

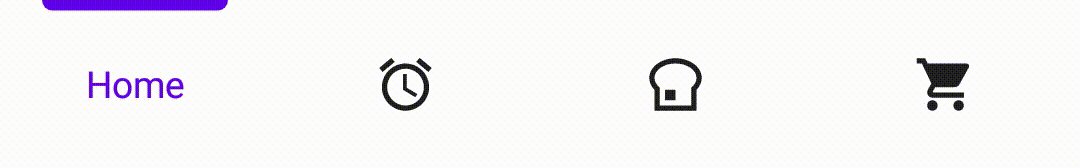
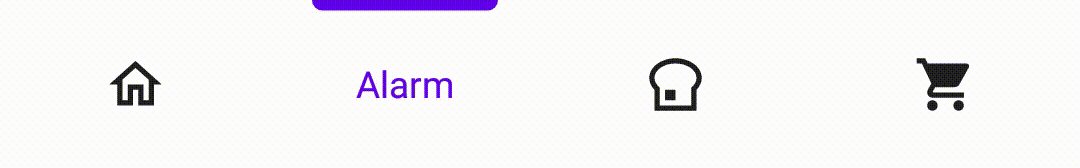
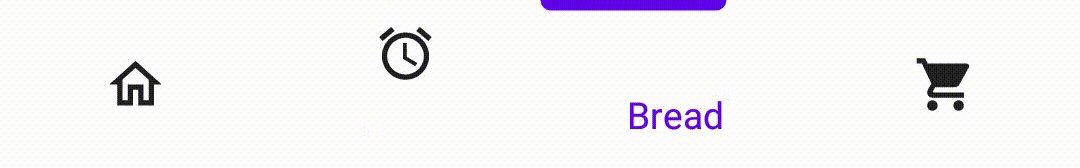
طريقة عرض تنقل BottomBar قابلة للتخصيص وسهلة الاستخدام مع رسوم متحركة أنيقة، مع دعم ViewPager وViewPager2 وNavController والشارات.
بقلم جويري دروبرز



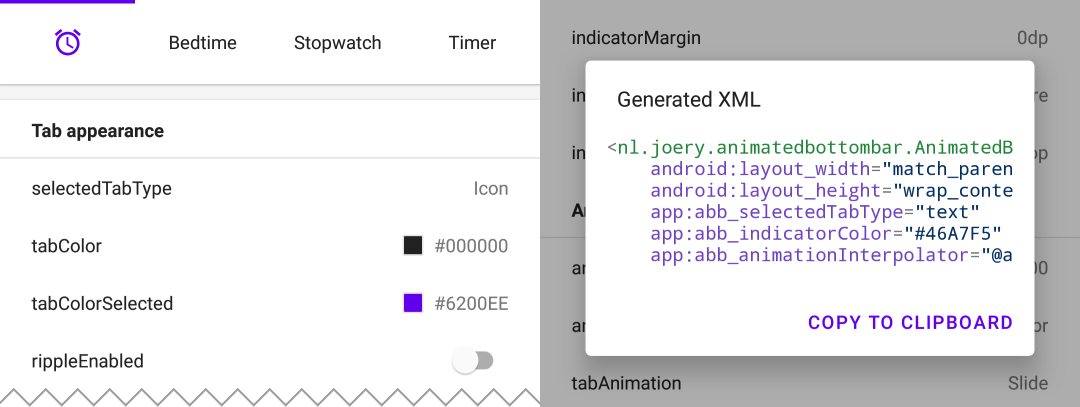
قم بتنزيل تطبيق الملعب من Google Play، باستخدام هذا التطبيق يمكنك تجربة جميع الميزات وحتى إنشاء XML بالتكوين الذي حددته.
هذه المكتبة متاحة على Maven Central، قم بتثبيتها عن طريق إضافة التبعية التالية إلى build.gradle الخاص بك:
implementation ' nl.joery.animatedbottombar:library:1.1.0 'لا يمكن استخدام الإصدارات 1.0.x إلا مع jCenter، ويمكن استخدام الإصدارات 1.1.x وما فوق مع Maven Central.
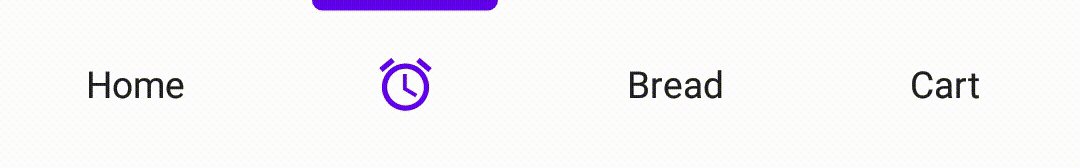
حدد AnimatedBottomBar في تخطيط XML الخاص بك باستخدام السمات المخصصة.
< nl .joery.animatedbottombar.AnimatedBottomBar
android : id = " @+id/bottom_bar "
android : background = " #FFF "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
app : abb_selectedTabType = " text "
app : abb_indicatorAppearance = " round "
app : abb_indicatorMargin = " 16dp "
app : abb_indicatorHeight = " 4dp "
app : abb_tabs = " @menu/tabs "
app : abb_selectedIndex = " 1 " /> قم بإنشاء ملف باسم tabs.xml في المجلد res/menu/ Resources:
< menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_home "
android : icon = " @drawable/home "
android : title = " @string/home " />
< item
android : id = " @+id/tab_alarm "
android : icon = " @drawable/alarm "
android : title = " @string/alarm " />
< item
android : id = " @+id/tab_bread "
android : icon = " @drawable/bread "
android : title = " @string/bread " />
< item
android : id = " @+id/tab_cart "
android : icon = " @drawable/cart "
android : title = " @string/cart " />
</ menu >احصل على إشعار عندما تتغير علامة التبويب المحددة عن طريق تعيين عمليات الاسترجاعات:
bottom_bar.onTabSelected = {
Log .d( " bottom_bar " , " Selected tab: " + it.title)
}
bottom_bar.onTabReselected = {
Log .d( " bottom_bar " , " Reselected tab: " + it.title)
}أو قم بتعيين المستمع إذا كنت بحاجة إلى معلومات أكثر تفصيلاً:
bottom_bar.setOnTabSelectListener( object : AnimatedBottomBar . OnTabSelectListener {
override fun onTabSelected (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
) {
Log .d( " bottom_bar " , " Selected index: $newIndex , title: ${newTab.title} " )
}
// An optional method that will be fired whenever an already selected tab has been selected again.
override fun onTabReselected ( index : Int , tab : AnimatedBottomBar . Tab ) {
Log .d( " bottom_bar " , " Reselected index: $index , title: ${tab.title} " )
}
})نظرة عامة قصيرة حول كيفية إدارة علامات التبويب باستخدام التعليمات البرمجية.
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar .createTab(drawable, " Tab 1 " )
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar .createTab( R .drawable.ic_home, R .string.tab_2, R .id.tab_home) // Adding a tab at the end
AnimatedBottomBar .addTab(bottomBarTab1)
// Add a tab at a specific position
AnimatedBottomBar .addTabAt( 1 , bottomBarTab2) // Removing a tab by object reference
val tabToRemove = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .removeTab(tabToRemove)
// Removing a tab at a specific position
AnimatedBottomBar .removeTabAt(tabPosition)
// Removing a tab by the given ID resource
AnimatedBottomBar .removeTabById( R .id.tab_home) // Selecting a tab by object reference
val tabToSelect = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .selectTab(tabToSelect)
// Selecting a tab at a specific position
AnimatedBottomBar .selectTabAt( 1 )
// Selecting a tab by the given ID resource
AnimatedBottomBar .selectTabById( R .id.tab_home) // Disabling a tab by object reference
val tabToDisable = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setTabEnabled(tabToDisable, false ) // Use true for re-enabling the tab
// Disabling a tab at a specific position
AnimatedBottomBar .setTabEnabledAt( 1 , false )
// Disabling a tab by the given ID resource
AnimatedBottomBar .setTabEnabledById( R .id.tab_home, false )قد يكون هذا مفيدًا على سبيل المثال تقييد الوصول إلى منطقة مميزة. يمكنك استخدام رد اتصال أو مستمع أكثر تفصيلاً:
bottom_bar.onTabIntercepted = {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
false
}
true
}المستمع التفصيلي:
bottom_bar.setOnTabInterceptListener( object : AnimatedBottomBar . OnTabInterceptListener {
override fun onTabIntercepted (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
): Boolean {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
return false
}
return true
}
}) تعليمات حول كيفية تعيين شارات لعلامات التبويب، ينبغي توفير كائن AnimatedBottomBar.Badge إلى BottomBar، لاحظ أنه من الممكن أيضًا إضافة شارات بدون نص.
// Adding a badge by tab reference
val tabToAddBadgeAt = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setBadgeAtTab(tabToAddBadgeAt, AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at a specific position
AnimatedBottomBar .setBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at the given ID resource
AnimatedBottomBar .setBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " )) // Removing a badge by tab reference
val tabToRemoveBadgeFrom = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .clearBadgeAtTab(tabToRemoveBadgeFrom)
// Removing a badge at a specific position
AnimatedBottomBar .clearBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// removing a badge at the given ID resource
AnimatedBottomBar .clearBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " ))بالإضافة إلى ذلك، هناك أيضًا إمكانية تصميم الشارات بشكل فردي.
AnimatedBottomBar . Badge (
text = " 99 " ,
backgroundColor = Color . RED ,
textColor = Color . GREEN ,
textSize = 12 .spPx // in pixels
) من السهل استخدام BottomBar مع ViewPager أو ViewPager2، ويمكنك ببساطة استخدام طريقة setupWithViewPager() . يرجى ملاحظة أن عدد علامات التبويب وصفحات ViewPager يجب أن يكون متطابقًا حتى يعمل بشكل صحيح.
الاستخدام
// For ViewPager use:
bottom_bar.setupWithViewPager(yourViewPager)
// For ViewPager2 use:
bottom_bar.setupWithViewPager2(yourViewPager2)نظرة عامة على كافة خيارات التكوين. يمكن أيضًا الوصول إلى جميع الخيارات وتعيينها برمجيًا حسب الاسم المكافئ لها.
| يصف | وصف | تقصير |
|---|---|---|
| abb_tabs | يمكن تعريف علامات التبويب في ملف قائمة (مورد القائمة)، في مجلد res/menu/ resource. الأيقونة وسمة العنوان مطلوبة. بشكل افتراضي، يتم تمكين جميع علامات التبويب، قم بتعيين android:enabled على false لتعطيل علامة تبويب. < menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_example "
android : icon = " @drawable/ic_example "
android : title = " @string/tab_example "
android : enabled = " true|false " />
...etc
</ menu > | |
| abb_selectedIndex | تحديد فهرس علامة التبويب المحددة الافتراضية. | |
| abb_selectedTabId | حدد علامة التبويب الافتراضية المحددة بواسطة المعرف الخاص بها، على سبيل المثال @id/tab_id |
| يصف | وصف | تقصير |
|---|---|---|
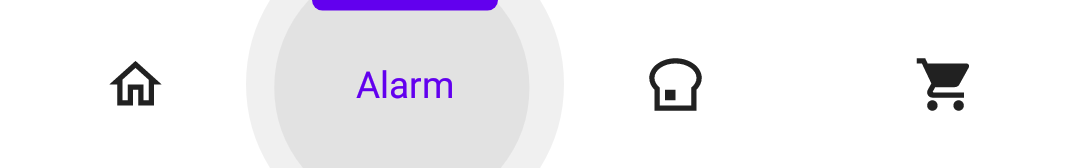
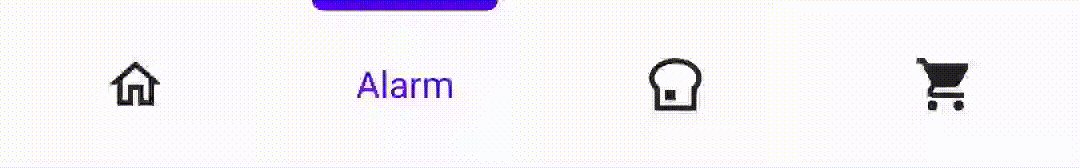
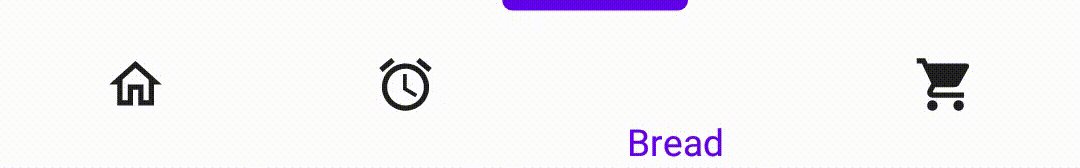
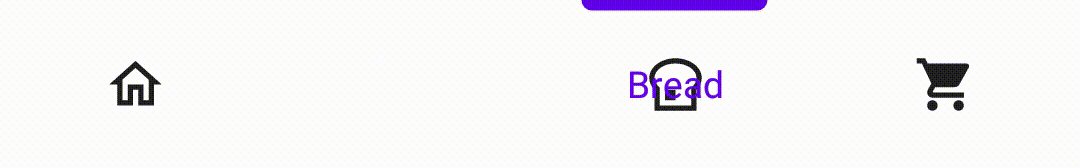
| abb_selectedTabType | يحدد ما إذا كان يجب إظهار الرمز أو النص عند تحديد علامة تبويب. رمز  نص  | رمز |
| abb_tabColor | لون الرمز أو النص عند عدم تحديد علامة التبويب. | @color/textColorPrimary |
| abb_tabColorSelected | لون الأيقونة أو النص عند تحديد علامة التبويب. | @ اللون/colorPrimary |
| abb_tabColorDisabled | لون الرمز أو النص عندما يتم تعطيل علامة التبويب. | @color/textColorSecondary |
| abb_textAppearance | قم بتخصيص شكل النص ومظهره في علامات التبويب، يوجد أدناه مثال على مظهر النص المخصص. حدد نمطًا جديدًا في res/values/styles.xml : < style name = " CustomText " >
< item name = " android:textAllCaps " >true</ item >
< item name = " android:fontFamily " >serif</ item >
< item name = " android:textSize " >16sp</ item >
< item name = " android:textStyle " >italic|bold</ item >
</ style > | |
| abb_textStyle | النمط (عادي، غامق، مائل، غامق|مائل) للنص. استخدم Bottom_bar.typeface لتعيين نمط النص برمجيًا. | طبيعي |
| abb_textSize | حجم النص. نوع البعد الموصى به للنص هو "sp" (وحدات بكسل متدرجة)، على سبيل المثال: 14sp. | 14 س |
| abb_iconSize | زيادة أو تقليل حجم الأيقونة. | 24dp |
| abb_rippleEnabled | لتمكين تأثير "التموج" عند تحديد علامة تبويب.  | خطأ شنيع |
| abb_rippleColor | تغيير لون تأثير التموج المذكور أعلاه. | لون الموضوع الافتراضي |
| يصف | وصف | تقصير |
|---|---|---|
| abb_badgeBackgroundColor | لون خلفية الشارات. | #ff0c10 (أحمر) |
| abb_badgeTextColor | لون النص الموجود داخل الشارات. | #FFFFFF |
| abb_badgeTextSize | حجم النص الموجود داخل الشارات. نوع البعد الموصى به للنص هو "sp" (وحدات بكسل متدرجة)، على سبيل المثال: 14sp. | 10 س |
| abb_badgeAnimation | نوع الرسوم المتحركة للدخول والخروج للشارات. لا أحد حجم يختفي | حجم |
| abb_badgeAnimationDuration | مدة الرسوم المتحركة للدخول والخروج للشارة. | 150 |
| يصف | وصف | تقصير |
|---|---|---|
| abb_animationDuration | مدة جميع الرسوم المتحركة، بما في ذلك الرسوم المتحركة للمؤشر. | 400 |
| abb_tabAnimation | نمط الرسوم المتحركة للدخول والخروج لعلامات التبويب غير المحددة. لا أحد  شريحة  يختفي  | يختفي |
| abb_tabAnimationSelected | نمط الرسوم المتحركة للدخول والخروج لعلامة التبويب المحددة. لا أحد  شريحة  يختفي  | شريحة |
| abb_animationInterpolator | المحرف المستخدم لجميع الرسوم المتحركة. راجع "Android Interpolators: A Visual Guide" لمزيد من المعلومات حول Interpolators المتاحة. قيمة المثال: @android:anim/overshoot_interpolator  | FastOutSlowInInterpolator |
| يصف | وصف | تقصير |
|---|---|---|
| abb_indicatorColor | لون المؤشر. | @android/colorPrimary |
| abb_indicatorHeight | ارتفاع المؤشر. | 3dp |
| abb_indicatorMargin | الهامش الأفقي للمؤشر. هذا يحدد عرض المؤشر. | 0dp |
| abb_indicatorAppearance | ضبط شكل المؤشر ليكون مربعًا أو دائريًا. خفي  مربع  دائري  | مربع |
| abb_indicatorLocation | قم بتكوين موقع مؤشر علامة التبويب المحدد، أعلى أو أسفل أو غير مرئي. قمة  قاع  | قمة |
| abb_indicatorAnimation | نوع الرسوم المتحركة للمؤشر عند تغيير علامة التبويب المحددة. لا أحد  شريحة  يختفي  | شريحة |
MIT License
Copyright (c) 2021 Joery Droppers (https://github.com/Droppers)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.