكان آخر قبل تحميل الصورة الأولى يعمل أيضًا)
// initialize and create the image loader logic
DrawerImageLoader . init ( object : AbstractDrawerImageLoader () {
override fun set ( imageView : ImageView , uri : Uri , placeholder : Drawable ) {
Picasso .get().load(uri).placeholder(placeholder).into(imageView)
}
override fun cancel ( imageView : ImageView ) {
Picasso .get().cancelRequest(imageView)
}
/*
override fun set(imageView: ImageView, uri: Uri, placeholder: Drawable, tag: String?) {
super.set(imageView, uri, placeholder, tag)
}
override fun placeholder(ctx: Context): Drawable {
return super.placeholder(ctx)
}
override fun placeholder(ctx: Context, tag: String?): Drawable {
return super.placeholder(ctx, tag)
}
*/
})يمكن العثور على تطبيق باستخدام GLIDE v4 (راجع العلامة v6.1.1 للحصول على نموذج glide v3) في نموذج التطبيق
// Since 8.1.0 the drawer includes core ktx 1.3.0 which requires jvm 1.8
kotlinOptions {
jvmTarget = "1.8"
}
إنشاء النمط المخصص الخاص بك. إذا لم تكن بحاجة إلى سمة مخصصة، راجع القسم التالي، حول كيفية تعيين الألوان فقط عن طريق الكتابة فوق الألوان الأصلية.
// define a custom drawer style
< style name = " Widget.MaterialDrawerStyleCustom " parent = " Widget.MaterialDrawerStyle " >
< item name = " materialDrawerInsetForeground " >#4000</ item >
<!-- MaterialDrawer specific values -->
< item name = " materialDrawerBackground " >?colorSurface</ item >
< item name = " materialDrawerPrimaryText " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerPrimaryIcon " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerSecondaryText " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerSecondaryIcon " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerDividerColor " >?colorOutline</ item >
< item name = " materialDrawerSelectedBackgroundColor " >?colorSecondaryContainer</ item >
</ style >
// define a custom header style
< style name = " Widget.MaterialDrawerHeaderStyleCustom " parent = " " >
< item name = " materialDrawerCompactStyle " >true</ item >
< item name = " materialDrawerHeaderSelectionText " >?colorOnSurface</ item >
< item name = " materialDrawerHeaderSelectionSubtext " >?colorOnSurface</ item >
</ style >
// define the custom styles for the theme
< style name = " SampleApp " parent = " Theme.Material3.Light.NoActionBar " >
...
< item name = " materialDrawerStyle " >@style/Widget.MaterialDrawerStyleCustom</ item >
< item name = " materialDrawerHeaderStyle " >@style/Widget.MaterialDrawerHeaderStyleCustom</ item >
...
</ style >قم بالكتابة فوق نمط BezelImageView لـ MaterialDrawer بالكامل
< style name = " BezelImageView " >
< item name = " biv_maskDrawable " >@drawable/material_drawer_rectangle_mask</ item >
< item name = " biv_drawCircularShadow " >false</ item >
< item name = " biv_selectorOnPress " >@color/material_drawer_primary</ item >
< item name = " android:scaleType " >centerInside</ item >
</ style >(لا تتردد في ارسال لي مشاريع جديدة)
ميروسلاف ستانيك - جيثب
Lunae Luman - Behance لصورة الرأس
Copyright 2021 Mike Penz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.